第一步:百度搜索阿里巴巴矢量图

第二步:把自己需要的图标放在购物车 然后添加至项目 首先这个项目是自己命名的


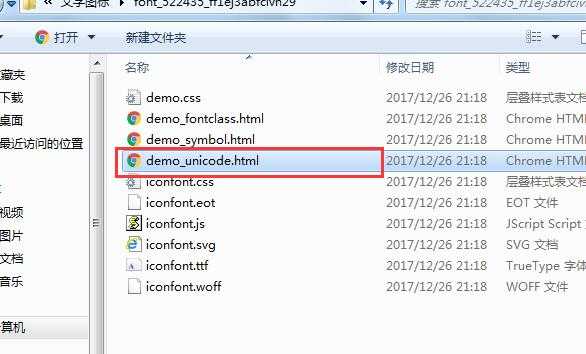
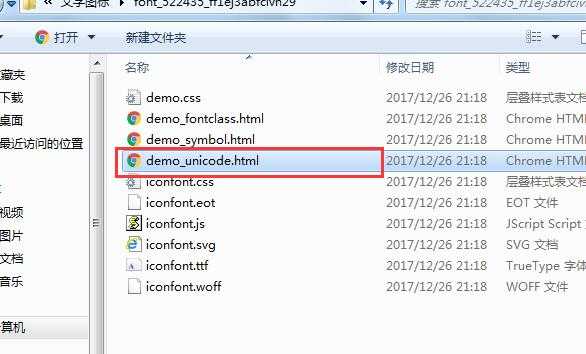
然后下载到本地

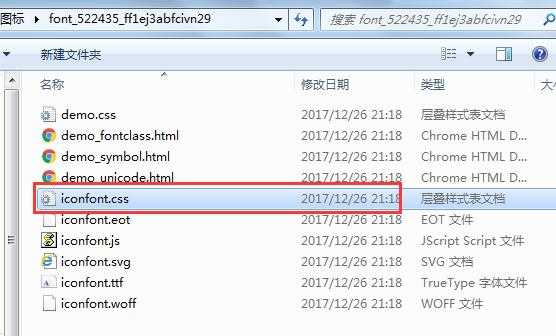
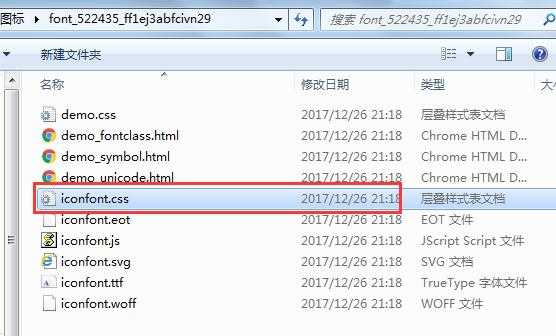
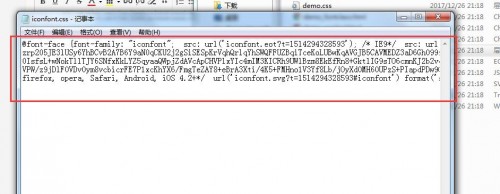
当然下载的压缩包 解压后打开里面的 iconfont.css

