vue中集成省市区街四级地址组件
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中集成省市区街四级地址组件相关的知识,希望对你有一定的参考价值。
大家好,我是雄雄。

前言
省市区地址大家应该都不陌生吧,网上买个东西,得填地址。中午定个饭,得写地址;叫个货拉拉叫个跑腿,是不是也得写地址。
但是选择地址的时候,不同场景下选择的范围不同,就像出门在外,根据所处的地域,回答别人“你是哪里的”的话也不一样。
比如我是山西吕梁柳林县的,我到了县城,我的回答是:我是XXX镇的。
我到了市里,我的回答是:我是XXX县的。
我到了省城,我的回答则是:我是XXX市的。
当我到省外的时候,我的回答肯定是:我是XXX省的。
在我们项目中也是同样的道理,有时候只需要选择省就可以,有时候则需要选择到市、县,以至于乡镇,甚至哪个村都有可能,不同项目不同的选择范围。
许多框架中都会自带地址栏组件,比如我们今天要介绍的jeecg-boot中,但是它自带的只有三级,也就是到了区的这一级,但是我们项目确是需要到五级,所以我们就不得不改一下。
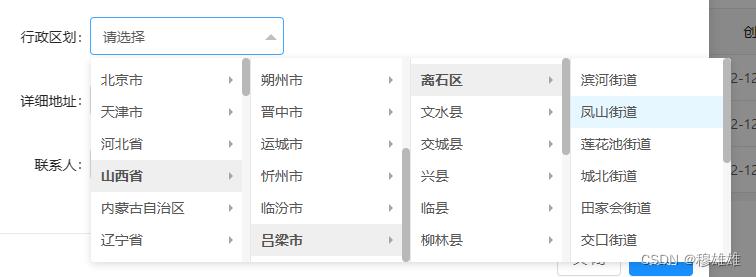
效果图
首先我们可以先来看看效果图:

下拉选择器,可以切换成四个下拉列表级联,也可以切换成现在这样的,不同的标签。
代码实现
- 先安装
area-linkage-vue的依赖,命令如下:
npm i --save vue-area-linkage area-data
- 在
main.js中引入:
import pca, pcaa from 'area-data'; // v5 or higher
import VueAreaLinkage from 'vue-area-linkage';
Vue.use(VueAreaLinkage)
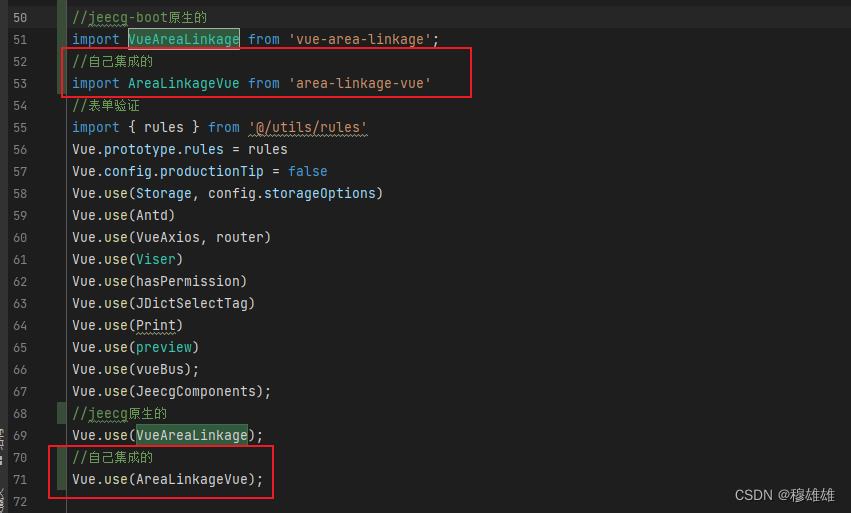
这个地方需要注意,由于自带的jeecg-boot地址栏组件和这个非常类似,我因为这个地方错觉了,以为是一个,浪费了好多时间。

自带的是:
//jeecg-boot原生的
import VueAreaLinkage from 'vue-area-linkage';
//jeecg原生的
Vue.use(VueAreaLinkage);
一定要区分开来,不然没有效果。
- 在需要添加的页面上引入:
import pcaa from 'area-data-vue'
- 在
data中写:
pcaaData:pcaa,
- 在
templete中写组件:
<area-cascader v-model='model.administrative' :data='pcaaData' :level='2' type='text' style='width: 100%' />
下面是来自官方的属性介绍:
地址:在这里
area-select 组件
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| type | String | all/code/text | code | 设置返回的数据格式 |
| placeholders | Array | - | [] | 设置 placeholder text |
| level | Number | 0/1/2 | 1 | 设置联动层级(0-只选省份/1-省市联动/2-省市区联动) |
| size | String | small/medium/large | medium | 设置输入框的大小 |
| disabled | Boolean | - | false | 是否禁用 |
| data | Object | - | - | 地区数据(v5需要传入) |
| icon | String | - | area-select-icon | 自定义下拉小图标 |
| disableLinkage | Boolean | - | true | 地区选择是否进行联动 |
v4 仅支持省市区联动,即 v4 不再支持 level 的值为 3(省市区街联动)
area-cascader 组件
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| type | String | all/code/text | code | 设置返回的数据格式 |
| placeholder | String | - | ‘’ | 设置 placeholder text |
| level | Number | 0/1 | 0 | 设置联动层级(0-省市联动/1-省市区联动) |
| size | String | small/medium/large | medium | 设置输入框的大小 |
| separator | String | - | ‘-’ | 显示选中文本的分隔符 |
| disabled | Boolean | - | false | 是否禁用 |
| data | Object | - | - | 地区数据(v5需要传入) |
事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 选中值发生变化时触发 | 目前选择的值 |
这就是今天要分享的内容,你学会了吗?
以上是关于vue中集成省市区街四级地址组件的主要内容,如果未能解决你的问题,请参考以下文章