JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案相关的知识,希望对你有一定的参考价值。
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动。遗憾的是,bootstrap table里自带的fixed column功能有一点bug,于是和同事讨论该如何解决,于是就有了这篇文章。
一、起因回顾
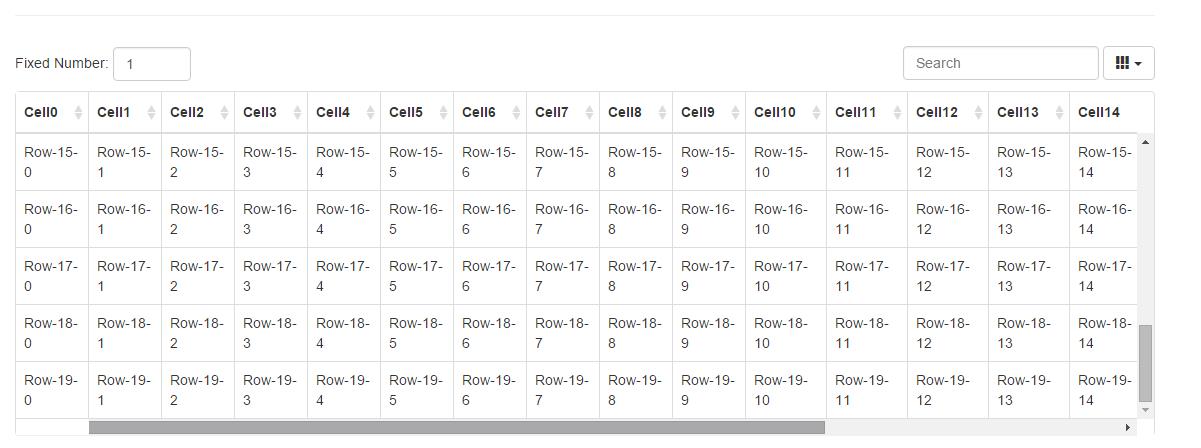
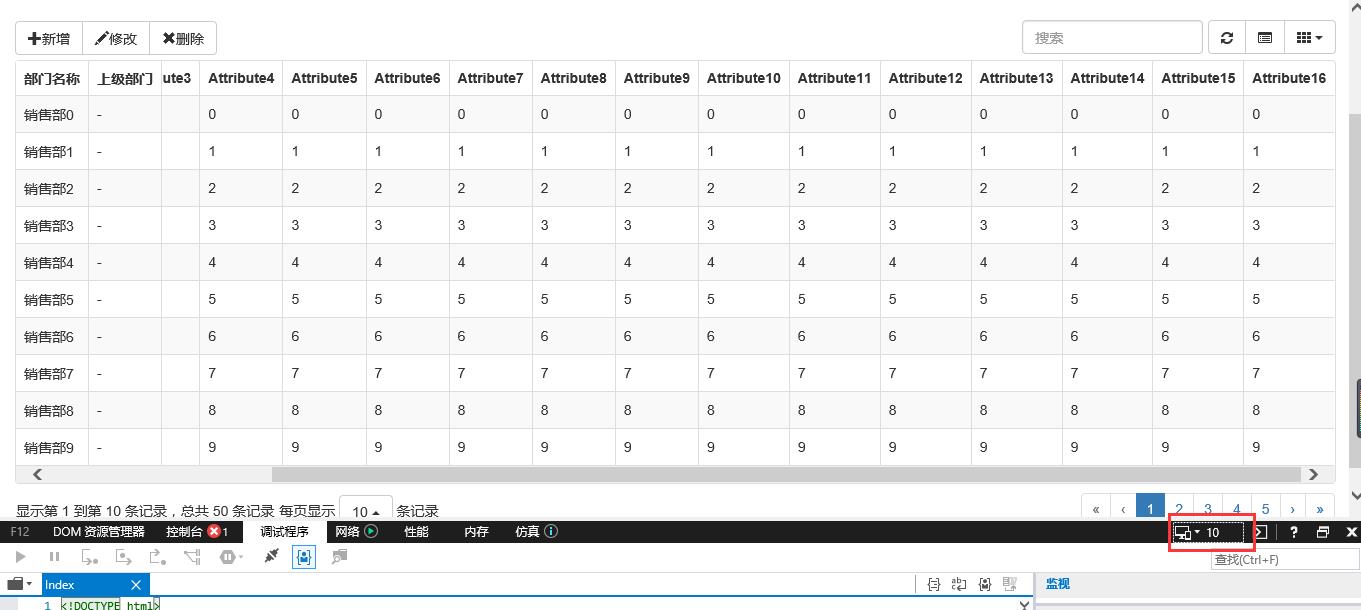
最近项目里面有一个表格需求,该表格列是动态产生的,而且列的数量操作一定值以后就会出现横向滚动条,滚动的时候需要前面几列固定。也就是所谓的excel的冻结列功能。该如何实现呢?不用多说,当然是查文档,于是找到了这篇http://issues.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html。谷歌浏览器效果如下:
第一列固定


