小程序入手一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序入手一相关的知识,希望对你有一定的参考价值。
 最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许javascript和html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。
最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许javascript和html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。
一:注册微信小程序(不能和微信公众号的账号冲突哦),拿到输于你的AppId;
二:在微信小程序后台注册你小程序使用的域名(必须是Https);
三:下载小程序专用的开发工具,创建一个你的demo小程序;
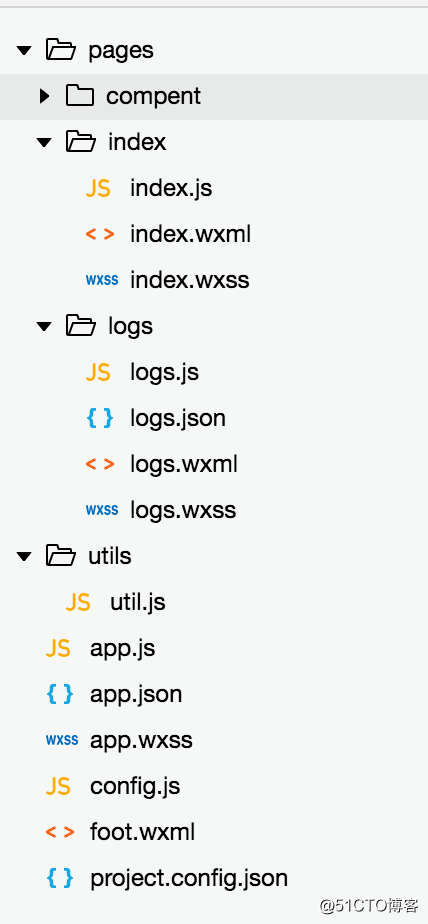
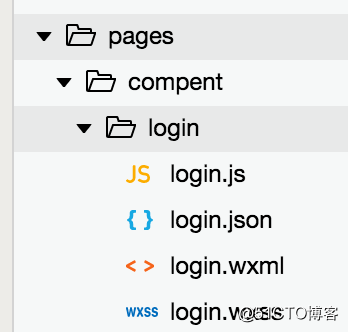
项目结构如下;
mark:
*项目结构组件化,每一个项目结构都必须包括.js .json .wxss .wxml 文件,那么这些文件的作用是什么呢?每一个子模块都有属于自己的这四个文件,而以app开头的更像是全局的配置文件(类似于android studio 的外层gradle文件)
.js:处理一些用户交互事件,代码编写,入登录点击事件等一系列出发事件
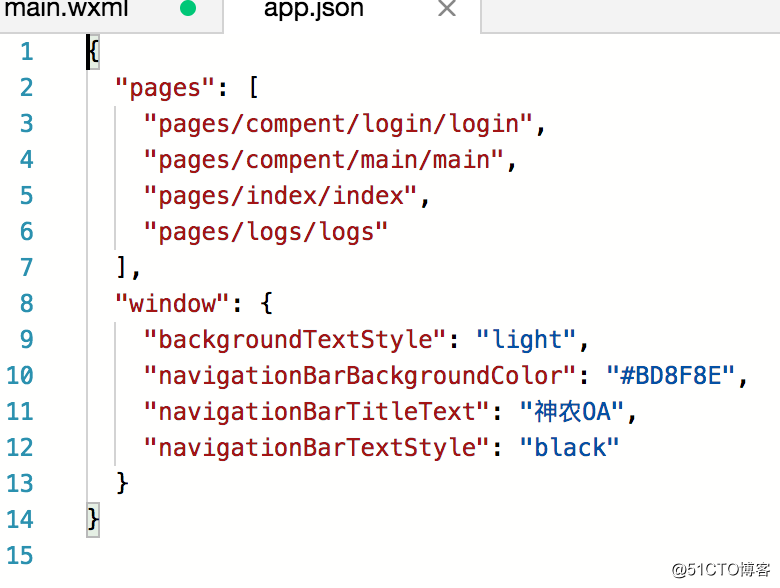
.json:模块的配置文件,其中app.json配置小程序页面路径,标题bar,底部tab的个性化配置(类似android的清单文件)
