期末作品检查
Posted 103许雅婷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了期末作品检查相关的知识,希望对你有一定的参考价值。
一、个人学期总结
在本学期中我学习了管理信息系统这门课程,并实现了基于Python的Flask框架web建设项目,Python,是一种面向对象的解释型计算机程序语言。学期初始,我们学习了Python的基础语法,输入、输出、交互、数字计算的方法、字符串基本操作、凯撒密码、自制九九乘法表、中英文词频统计等,还学习了import turtle库,并利用这个库绘制出多种多样的图形,提升了我们对编程语言的思维能力,为构建Flask框架制作网页的学习打下基础。期中之后,我们更加深入学习这门课程,了解代码原理,开始网页的制作,然后开始使用标签制作html页面内容,以及美化网页,添加网页其他功能等。
这一个学期项目建设的学习使我受益匪浅,在老师的悉心教导下,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,由于本人的技术还不是很成熟,还存在很多的不足地方,在今后的课余时间,我会继续认真学习网页制作的更多知识以实现自身技能的提高。
二、总结Python+Flask+mysql的web建设技术过程
首先,利用PyCharm创建一个Flask之后,我们就开始创建python文件,首先一个以网页展示作为前端的管理信息系统需要做到前端与后端Mysql数据库之间的交互,则肯定需要进行连接数据库的操作,此时我们创建了名为config的数据库连接配置的py文件实现与Mysql数据库之间的连接。
1、第三方库导入
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy from datetime import datetime from functools import wraps from sqlalchemy import or_ from werkzeug.security import generate_password_hash,check_password_hash
import config app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app)
2、config的重要代码为:
SQLALCHEMY_DATABASE_URI = \'mysql+pymysql://root:@127.0.0.1:3306/mis_db?charset=utf8\' SQLALCHEMY_TRACK_MODIFICATIONS = False
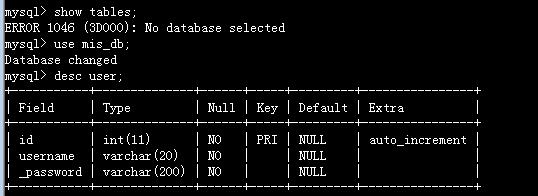
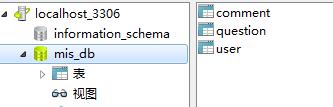
3、在实现与数据库之间的连接之后,我们创建py文件开始创建数据表
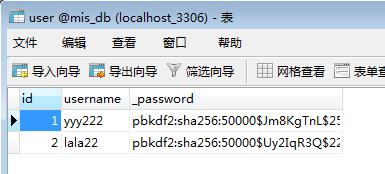
(1)user表里存放用户的id,用户名跟密码。
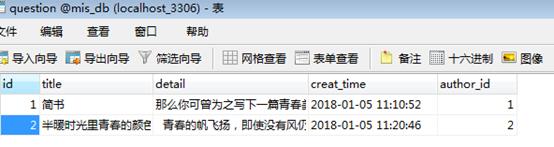
(2)question表里存放用户的id、title(标题)、detail(详情)、create_time(创建时间)、author_id(文章作者的用户id)。
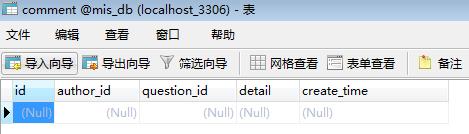
(3)comment表里存放id、author_id(评论用户的id)、question_id(文章的id)、create_time(创建时间)和detail(详情)。
class User(db.Model): __tablename__ = \'user\' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) _password = db.Column(db.String(200), nullable=False)#内部使用 @property def password(self): return self._password @password.setter def password(self,row_password): self._password = generate_password_hash(row_password) def check_password(self,row_password): result = check_password_hash(self._password,row_password) return result class Question(db.Model): __tablename__=\'question\' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title =db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) author_id = db.Column(db.Integer,db.ForeignKey(\'user.id\')) author=db.relationship(\'User\',backref=db.backref(\'question\')) class Comment(db.Model): __tablename__ = \'comment\' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(\'user.id\')) question_id = db.Column(db.Integer, db.ForeignKey(\'question.id\')) detail = db.Column(db.Text, nullable=False) create_time = db.Column(db.DateTime, default=datetime.now) question = db.relationship(\'Question\', backref=db.backref(\'comments\',order_by=create_time.desc)) author = db.relationship(\'User\', backref=db.backref(\'comments\'))