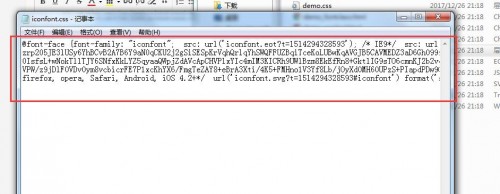
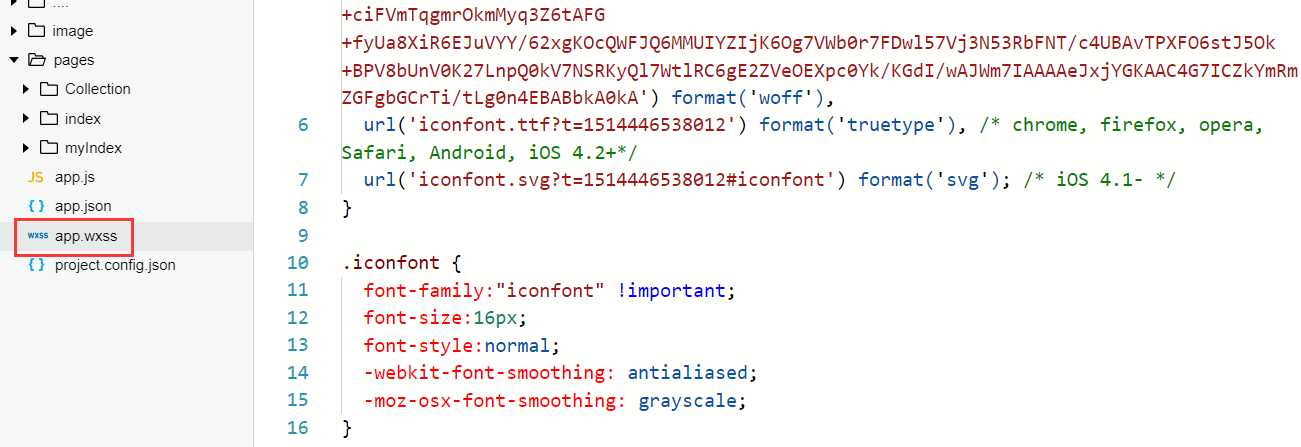
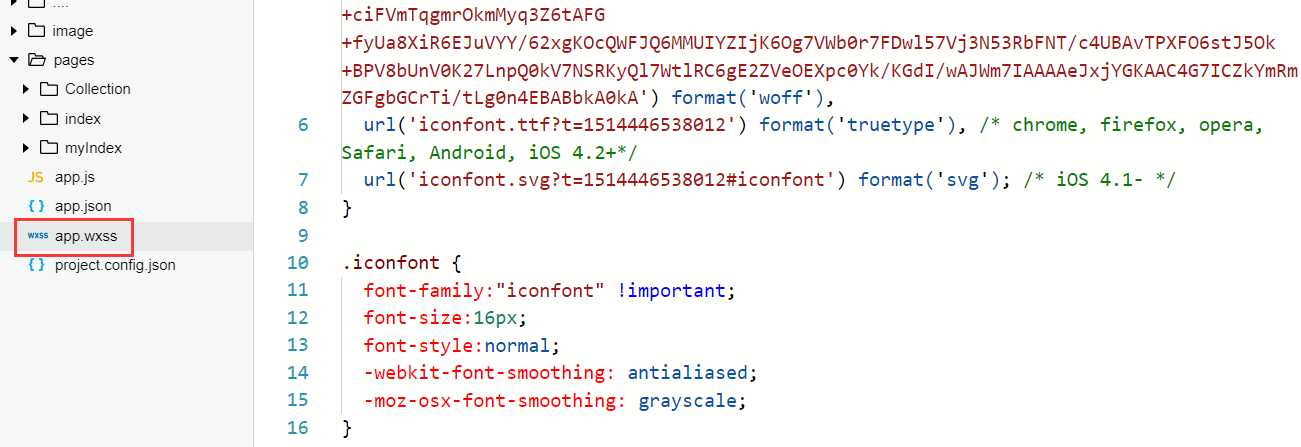
将里面的代码复制后,覆盖之前粘贴在 app.wxss里的代码



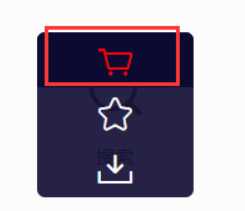
就可以查看相对应的图标样式

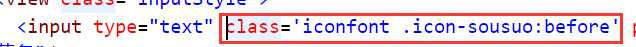
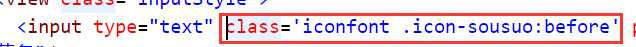
最后注意的是,在页面中用text引用,是用的类名

引用成功


Posted mi99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这两天在学习微信小程序,不可避免的又要用到一些图标,通过问朋友解决了这个事情 想分享给你们一下 希望对你们有用相关的知识,希望对你有一定的参考价值。
第一步:百度搜索阿里巴巴矢量图

第二步:把自己需要的图标放在购物车 然后添加至项目 首先这个项目是自己命名的


然后下载到本地

当然下载的压缩包 解压后打开里面的 iconfont.css

将里面的代码复制后,覆盖之前粘贴在 app.wxss里的代码



就可以查看相对应的图标样式

最后注意的是,在页面中用text引用,是用的类名

引用成功


以上是关于这两天在学习微信小程序,不可避免的又要用到一些图标,通过问朋友解决了这个事情 想分享给你们一下 希望对你们有用的主要内容,如果未能解决你的问题,请参考以下文章
快速了解微信小程序的使用,一个根据小程序的框架开发的todos app