貌似问题完美解决!可是,事与愿违,很遗憾,上面说了,这是谷歌浏览器的效果,没有问题。我们来看看IE里面
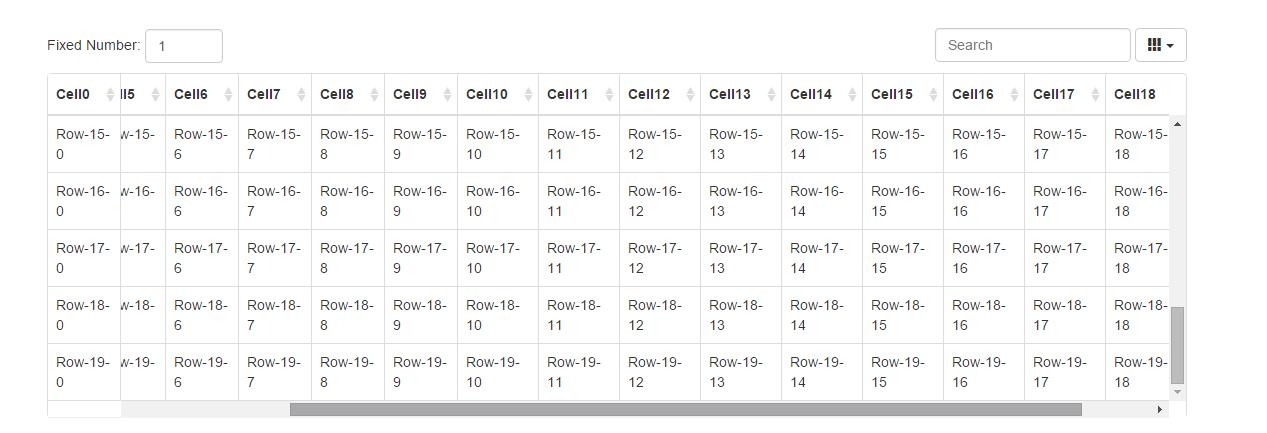
IE11效果:

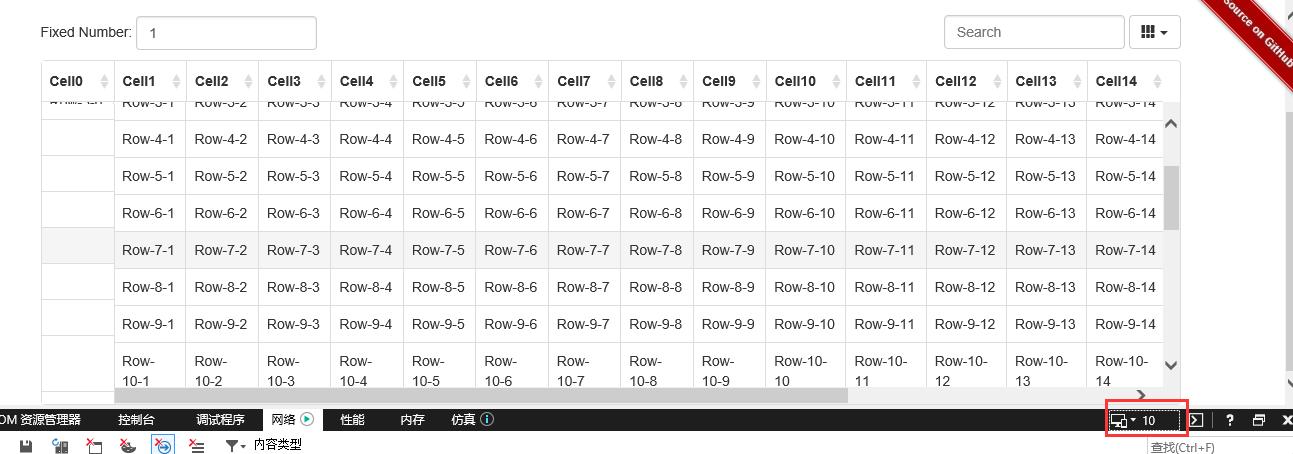
IE10效果:

很显然,不管是IE内核版本多少,冻结的列里面的内容都无法显示。怎么办?这可为难死宝宝了!
二、解决方案
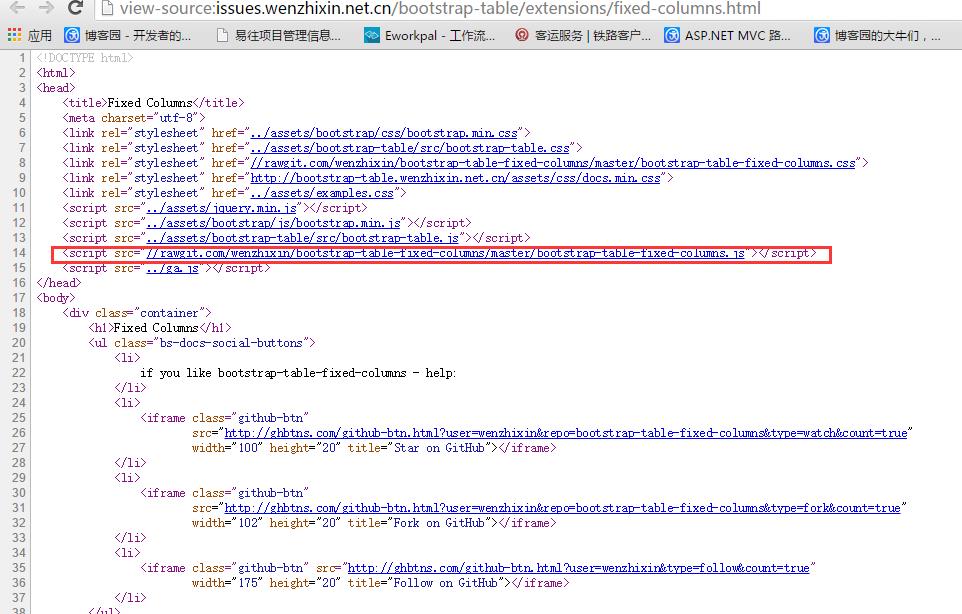
还好有万能的开源,查看该页面源代码发现可以找到冻结列这个js的源码。

点击进入可以看到这个js的所有源码,找到源码就好办了,我们试着改改源码看是否能解决这个bug。
我们在bootstrap-table下面的extensions文件夹下面新增加一个文件夹fixed-column

下面就贴出我们改好的源码:

(function ($) { ‘use strict‘; $.extend($.fn.bootstrapTable.defaults, { fixedColumns: false, fixedNumber: 1 }); var BootstrapTable = $.fn.bootstrapTable.Constructor, _initHeader = BootstrapTable.prototype.initHeader, _initBody = BootstrapTable.prototype.initBody, _resetView = BootstrapTable.prototype.resetView; BootstrapTable.prototype.initFixedColumns = function () { this.$fixedBody = $([ ‘<div class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">‘, ‘<table>‘, ‘<thead></thead>‘, ‘<tbody></tbody>‘, ‘</table>‘, ‘</div>‘].join(‘‘)); this.timeoutHeaderColumns_ = 0; this.timeoutBodyColumns_ = 0; this.$fixedBody.find(‘table‘).attr(‘class‘, this.$el.attr(‘class‘)); this.$fixedHeaderColumns = this.$fixedBody.find(‘thead‘); this.$fixedBodyColumns = this.$fixedBody.find(‘tbody‘); this.$tableBody.before(this.$fixedBody); }; BootstrapTable.prototype.initHeader = function () { _initHeader.apply(this, Array.prototype.slice.apply(arguments)); if (!this.options.fixedColumns) { return; } this.initFixedColumns(); var $tr = this.$header.find(‘tr:eq(0)‘).clone(), $ths = $tr.clone().find(‘th‘); $tr.html(‘‘); for (var i = 0; i < this.options.fixedNumber; i++) { $tr.append($ths.eq(i).clone()); } this.$fixedHeaderColumns.html(‘‘).append($tr); }; BootstrapTable.prototype.initBody = function () { _initBody.apply(this, Array.prototype.slice.apply(arguments)); if (!this.options.fixedColumns) { return; } var that = this; this.$fixedBodyColumns.html(‘‘); this.$body.find(‘> tr[data-index]‘).each(function () { var $tr = $(this).clone(), $tds = $tr.clone().find(‘td‘); $tr.html(‘‘); for (var i = 0; i < that.options.fixedNumber; i++) { $tr.append($tds.eq(i).clone()); } that.$fixedBodyColumns.append($tr); }); }; BootstrapTable.prototype.resetView = function () { _resetView.apply(this, Array.prototype.slice.apply(arguments)); if (!this.options.fixedColumns) { return; } clearTimeout(this.timeoutHeaderColumns_); this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(‘:hidden‘) ? 100 : 0); clearTimeout(this.timeoutBodyColumns_); this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(‘:hidden‘) ? 100 : 0); }; BootstrapTable.prototype.fitHeaderColumns = function () { var that = this, visibleFields = this.getVisibleFields(), headerWidth = 0; this.$body.find(‘tr:first-child:not(.no-records-found) > *‘).each(function (i) { var $this = $(this), index = i; if (i >= that.options.fixedNumber) { return false; } if (that.options.detailView && !that.options.cardView) { index = i - 1; } that.$fixedBody.find(‘thead th[data-field="‘ + visibleFields[index] + ‘"]‘) .find(‘.fht-cell‘).width($this.innerWidth() - 1); headerWidth += $this.outerWidth(); }); this.$fixedBody.width(headerWidth - 1).show(); }; BootstrapTable.prototype.fitBodyColumns = function () { var that = this, top = -(parseInt(this.$el.css(‘margin-top‘)) - 2), height = this.$tableBody.height() - 2; if (!this.$body.find(‘> tr[data-index]‘).length) { this.$fixedBody.hide(); return; } this.$body.find(‘> tr‘).each(function (i) { that.$fixedBody.find(‘tbody tr:eq(‘ + i + ‘)‘).height($(this).height() - 1); }); //// events this.$tableBody.on(‘scroll‘, function () { that.$fixedBody.find(‘table‘).css(‘top‘, -$(this).scrollTop()); }); this.$body.find(‘> tr[data-index]‘).off(‘hover‘).hover(function () { var index = $(this).data(‘index‘); that.$fixedBody.find(‘tr[data-index="‘ + index + ‘"]‘).addClass(‘hover‘); }, function () { var index = $(this).data(‘index‘); that.$fixedBody.find(‘tr[data-index="‘ + index + ‘"]‘).removeClass(‘hover‘); }); this.$fixedBody.find(‘tr[data-index]‘).off(‘hover‘).hover(function () { var index = $(this).data(‘index‘); that.$body.find(‘tr[data-index="‘ + index + ‘"]‘).addClass(‘hover‘); }, function () { var index = $(this).data(‘index‘); that.$body.find(‘> tr[data-index="‘ + index + ‘"]‘).removeClass(‘hover‘); }); }; })(jQuery);