user表

question表

comment表

具体建设过程如下:
一、导航,头部,CSS基础
1、制作自己的导航条。
2、HTML头部元素:
(1)<base> 定义了页面链接标签的默认链接地址
(2)<style> 定义了HTML文档的样式文件
(3) <link> 定义了一个文档和外部资源之间的关系。
3、CSS可以通过三种方式实现:
(1)图片文字用div等元素布局形成HTML文件;
(2)新建相应CSS文件,CSS文件中定义样式并用<link>链接到html中;
(3)在HTML中的<head>中使用<style>进行布局美化。
index.html
{% extends\'base2.html\' %} {% block title %}首页{% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/1.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> <p>{{ user }}</p> <div class="div"> <ul class="list-group"> {% for foo in questions %} <li class="list-group-item"> <br> <a href="{{ url_for(\'usercenter\',user_id=foo.author_id,tag="1") }}">作者★:{{ foo.author.username }}</a> <br> <a href="{{ url_for(\'detail\' ,question_id=foo.id)}}">问题标题:{{ foo.title }}</a> <br> <p style="color:black">详情:{{ foo.detail }}</p> <br> <a class="ziti" href="{{ url_for(\'usercenter\' ,user_id=foo.author_id,tag="1")}}">评论:{{ foo.comments|length }}</a> <br> <span class="badge" style="margin-left: 60%">{{ foo.creat_time }}</span> <hr size="1"> <br> <br> </li> {% endfor %} </ul> </div> <div class="recommend" > <footer class="footer"> <div class="img"> <img src="../static/image/b.jpg" width="250" height="100" > <img src="../static/image/4.jpg" width="250" height="100"> <img src="../static/image/2.jpg" width="250" height="100" > <img src="../static/image/1.jpg" width="250" height="100" > <img src="../static/image/5.jpg" width="250" height="100" > <p>简书 读书 散文 交友 人生</p> </div> </footer> </div> <div class="bottom" style="background-color: cadetblue;clear:both; text-align:center; font-size:12px; padding-bottom:1px"> <a href="">联系我们</a> <a href="">加入我们</a> <a href="">帮助中心</a> <a href="">合作伙伴</a> </div> <div id="footer" style="background-color:cadetblue; clear:both; text-align:center; font-size:12px; padding-bottom:1px">版权@yaya</div> {% endblock %}


二、完成注册功能(用html元素制作web页面)
1、用div,form制作注册页面;
2、通过JS语句增加错误提示框,并实现写好HTML+CSS文件,设置每个输入元素的id。
3、定义javascript 函数,设置登录注册页面验证用户名与登录密码6-20位,注册还需包括验证用户名首字母不能是数字,只能包含字母和数字,输入的两次密码必须一致,并在各自html页面的button标签onclick调用这个函数。
4、js文件: onclick函数return True时才提交表单,return False时不提交表单,判断用户名是否存在:存在报错,不存在就存到数据库中,redirect重定向到登录页。
5、html文件:
(1)<form>中设置 action和method="post"
(2)<input> 中设置 name
6、主py文件中:
(1)from flask import request, redirect, url_for
(2)@app.route(\'/regist/\', methods=[\'GET\', \'POST’])
@app.route(\'/register/\', methods=[\'GET\',\'POST\']) def register(): if request.method==\'GET\': return render_template(\'register.html\') else: usern=request.form.get(\'username\') passw= request.form.get(\'password\') user=User.query.filter(User.username==usern).first() if user: return \'username existed\' else: user=User(username=usern,password=passw) db.session.add(user) db.session.commit() return redirect(url_for(\'login2\'))
register.html
{% extends\'base2.html\' %} {% block title %} register {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="../static/css/1.css"> <script src="../static/js/zhuce.js"></script> {% endblock %} {% block main %} <body> <div class="box"> <div id="container" style="width: 400px" align="center"> <div id="header" style="background-color:lightskyblue"><h1 align="center" style="margin-bottom: 0;">注册</h1></div> <div id="content" style="background-color:lightpink;height:205px;width:400px;float:left;"> <p></p> <form action="{{ url_for(\'register\') }}" method="POST"> <div class="input_box"> Username:<input id="uname" type="text" name="username" placeholder="请输入用户名"> </div> <br> <div class="input_box"> Password:<input id="upass" type="password" name="password" placeholder="请输入登录密码"> </div> <br> <div class="input_box"> 密码确认:<input id="again" type="password" placeholder="请再次输入密码"> </div><br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="return myLogin()">点击注册</button> <button type="button" onclick=window.alert("是否取消注册!")>取消</button> </div> </form> </div> </div> </div> </body> {% endblock %}
zhuce.js
function myLogin() { var oUname = document.getElementById("uname"); var oUpass = document.getElementById("upass"); var oAgain = document.getElementById("again"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名6-20位"; return false; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; return false; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能是数字或字母"; return false; } } // 验证密码 if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "密码6-20位"; return false; } // 验证再次输入的密码 if (upass.value != zhuce.value) { oError.innerHTML = "密码不一致"; return false; } return true; // 验证弹框 window.alert("注册成功!") }




