qt 画多边形(实现鼠标拖动节点)
Posted 放飞一切啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt 画多边形(实现鼠标拖动节点)相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
2018-01-06
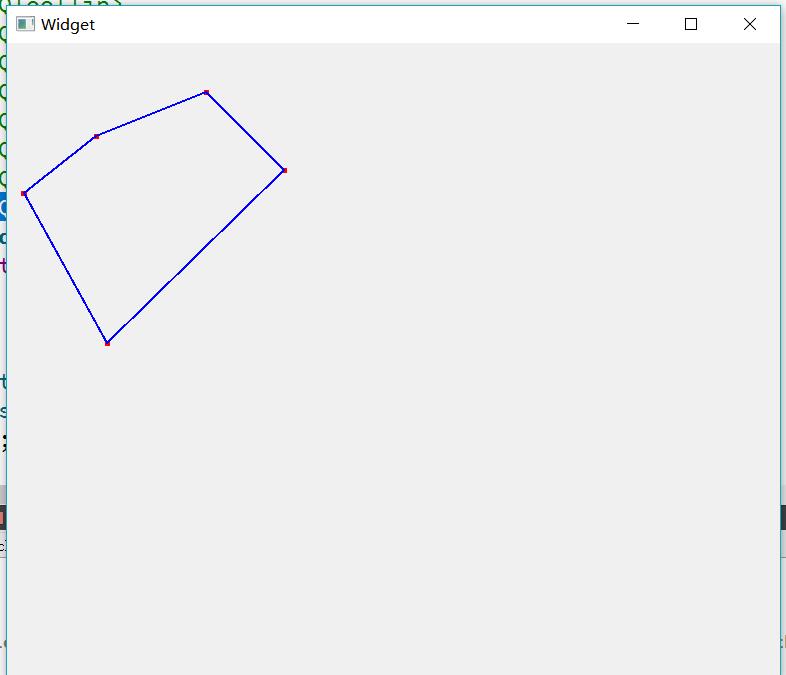
这个小例子实现了移动鼠标,鼠标的坐标信息跟随鼠标移动,多边形的实现,鼠标点击可以拖动多边形点的位置,(其中有个问题?我在QMainWindow下,用mouseMoveEvent事件,只有鼠标点击移动才会有效,不知道是qt的原因,还是我实现的问题,知道的可以给我留言,谢谢)以下是基于widget类实现的不会存在那个问题()

widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void init(); //初始化数据的函数
protected:
void paintEvent(QPaintEvent *event); //绘图事件
void mouseReleaseEvent(QMouseEvent *event);//鼠标释放事件
void mousePressEvent(QMouseEvent *event);//鼠标单击事件
void mouseMoveEvent(QMouseEvent *event);//鼠标移动事件
void mouseDoubleClickEvent(QMouseEvent *event);//鼠标双击事件
private:
Ui::Widget *ui;
int x[5]={17,89,199,277,100},y[5]={150,93,49,127,300}; //定义多边形的5个点
int m,m_mouse_style,j;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QToolTip>
#include <QMouseEvent>
#include <QDebug>
#include <QPainter>
#include <QPaintEvent>
#include <QWhatsThis>
#include <QPen>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setMouseTracking(true);
init(); //初始化数据
}
Widget::~Widget()
{
delete ui;
}
void Widget::init(){
m=0; //为所有的全局数据初始化 增加程序的鲁棒性
m_mouse_style=0;
j=0;
}
void Widget::mouseMoveEvent(QMouseEvent *event){
m=0; //还应该在这在给m 赋一次值 为了清空鼠标上一次在某个点上留下的值
QString zuo=QString("%1 %2").arg(event->pos().x()).arg(event->pos().y());
QToolTip::showText(QPoint(event->globalPos()),zuo,this); //显示鼠标坐标 更随鼠标用方框的形式
//在mainwindows 这个类中用 mouseMoveEevent 事件只有点击拖动鼠标时才会有效 不知道是什么原因
for(int i=0;i<5;i++){
if(fabs(event->pos().x()-x[i])<=5&& fabs(event->pos().y()-y[i])<=5){
//fabs()这个函数是用来去绝对值的
m=m+1;
}}
if(m!=0)
{
setCursor(Qt::CrossCursor); //改变鼠标的样式
update(); //刷新
}else {
setCursor(Qt::ArrowCursor);
update();
}
if(m_mouse_style==1){ //改变点的位置
x[j]=event->pos().x();
y[j]=event->pos().y();
update();
}
}
void Widget::mousePressEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton){ //判断是否是左键点击
for(int i=0;i<5;i++){
if(fabs(event->pos().x()-x[i])<=5&& fabs(event->pos().y()-y[i])<=5){
//判断鼠标的位置
j=i;
m_mouse_style=1;
setCursor(Qt::CrossCursor);
break;
}
}
}else {
setCursor(Qt::ArrowCursor);
}
}
void Widget::mouseReleaseEvent(QMouseEvent *event){// 鼠标释放事件
m_mouse_style=0;
setCursor(Qt::ArrowCursor);
update();
}
void Widget::mouseDoubleClickEvent(QMouseEvent *event){
}
void Widget::paintEvent(QPaintEvent *event){
QPainter painters(this);
QPen pen; //设置点的样式
pen.setColor(Qt::red); //改变颜色
pen.setWidth(5); //改变点的宽度
painters.setPen(pen);
QPoint point;
for(int i=0;i<5;i++){ //画出5个点
painters.drawPoint(x[i],y[i]);
}
QPen pen1; //设置线的样式
pen1.setWidth(2);
pen1.setColor(Qt::blue);
painters.setPen(pen1);
QPolygon ply; //多边形
ply.setPoints(5,x[0],y[0],x[1],y[1],x[2],y[2],x[3],y[3],x[4],y[4]); //点的集合
painters.drawConvexPolygon(ply); //绘制出多边形
}
---恢复内容结束---
以上是关于qt 画多边形(实现鼠标拖动节点)的主要内容,如果未能解决你的问题,请参考以下文章
20.QT-Qpixmap实现图片鼠标缩放,鼠标拖动示例(详解)
20.QT-Qpixmap实现图片鼠标缩放,鼠标拖动示例(详解)