km之路--002 easyui
Posted khlbat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了km之路--002 easyui相关的知识,希望对你有一定的参考价值。
下载地址
http://download.csdn.net/album/detail/343
我使用的环境
操作系统:windows/linux(deepin)
数据库:mysql 5.6 / mariadb 10.0.x.x
jdk : 8
ide : spring tool suite 3.9.2 【不是不想用idea而是频繁的找注册码实在太麻烦了】
maven : 3.5.2
tomcat : 7
easyui : 1.5.2
参考资料
JQuery EasyUI 中文网 : http://www.jeasyui.net/
http://download.csdn.net/album/detail/343 中的中文文档
百度及各大论坛等
Hello World
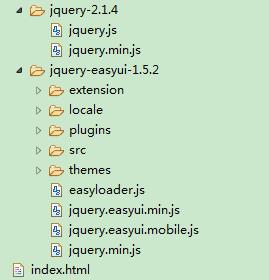
目录结构

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 </head> 9 <body> 10 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:\'icon-search\'">easyui</a> 11 12 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 13 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 14 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 15 <script type="text/javascript" charset="utf-8"> 16 $(function(){ 17 $(\'#btn\').click(function(){ 18 $.messager.confirm(\'确认\',\'您确认删除记录么?\',function(r){ 19 if(r){ 20 console.log(\'删除!\'); 21 }else{ 22 console.log(\'取消!\'); 23 } 24 }); 25 }); 26 }); 27 </script> 28 </body> 29 </html>
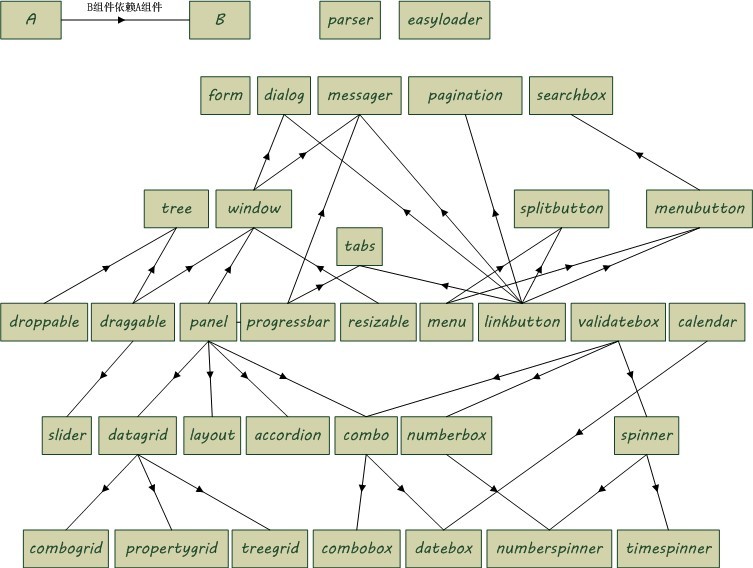
easyui 组件依赖关系

easyui 自定义图标
推荐使用淘宝的icon库:http://www.iconfont.cn/
注意下载16 X 16的。然后将你下载的图片放在 jquery-easyui-x.x.x\\themes\\icons中,并在jquery-easyui-x.x.x\\themes\\icon.css中添加如下代码:
1 /* mine */ 2 .icon-mine-search{ 3 background:url(\'icons/mine-search.png\') no-repeat center center; 4 }
效果 :

panel
===最简单的panel
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 </head> 9 <body> 10 <div id="panel01"></div> 11 12 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 13 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 14 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 15 <script type="text/javascript" charset="utf-8"> 16 $(function(){ 17 $(\'#panel01\').panel({ 18 width : 500, 19 height : 150, 20 title : \'我的面板\' 21 22 }); 23 }); 24 </script> 25 </body> 26 </html>
效果

