easyui combobox 多选及全选 功能
Posted xiaoruilin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combobox 多选及全选 功能相关的知识,希望对你有一定的参考价值。
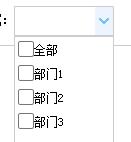
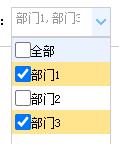
效果如下:



代码如下:
$("#DepartmentCode").comboex({
data: [{
"value": "",
"text": "全部"
},
{
"value": "001",
"text": "部门1"
},
{
"value": "002",
"text": "部门2"
},
{
"value": "003",
"text": "部门3"
}],
valueField: ‘value‘,
textField: ‘text‘,
panelHeight: 200,
editable: false,
multiple: true,
onLoadSuccess: function (record) {
if (comboboxParams == null) {
comboboxParams = PTLocalStorage.get(window.document.URL, false);
}
if (comboboxParams) {
var tmpPara = comboboxParams.state;
if (tmpPara && tmpPara != "") {
$(this).comboex(‘setValues‘, tmpPara);
}
}
}
});
以上是关于easyui combobox 多选及全选 功能的主要内容,如果未能解决你的问题,请参考以下文章