期末作品检查
Posted loe05
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了期末作品检查相关的知识,希望对你有一定的参考价值。
个人学期总结
在本学期我们学习了一门新语言python,他的语句不像那些java那么复杂,因为PY是
解释性语言,天生就有作为测试脚本语言的优势,语法简单,通俗易懂,可移植性好。对
于我们这些初学者而言还是比较容易上手的。老师一步步教我们去详细的操作,可以让我
们去完全的掌握这个功能怎么实现。
刚开始的时候我们学习了turtle库、条件、循环、函数的定义代码,后来学习了web、Flask
的制作。并可以实现网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布
局,注册、登录、注销、发布、列表显示详情页评论、列表显示个人中心搜索,条件组合
搜索的功能。在此过程中我们还学习到了css,就是样式。样式可以设置城我们自己喜欢的
样子,不同的风格。整个样式的布局那些可以体现每个人的不同水平。
在写代码的过程中,我也会遇到许多各种各样的大问题和小问题。比如某一行的代码
漏了,导致出错,或者是某个英文单词加多了个s,又出错。这样就会浪费了许多不必要的
时间。有时候子模版忘记去继承了父模版。就是因为自己太粗心才会导致了这些不必要的
错误出现一次又一次。所以我们在编辑代码的时候一定要细心一点,这样才能做的又快又
好。专心听老师讲的每一节课,才不会漏掉一些小细节。
所以说我们要多去实践,只有多实践才会出真理。要尝试动手,不要眼高手低。有些人
就是会觉得自己懂了,然后就觉得不必要去听了。可是当让他去动手做的时候却毫无头绪。
所以我们需要多思考,多动手。这样才能知道自己到底什么地方不懂,才能够对症下药去解
决问题。遇到困难要面对,不要觉得难就不去学了。其实多去思考最后还是能够去解决这些
问题的。
总结Python+Flask+MysqL的web建设技术过程
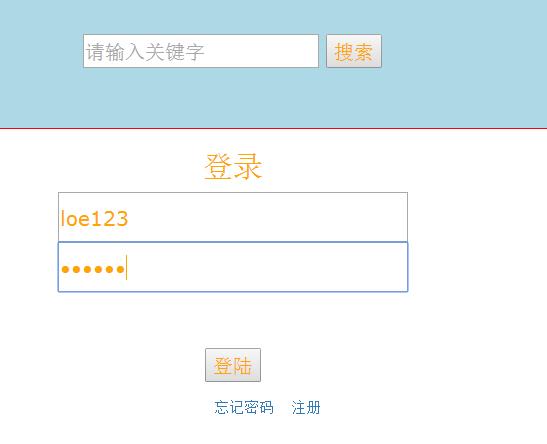
(1)展示登录的界面

这是登录页面的html代码
{% extends\'base.html\' %} {% block title %}登陆{% endblock %} {% block head %} <link href="https:maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"> <link href="{{ url_for(\'static\',filename=\'css/login.css\') }}" rel="stylesheet" type="text/css"> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/base.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> {% endblock %} {% block main %} <div class="box"> <h2 style="text-align: center">登录</h2> <form action="{{url_for(\'login\')}}" method="post"> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" name="username" style="width:350px;height:50px"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码" name="password" style="width:350px;height:50px"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="return fnLogin()">登陆</button><br> <a class="link-forget cl-link-blue"href="{{ url_for(\'regist\') }}" >忘记密码</a> <a class="link-forget cl-link-blue"href="{{ url_for(\'regist\') }}">注册</a> </div> </form> </div> {% endblock %}
(2)注册页面

注册页面的html代码
{% extends\'base.html\' %} {% block title %}注册{% endblock %} {% block head %} <link href="https:maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"> <link href="{{ url_for(\'static\',filename=\'css/login.css\') }}" rel="stylesheet" type="text/css"> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/base.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/regist.js\') }}"></script> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> {% endblock %} {% block main %} <div class="box"> <h2 style="text-align: center">注册</h2> <form action="{{url_for(\'regist\')}}" method="post"> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" name="username" style="width:350px;height:50px"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码" name="password" style="width:350px;height:50px"><br> <input id="upass1" type="password" placeholder="请重复输入密码" style="width:350px;height:50px"> </div> <div class="input_box"> <input id="nname" type="text" placeholder="请输入昵称" name="nickname" style="width:350px;height:50px"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="return fnRegist()">注册</button><br> </div> </form> </div> {% endblock %}
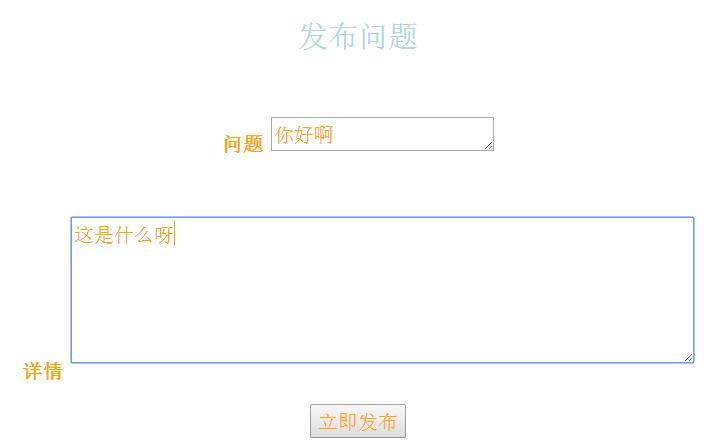
(3)发布问答

