地址四级联动的vue组件
Posted leaf930814
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地址四级联动的vue组件相关的知识,希望对你有一定的参考价值。
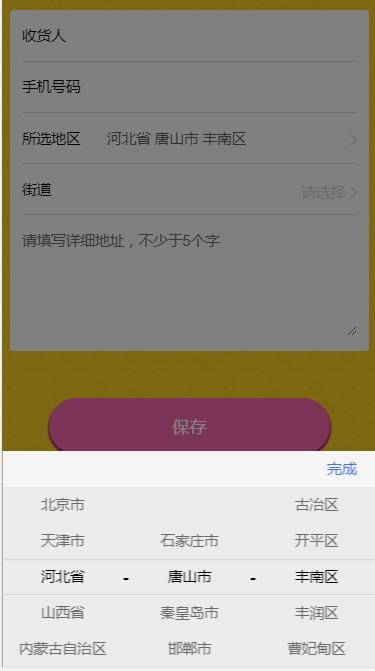
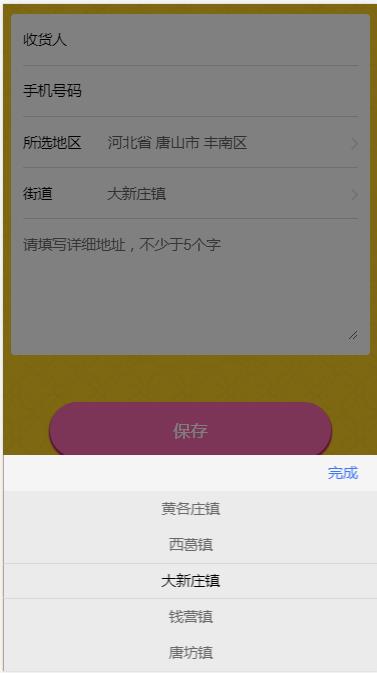
一、效果图如下:


二、思路
主要在vue中结合 mint-ui组件的Picker和Popup方法,负责对json地址进行展示;
三、代码地址
四、说明
address4.json最好是在点击父组件的地址按钮时候再加载进来,使用require()加载进来
window.s = require(\'../json/address4.json\');
参考:https://www.cnblogs.com/coolslider/p/7076390.html
以上是关于地址四级联动的vue组件的主要内容,如果未能解决你的问题,请参考以下文章