Python 第十二篇:HTML基础
Posted jack.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python 第十二篇:HTML基础相关的知识,希望对你有一定的参考价值。
一:基础知识:
html是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
#超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
网页的组成:
一个网页一般由两部分组成即:
- HTML(Hypertext Markup Language)
- 和CSS(Cascade Style Sheets)。
HTML负责描述网页的结构和内容(如标题,导航栏等) CSS则负责网页的表现(外观)(如背景颜色,字体样式等)。
HTML文档:
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>
二:html的head部分:
<!DOCTYPE html> #表示是一种规则,支持的浏览器,这是html5的写法 <html lang="en"> #可以删除,如果不删除的,用谷歌之类打开,它会认为是英文的,会自动给翻译(如果设置了自动翻译的话) <head> #head 是大脑,很多东西都是隐藏的,这是head的开头 <meta http-equiv="content-type" content="text/html;charset=utf-8"> #定义文档语言编码格式 <meta http-equiv="Refresh" Content=“2″> #自定义页面的刷新时间,即多少秒以后自动刷新 <meta http-equiv="Refresh" Content="5; Url=http://www.baidu.com" /> #定义一定时间之后自动访问别的网站 <title>第一个</title> #标题,用浏览器打开后在浏览器上方显示的 <link rel="icon" href="1.png"> #引用一个图标,在打开后浏览器会显示 <meta name="keywords" content="技术,宅男,美女,帅哥" > #关键字,用于爬虫搜索关键字 <meta name="description" content="这是一个自定义的网站"> #网站描述,包含在网站头部内容里面 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> #兼容IE浏览器,这是兼容IE7 <style> .cc { color: #3c763d; background-color: red; } #在页面中写样式,然后在body中可以调用样式 </style> #Script #引进文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > #写js代码 <script type="text/javascript" > ... </script > </head> #这是head部分的结束
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 HTML语言需要一个标准,当我们在第一行指定了<!DOCTYPE html>的时候,当浏览器去访问我们的代码的时候就就按照HTML代码里指定的标准去读取和渲染给我们展现的页面。
为什么要使用<!DOCTYPE html>这个去告诉浏览器呢????????: DOCTYPE模式: 我们先了解一下DOCTYPE的模式 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式) CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode]) 问题产生: 当Netscape4(译注:网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题(bugs),但是依然延续CSS实现中的其它故障(主要是盒模型(box model)问题)。 为了保证自己的网站在不同的浏览器中都能正确展现,网页开发者不得不依据各个浏览器的自身的规范来使用CSS。因此大部分网站的CSS实现并未符合W3C的标准。 然而随着标准一致性变得越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有CSS的实现,完整去遵循标准,会使许多网站或多或少受到破坏。如果浏览器突然以正确的方式解析现存的CSS,陈旧的网站显示必然受到影响。 因此立即遵循标准会产生问题,然而忽略标准则又会维持浏览器大战时(译注:微软和网景之间的一段竞争)所产生的混乱。 解决方案: 允许网站开发者能够选择他们所熟知的模式。 依然使用旧式规则显示陈旧的网站。 换句话说,所有的浏览器需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。WIndows平台的IE5和Netscape4则只提供了怪异模式。 选择使用哪种模式需要一个触发器,而 “DOCTYP切换” 则用于此目的。依照标准:任何一个(X)HTML文档必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示 (X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明)用以告诉其他人 这个文档的类型风格 产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此\'没有DOCTYPE\'意味着触发怪异模式:既依据旧式的CSS规则渲染网页。 相反,如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页。 任何新的或未知的DOCTYPE将触发严格模式。 一些页面依据怪异模式而写,但是却包含DOCTYPE。这种情况下各个浏览器依据自己的DOCTYPE规则列表来触发怪异模式,参照下面的浏览器比较图表 。

head部分内容详细:
1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
2、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
3、刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/zhang-shijie/" /> #指定1秒之后跳转页面至另一个网页
4、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,技术,linux,python">
5、描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
6、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
7、title:
网页头部信息,如下图所示:

8、link:
网页头部的图标
<link rel="shortcut icon" href="favicon.ico">
效果图如下:

9、Style:
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
10、Script:
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
2、内联标签和块级标签:
三:html的body部分
基础知识
1、body里面分为两类标签:块级标签和内联标签,块级标签占用的是整行,内联标签占用的他所使用的实际大小如下图:
内联标签:a、span、select 等
块级标签:div、h1、p 、h1-->h6等
<h1 style="background-color: #0d3349">xxx</h1> #块级标签,占用了一整行 <a style="background-color: red"> xxx</a> #内联标签,有多少内容占用多少位置
如下: 
注:块级标签可以通过 style="display: inline" 设置为内联标签,而内联标签则可以通过style="display: block"变为块级标签
如:
<body> <h2 style="display: inline">块级标签</h2> #h2从块级标签变为内联标签 <a style="display: block">sssss</a> #a从内联标签变为块级标签 </body>

2、各种特殊符号:
例如注册符号:
®
3、 <p></p>标签:
p表示段落,默认段落之间是有间隔的!
<body> <p>4月4日,广州再次遭遇强雷雨袭击,当日下午15时,广州白云机场启动了今年以来第三次航班大面积延误橙色预警,延误1小时以上出港航班最多达106班。截至18:00,天气有所好转,白云机场全力放行航班,总体保障正常有序。</p> <p>受强雷雨天气影响,4日13时30分白云机场启动了航班大面积延误蓝色预警,15时升级为橙色。截至18:00,延误一小时以上出港航班74班,取消出港航班41班、取消进港航班32班,备降桂林、厦门等地14班。</p> </body>
4、br:表示要换行了
<body> <p>4月4日,广州再次遭遇强雷雨袭击,当日下午15时,广州白云机场启动了今年以来第三次航班大面积延误橙色预警,<br>延误1小时以上出港航班最多达106班。截至18:00,天气有所好转,白云机场全力放行航班,总体保障正常有序。</p> </body>