===常用属性
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 <style type="text/css"> 9 #box{ 10 width: 700px; 11 height: 300px; 12 margin: 0 auto; 13 border: 1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="box"> 19 <div id="panel01"></div> 20 </div> 21 22 23 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 24 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 25 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 26 <script type="text/javascript" charset="utf-8"> 27 $(function(){ 28 var panel01 = $(\'#panel01\').panel({ 29 width : 500, 30 height : 150, 31 title : \'我的面板\', 32 collapsible : true, // 是否显示可折叠按钮,默认 false 33 minimizable : true, // 是否显示最小化按钮,默认 false 34 maximizable : true, // 是否显示最大化按钮,false 35 closable : true, // 是否显示关闭按钮,默认 fasle 36 content : \'<h1>Hello World!</h1>\', 37 onBeforeOpen : function(){ 38 console.log(\'onBeforeOpen\'); 39 var self = $(this); 40 var parentWidth = self.parent().parent().width(); 41 var parentHeight = self.parent().parent().height(); 42 console.log(parentWidth); 43 console.log(parentHeight); 44 45 var width = self.parent().width(); 46 var height = self.parent().height(); 47 48 var left = (parentWidth - width) / 2; 49 var top = (parentHeight - height) / 2; 50 self.parent().css({ 51 marginLeft : left, 52 marginTop : top 53 }); 54 if( parentHeight < height ){ 55 self.parent().css({ 56 marginLeft : left, 57 marginTop : 0 58 }); 59 } 60 } 61 }); 62 console.log(panel01.panel(\'options\')); 63 64 }); 65 </script> 66 </body> 67 </html>
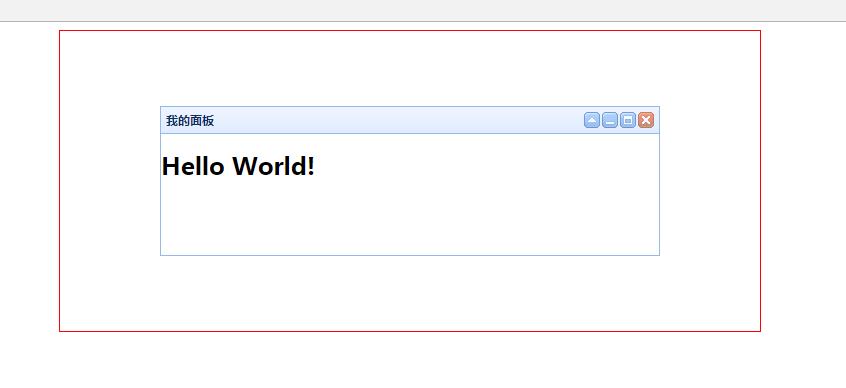
效果:

其中比较重要的是:onBeforeOpen:在打开面板之前触发,返回false可以取消打开操作。
在这个方法中的代码是进行面板居中操作。参考自:https://www.cnblogs.com/AaronYang/p/3465315.html。不过原代码写的不对,原因如下:

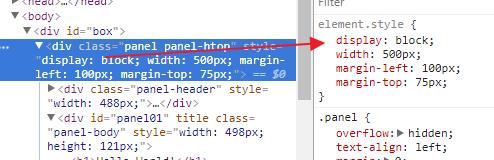
可以在easyui生成的代码中看到,除了我们自己写的div之外,还增加了一个 <div class="panel-header">和一个<div class=\'panel panel-htop\'>。其中的标签父子关系已经很明显了。原文中设置的是left与top属性,然而<div class=\'panel panel-htop\'>的display属性为:block。

所以应该修改的是margin-left与margin-top属性。
===加载远程数据
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 <style type="text/css"> 9 #box{ 10 width: 700px; 11 height: 300px; 12 margin: 0 auto; 13 border: 1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="box"> 19 <div id="panel01"></div> 20 </div> 21 22 23 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 24 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 25 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 26 <script type="text/javascript" charset="utf-8"> 27 $(function(){ 28 var panel01 = $(\'#panel01\').panel({ 29 width : 500, 30 height : 150, 31 title : \'我的面板\', 32 collapsible : true, // 是否显示可折叠按钮,默认 false 33 minimizable : true, // 是否显示最小化按钮,默认 false 34 maximizable : true, // 是否显示最大化按钮,false 35 closable : true, // 是否显示关闭按钮,默认 fasle 36 loadingMessage : \'正在加载\', // 在加载远程数据的时候在面板内显示一条消息。 37 cache : false, // 如果为true,在超链接载入时缓存面板内容。 38 href : \'panel-href.html\', 39 40 }); 41 42 }); 43 </script> 44 </body> 45 </html>
1 <!DOCTYPE html> 以上是关于km之路--002 easyui的主要内容,如果未能解决你的问题,请参考以下文章