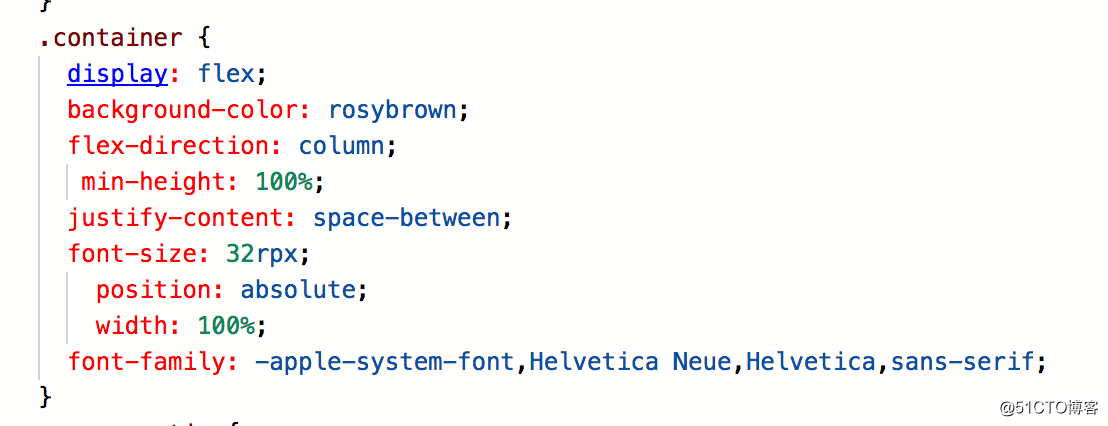
.wxss:你的样式集合,决定了你的布局样式(大小,颜色等,类似css)
.wxml:决定了你的界面布局(类似html)
那么,现在表演时间到了,写一个登录界面吧。
1:在app.json修改启动界面为login,并且新建一个登录模块

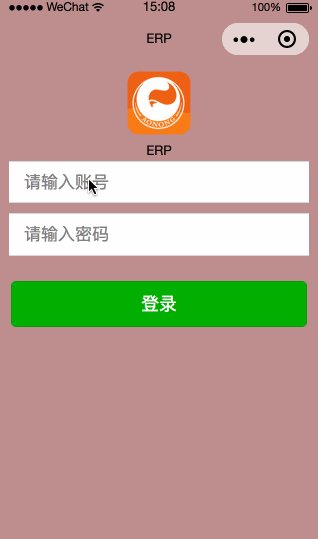
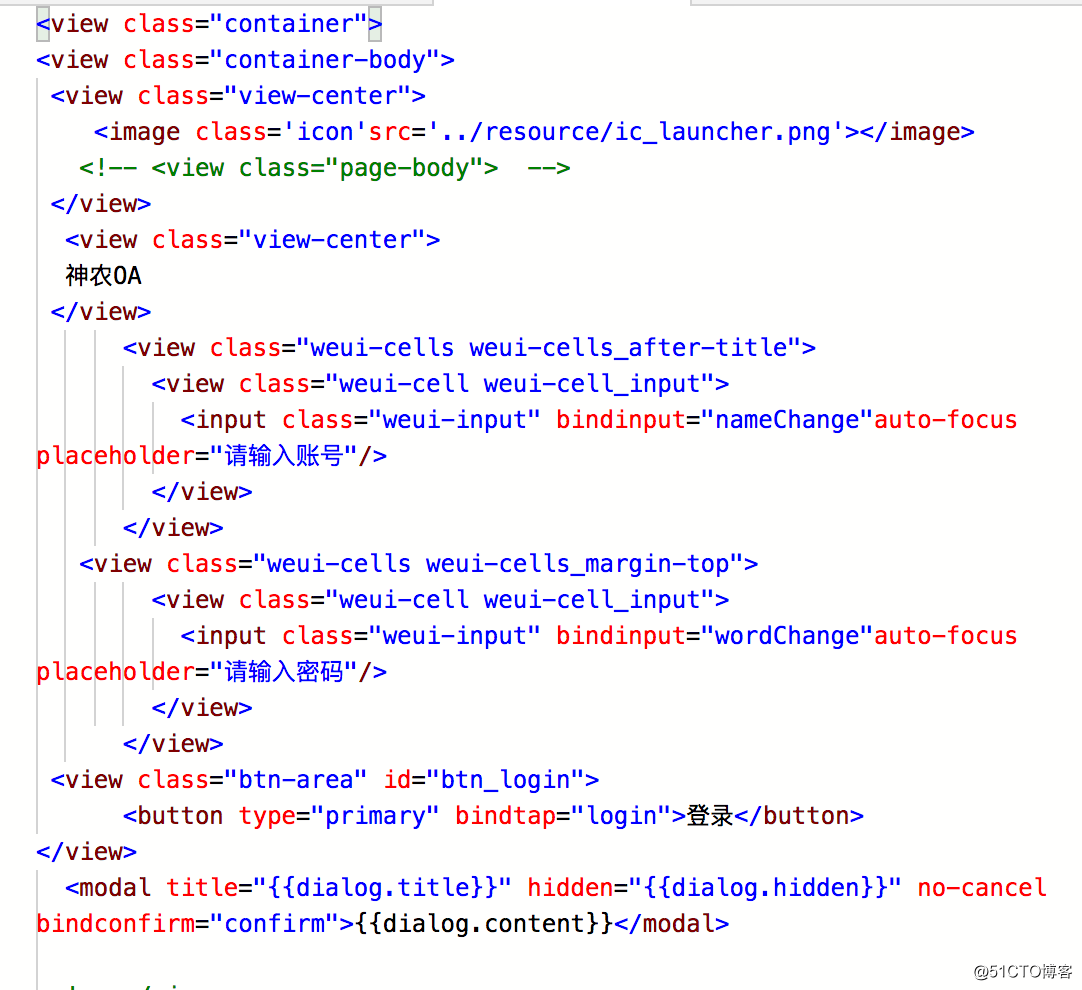
2:编写login.wxml布局,在login.wxss定义你的伪类选择器css如下

保存得到的界面样子如下(修改顶部bar颜色,实现沉浸式标题)
3:限制登录界面也做好了,来试试接口调用?那就干,放上公司的登录接口。
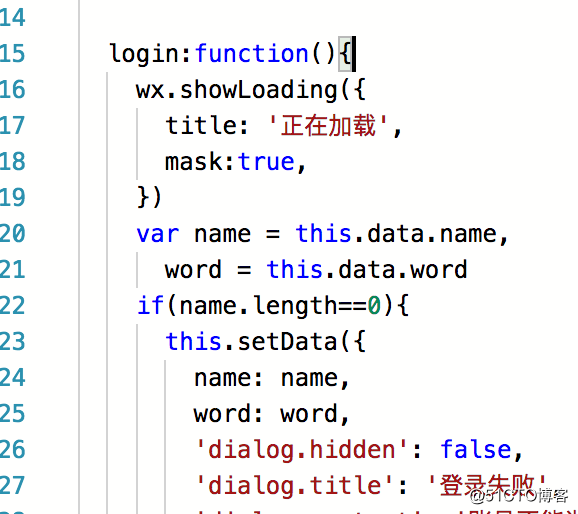
