BootStrap之基础-1 BootStrap起步(基本概念环境搭建)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap之基础-1 BootStrap起步(基本概念环境搭建)相关的知识,希望对你有一定的参考价值。
一、基本概念
Bootstrap 简介
- 移动设备优先
- 所有的主流浏览器都支持Bootstrap
它既是由动态CSS语言Less写成
Github热门开源项目
包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目
够成
Bootstrap 目录说明
- CSS目录--用于存放Bootstrap框架使用的样式文件
- bootstrap.css文件: Bootstrap框架的样式文件
- bootstrap.min.css文件:Bootstrap框架的样式压缩文件
- bootstrap.theme.css文件:Bootstrap框架的主题文件
- fonts目录--用于存放Bootstrap框架使用的字体文件
- js目录--用于存放Bootstrap框架使用的核心javascript文件
- bootstrap.js文件:Bootstrap框架的核心Javascript文件
- bootstrap.min.js文件:Bootstrap框架的核心Javascript压缩文件
Bootstrap 相关技术
- 由于Bootstrap框架是基于jQuery使用的Javascript代码,所以想要使用Bootstrap框架,必须要先引入jQuery文件
- html5shiv.min.js文件:解决 IE8浏览器支持HTML5的新元素
- respond.min.js文件:解决 IE8浏览器支持 CSS Media Query
二、环境搭建
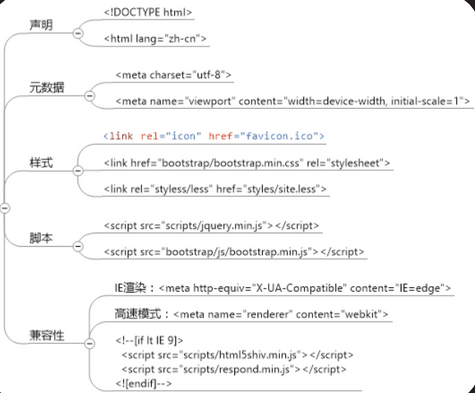
基本模板
- 声明
- 元数据
- 样式
- 脚本
- 兼容性
编写Bootstrap模板
- DOCTYPE声明
- 父路径
- 元数据
- 样式引用
- 脚本引用
- 兼容性注释
- 容器
禁用响应式布局
- 移除 CSS 文档中(viewport)的标签:<meta>
- 通过为.container 类设置一个固定width值
- 需要移除所有导航条的折叠和展开行为
- 添加 .col-xs-* 类或替换掉.col-md-* 和 .col-lg-*
总结:本章内容主要介绍了 BootStrap 起步(基本概念、环境搭建)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于BootStrap之基础-1 BootStrap起步(基本概念环境搭建)的主要内容,如果未能解决你的问题,请参考以下文章