三、完成登录功能
1、定义JavaScript 函数。
(1)验证用户名6-20位
(2)验证密码6-20位。
2、与注册一样完成js文件,在主py文件定义函数,读取表单数据查询数据库;
3、用户名密码对就用session记住用户名并跳转到首页;用户名密码不对则提示相应错误。
py文件
@app.route(\'/login2/\', methods=[\'GET\',\'POST\']) def login2(): if request.method==\'GET\': return render_template(\'login2.html\') else: usern=request.form.get(\'username\') passw= request.form.get(\'password\') user=User.query.filter(User.username==usern).first() if user: if user.check_password(passw): session[\'user\'] = usern session[\'id\'] = user.id session.permanent=True return redirect(url_for(\'index\')) else: return "密码错误,请重新输入。" else: return "用户名不存在!"
login.html
{% extends\'base2.html\' %} {% block title %} Login {% endblock %} {% block head %} <link href="{{ url_for("static",filename="css/1.css") }}" rel="stylesheet" type="text/css"> <script src="{{ url_for("static",filename="js/denglu.js") }}"></script> {% endblock %} {% block main %} <body> <div class="box"> <form action="{{ url_for(\'login2\') }}" method="post"> <div id="container" style="width: 400px" align="center"> <div id="header" style="background-color:lightskyblue"><h1 align="center" style="margin-bottom: 0;">会员登录</h1></div> <div id="content" style="background-color:lightpink;height:205px;width:400px;float:left;"> <p></p> <div class="input_box"> Username:<input id="username" type="text" name="username" placeholder="请输入用户名"><br> </div> <br> <div class="input_box"> Password:<input id="password" type="password" name="password" placeholder="请输入登录密码"><br> </div> <div id="error_box"><br></div> <div class="input_box"> <input type="radio">普通会员 <input type="radio">金牌会员 <input type="radio">钻石会员 </div><br> <div class="input_box"> <button onclick="return fnLogin()">登录</button> <button type="button" onclick=window.alert("是否取消登录!")>取消</button> </div> </div> </div> </form> </div> </div> </body> {% endblock %} </html>
denglu.js
function fnLogin() { var oUname = document.getElementById("username") var oError = document.getElementById("error_box") var opassward = document.getElementById("password") var isError=true; oError.innerHTML="<br>" //uname if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名6-20位"; isError=false; return isError; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; isError=false; return isError; } else for (var i=0 ; i<oUname.value.length;i++){ if (oUname.value.charCodeAt(i)<48 || (oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97)|| oUname.value.charCodeAt(i)>122){ oError.innerHTML="用户名只能是字母或数字"; isError = false; return isError; } } //upass if(oUpass.value.length<6 || oUpass.value.length>12){ oError.innerHTML="密码6-12位"; isError = false; return isError; } window.alert("登录成功") }



四、加载静态文件,父模板的继承和扩展
1、用url_for加载静态文件<script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>;
2、flask 从static文件夹开始寻找可用于加载css, js, image文件。
3、实现继承和扩展,把一些公共的代码放在父模板中,避免每个模板写同样的内容。
4、子模板继承父模板 ,父模板提前定义好子模板可以实现一些自己需求的位置及名称。子模板中写代码实现自己的需求。


5、夜间模式的开启与关闭
(1)放置点击的按钮或图片。
(2)定义开关切换函数。
(3)onclick函数调用。
<img id="myOnOff" style="float: right" onclick="mySwitch()" src="{{ url_for("static",filename="image/off.jpg") }}" width="35px">
js文件
function mySwitch() {
var oBody = document.getElementById("myBody");
var oOnoff = document.getElementById("myOnOff");
if (oOnoff.src.match("on")) {
oOnoff.src = "../static/image/off.jpg";
oBody.style.background = "black";
oBody.style.color = "white";
} else {
oOnoff.src = "../static/image/on.jpg";
oBody.style.background = "white";
oBody.style.color = "black";
}
}


五、实现登录之后更新导航
1、用上下文处理器app_context_processor定义函数
(1)获取session中保存的值
(2)返回字典