5、a标签:
< a href="http://www.autohome.com.cn"> </a>
1、target属性,_black表示在新的页面打开
2、锚:锚的作用是类似于读书时候的书签,当你你点击这个“锚”=“书签”,的时候就跳转到指定的位置
<a href="http://www.baidu.com">百度</a> <a href="#1">看第一章</a> #锚 <a href="#2">看第二章</a> #锚 <div id="1" style="height: 2000px;background-color: rebeccapurple"> #id的值对应<a href="#2">看第二章</a>,#是保留的值,#后面是id的值 <p> 5英寸夏普/JDI 高色彩饱和度显示屏,1920 x 1080 像素分辨率,441 PPI,高灵敏触摸屏,升级至95% NTSC色域,2015年前销售版本为84% NTSC色域 </p> </div> <div id="2" style="height: 2000px;background-color: green">第二章</div> #id的值对应<a href="#2">看第二章</a>,#是保留的值,#后面是id的值 <h1>hello!</h1> <a href="input.html" target="_blank">文件链接</a> #链接到一个内部文件input.html <img src="2.png"> <br> #显示一个图片
3、H标签:标题字体的大小,h1最大,h6最小
<h1>H1</h1> <h2>H2</h2> <h3>H3</h3> <h4>H4</h4> <h5>H5</h5> <h6>H6</h6>
显示效果如下:
H1
H2
H3
H4
H5
H6
4、select 标签:选择的标签,有多选、单选等几种格式,如下:
单选格式的select标签,并设置默认选择的深圳:
<select> <option>北京</option> <option>上海</option> <option>广州</option> <option selected="selected">深圳</option> <!--设置默认选的 --> </select>
如下:

多显示单选择按钮select标签:
<select size="2"> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </select>
结果如下:

多显示多选择按钮select标签:
<select size="2" multiple="multiple"> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </select>
可以按住ctrl键多选:

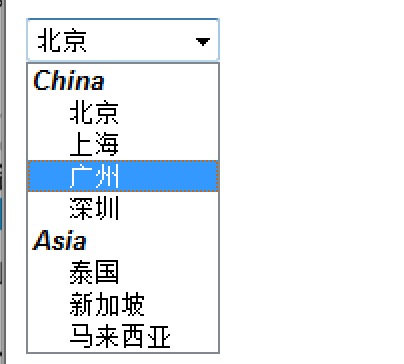
可分组select标签:
<select > <optgroup label="China"> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </optgroup> <optgroup label="Asia"> <option>泰国</option> <option>新加坡</option> <option>马来西亚 </option> </optgroup> </select>
结果如下:

四:input系列标签
1、input:checkbox标签-复选框
<body> <input type="checkbox"> <input type="checkbox"> <input type="checkbox" checked="checked"> #设置默认就选择了 </body>
结果如下:

2、input:radio标签-单选框,即只能单选,常用语性别选择等场景:
<body> 男:<input name="xx" type="radio" checked="checked"/> <!--只能单选,所有的标签都可以有name,在radio里面name是有特殊含义,起到同名互斥--> 女:<input name="xx" type="radio" /> <!--只能单选--> </body>
结果如下:

3、input:text & password 输入框:
<body> <input type="text" /> <!-- 明文的文本输入框--> <input type="password"> <!-- 专用的密码输入框,输入的秘密是隐藏的 --> </body>
结果如下:

4、input:button & submit 提交按钮:
<body> <input type="button" value="btu"> #不能在form里将表单提交 <input type="submit" value="sub"> #和form结合,提交当前的form数据表单到后台 </body>
结果如下:

5、file标签-用来提交文件时使用:
<body> <input type="file"> </body>

6、多行文本框:
<body> <textarea style="height: 100px;width: 100px;"></textarea> </body>
结果如下:

7、form表单:
<body> <form action="http://10.0.4.42:8000/django_form/" method="get"> #将form表单以什么方法提交到什么地址,需要使用action指定地址,对象接收到的将是下面的name为区分的列表 <div> 主机: <input name="host" type="text"> </div> <div> 端口: <input name="port" type="text"> </div> <div> 类型: <input name="type" type="text"> </div> <div> 用户: <input name="user" type="text"> </div> <input type="button" value="button"> <input type="submit" value="submit提交"> </form> </body>

8、label标签:
较好的体验,在点击lable的字体的时候,即可选中与其对应的输入框或选择框:
<body> <div> <label for="name"> 姓名: <input id="name" type="text"> </label> <label for="name1"> 婚否:<input id="name1" type="checkbox"> </label> </div> </body>
结果如下:

9、列表 ul/ol/dl
ul列表在前面自动加“点”,代码如下:
<body> <div> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </div> </body>
结果如下:

10、ol列表在前面自动加“数字”,代码如下:
<body> <div> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> </div> </body>
结果如下:

11、dl列表自动分组,代码如下:
<body> <div> <dl> <dt>标题</dt> <dd>内容1</dd> <dd>内容1</dd> </dl> <dl> <dt>标题2</dt> <dd>内容2</dd> <dd>内容2</dd> </dl> </div> </body>
结果如下:

12、表格:
<body> <div> <table border="1"> <!--border这里是加上内外边框--> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <!--一个tr是1行,一个td是一列,一行里可能有很多列。--> <!--如果想加多个行就加多个tr即可--> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </div以上是关于Python 第十二篇:HTML基础的主要内容,如果未能解决你的问题,请参考以下文章