.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner { line-height: 18px; } .fixed-table-pagination .pagination a { padding: 5px 10px; } .fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns { margin-top: 5px; margin-bottom: 5px; }
主要修改的地方:
1)源码里面将thead和tbody分别封装成了一个单独的表格,修改后将thead和tbody放到了一个table里面;
2)依次遍历冻结的列放入到固定的tbody里面;
其实也就改了那么几个地方,就能完美解决IE的bug。我们先来看看效果:
IE11

IE10

IE8

我们再来看看如何使用。
1、引用js和对应的css
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="stylesheet" />
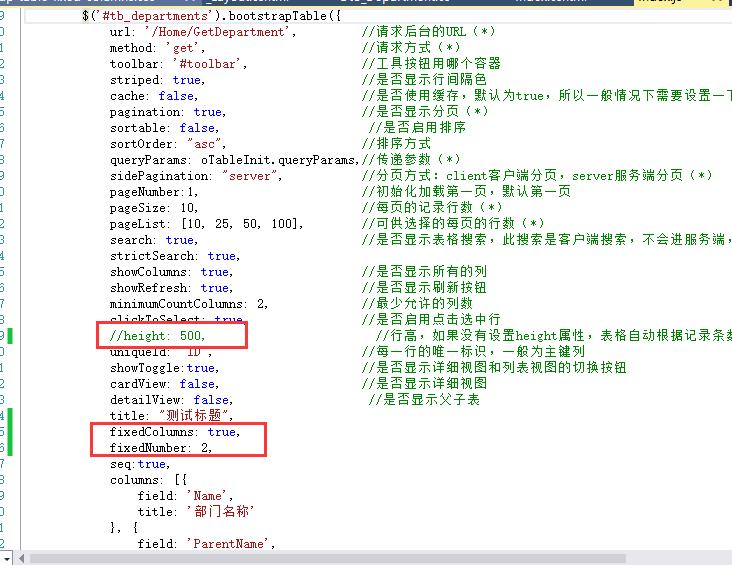
2、js调用如下

加两个参数fixedColumns和fixedNumber即可,什么意思不用过多解释,是否冻结列、冻结列的列数。还有一点需要说明的是,这里调用的时候不能指定它的height,如果指定height,表格的冻结显示会有问题。
三、总结
以上就是表格冻结关于IE兼容性问题的解决方案,如果你也正好用到bootstrap table 的列冻结,呵呵,福利来了。总体上来说,就是在原有扩展js的基础上面做了一些小小的修改。能用,如果大伙觉得有什么问题,欢迎指出。
以上是关于JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章
JS组件系列——表格组件神器:bootstrap table
JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
JS表格组件神器bootstrap table详解(基础版)