在login.js文件写入登录点击事件
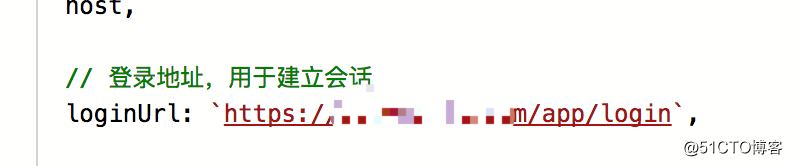
在config文件写入接口
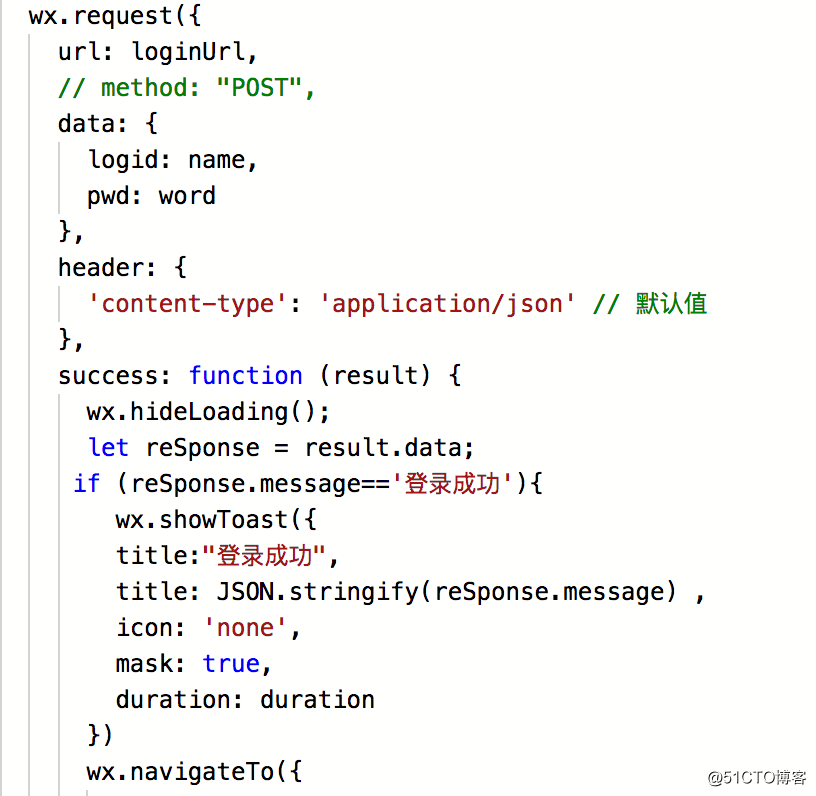
调用微信封装好的post模块(很方便,微信组件都已经集成了) ![]
![]
点击登录输入用户名密码成功跳转主页面
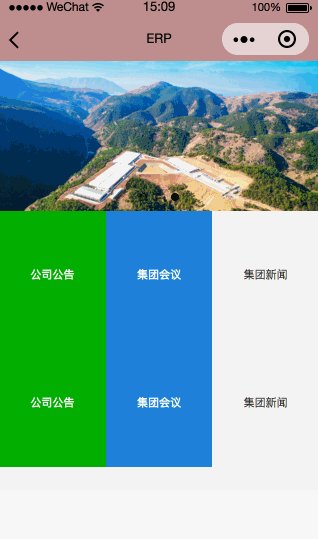
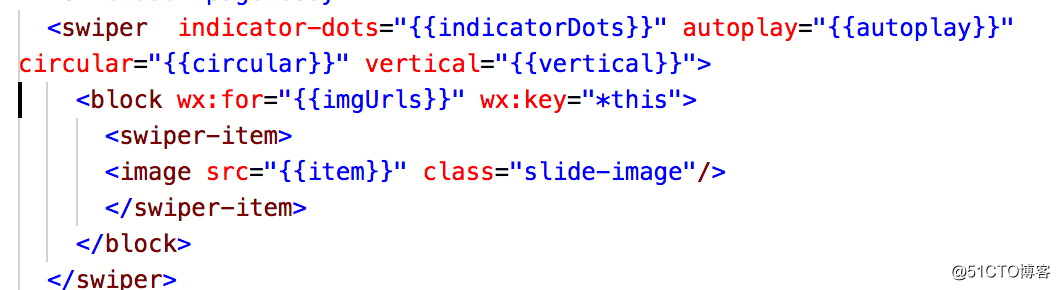
4:主页面如同登录界面再次建立一个模块为主页面,加上一个顶部banner
在js加上图片的下载地址如下
点击登录进入主页面如下
,好,停,该买世界杯了。
以上是关于小程序入手一的主要内容,如果未能解决你的问题,请参考以下文章
友盟+《小程序用户增长白皮书》:从五个角度入手分析小程序数据