发布问答的html
{% extends\'base.html\' %} {% block title %}发布问题{% endblock %} {% block head %} <link href="https:maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"> <link href="{{ url_for(\'static\',filename=\'css/ask.css\') }}" rel="stylesheet" type="text/css"> <link href="{{ url_for(\'static\',filename=\'css/base.css\') }}" rel="stylesheet" type="text/css"> <link href="{{ url_for(\'static\',filename=\'css/login.css\') }}" rel="stylesheet" type="text/css"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> {% endblock %} <nav></nav> {% block main %} <div class="box"> <h2>发布问题</h2> <form action="{{url_for(\'ask\')}}" method="post"> <div class="question"> <label for="title">问题</label> <textarea id="title" name="title" rows="1" clos="60"></textarea> </div> <div class="form-group"> <label for="detail">详情</label> <textarea class="form-group" id="detail" name="detail" rows="5" cols="60" ></textarea> </div> <div class="input-area"> <input type="submit" value="立即发布"></input> </div> </form> </div> {% endblock %}
(4)详情页

详情页的html
{% extends \'base.html\' %} {% block title%}问答详情{% endblock %} {% block head %} <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/detail.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> {% endblock %} <nav></nav> {% block main %} <div class="container"> <div class="row clearfix"> <div class="page-header"> <h3>标题:{{ques.title}} <select> <option>收藏</option> <option>点赞</option> </select><br> <!--<small ><a href="{{url_for(\'usercenter\',user_id=ques.anthor_id,tag=3)}}">{{ques.author.username}}</a>--> <a class="author" href="{{url_for(\'usercenter\',user_id=ques.author_id,tag=1)}}">{{ques.author.username}}</a> <span class="badge">{{ques.create_time}}</span></small> </h3> </div> <p>内容:{{ques.detail}}</p> <hr> <form action="{{url_for(\'comment\')}}"method="post" style="margin:20px"> <div class="form-group"> <textarea name="new_comment"class="form-control"rows="5"id="new-comment"placeholder="write your comment"></textarea> <input name="question_id" type="hidden" value="{{ques.id}}"> </div> <button type="submit"class="btn btn-default">发送</button> </form> <!--评论数目--> <h4>评论:({{ ques.comments|length }})</h4> </div> </div> <ul class="list-group"style="margin:10px"> {%for foo in ques.comments%} <li class="list-group-item"> <span class="glyphicon lgyphicon-heart-empty" aira-hidden="true"></span> <a href="{{url_for(\'usercenter\',user_id=foo.author.id,tag=1)}}">{{foo.author.username}}</a> <span class="badge">{{foo.create_time}}</span> <p>{{foo.detail}}</p> </li> {%endfor%} </ul> {% endblock %}
(5)夜间模式


夜间模式的html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>夜晚模式</title> <script> function mySwitch() { var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } } </script> </head> <body id="myBody"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> <script>document.write(Date())</script> </body> </html>
(6)个人中心的父模版html
{% extends \'user.html\'%} {% block head %} <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="{{ url_for(\'static\',filename=\'css/detail.css\') }}"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> {% endblock %} {% block user%} <div class="page-header"> <h3> <span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{username}}<br><small>全部问答<span class="bagde"></span></small> </h3> <ul class="list-group" > {%for foo in questions%} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="{{url_for(\'usercenter\',user_id=foo.author_id,tag=1)}}">{{foo.author.username}}</a> <span class="badge">{{foo.create_time}}</span> <p>文章标题:{{ foo.title }}</p> <p>文章内容:{{foo.detail}}</p> </li> {% endfor %} </ul> </div> <div class="page-header" > <h3> <span class="glyphicon glyphicon-user" aria-hidden="true"