Python第十二篇Dom
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python第十二篇Dom相关的知识,希望对你有一定的参考价值。
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
|
1
2
3
4
|
document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合 |
2、间接查找
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素 |
二、操作
1、内容
|
1
2
3
4
5
|
innerText 文本outerTextinnerHTML HTML内容innerHTML value 值 |
2、属性
|
1
2
3
4
5
6
7
8
9
|
attributes // 获取所有标签属性setAttribute(key,value) // 设置标签属性getAttribute(key) // 获取指定标签属性/*var atr = document.createAttribute("class");atr.nodeValue="democlass";document.getElementById(‘n1‘).setAttributeNode(atr);*/ |

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="全选" onclick="CheckAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseCheck();"/> <table border="1" > <thead> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> </tbody> </table> <script> function CheckAll(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; inp.checked = true; } } } function CancelAll(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; inp.checked = false; } } } function ReverseCheck(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; if(inp.checked){ inp.checked = false; }else{ inp.checked = true; } } } } </script> </body> </html>
3、class操作
|
1
2
3
|
className // 获取所有类名classList.remove(cls) // 删除指定类classList.add(cls) // 添加类 |
4、标签操作
a.创建标签
|
1
2
3
4
5
6
7
8
|
// 方式一var tag = document.createElement(‘a‘)tag.innerText = "wupeiqi"tag.className = "c1"tag.href = "http://www.cnblogs.com/wupeiqi"// 方式二var tag = "<a class=‘c1‘ href=‘http://www.cnblogs.com/wupeiqi‘>wupeiqi</a>" |
b.操作标签
|
1
2
3
4
5
6
7
8
9
10
11
|
// 方式一var obj = "<input type=‘text‘ />";xxx.insertAdjacentHTML("beforeEnd",obj);xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘))//注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘// 方式二var tag = document.createElement(‘a‘)xxx.appendChild(tag)xxx.insertBefore(tag,xxx[1]) |
5、样式操作
|
1
2
3
4
|
var obj = document.getElementById(‘i1‘)obj.style.fontSize = "32px";obj.style.backgroundColor = "red"; |

<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> <script> function Focus(ths){ ths.style.color = "black"; if(ths.value == ‘请输入关键字‘ || ths.value.trim() == ""){ ths.value = ""; } } function Blur(ths){ if(ths.value.trim() == ""){ ths.value = ‘请输入关键字‘; ths.style.color = ‘gray‘; }else{ ths.style.color = "black"; } } </script>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> body{ margin: 0px; } img { border: 0; } ul{ padding: 0; margin: 0; list-style: none; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .wrap{ width: 980px; margin: 0 auto; } .pg-header{ background-color: #303a40; -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); box-shadow: 0 2px 5px rgba(0,0,0,.2); } .pg-header .logo{ float: left; padding:5px 10px 5px 0px; } .pg-header .logo img{ vertical-align: middle; width: 110px; height: 40px; } .pg-header .nav{ line-height: 50px; } .pg-header .nav ul li{ float: left; } .pg-header .nav ul li a{ display: block; color: #ccc; padding: 0 20px; text-decoration: none; font-size: 14px; } .pg-header .nav ul li a:hover{ color: #fff; background-color: #425a66; } .pg-body{ } .pg-body .catalog{ position: absolute; top:60px; width: 200px; background-color: #fafafa; bottom: 0px; } .pg-body .catalog.fixed{ position: fixed; top:10px; } .pg-body .catalog .catalog-item.active{ color: #fff; background-color: #425a66; } .pg-body .content{ position: absolute; top:60px; width: 700px; margin-left: 210px; background-color: #fafafa; overflow: auto; } .pg-body .content .section{ height: 500px; } </style> <body onscroll="ScrollEvent();"> <div class="pg-header"> <div class="wrap clearfix"> <div class="logo"> <a href="#"> <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> </a> </div> <div class="nav"> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">功能一</a> </li> <li> <a href="#">功能二</a> </li> </ul> </div> </div> </div> <div class="pg-body"> <div class="wrap"> <div class="catalog"> <div class="catalog-item" auto-to="function1"><a>第1张</a></div> <div class="catalog-item" auto-to="function2"><a>第2张</a></div> <div class="catalog-item" auto-to="function3"><a>第3张</a></div> </div> <div class="content"> <div menu="function1" class="section"> <h1>第一章</h1> </div> <div menu="function2" class="section"> <h1>第二章</h1> </div> <div menu="function3" class="section"> <h1>第三章</h1> </div> </div> </div> </div> <script> function ScrollEvent(){ var bodyScrollTop = document.body.scrollTop; if(bodyScrollTop>50){ document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘); }else{ document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘); } } </script> </body> </html>
6、位置操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
总文档高度document.documentElement.offsetHeight 当前文档占屏幕高度document.documentElement.clientHeight 自身高度tag.offsetHeight 距离上级定位高度tag.offsetTop 父定位标签tag.offsetParent 滚动高度tag.scrollTop/* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点*/ |
7、提交表单
|
1
|
document.geElementById(‘form‘).submit() |
8、其他操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
console.log 输出框alert 弹出框confirm 确认框 // URL和刷新location.href 获取URLlocation.href = "url" 重定向location.reload() 重新加载 // 定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器 |
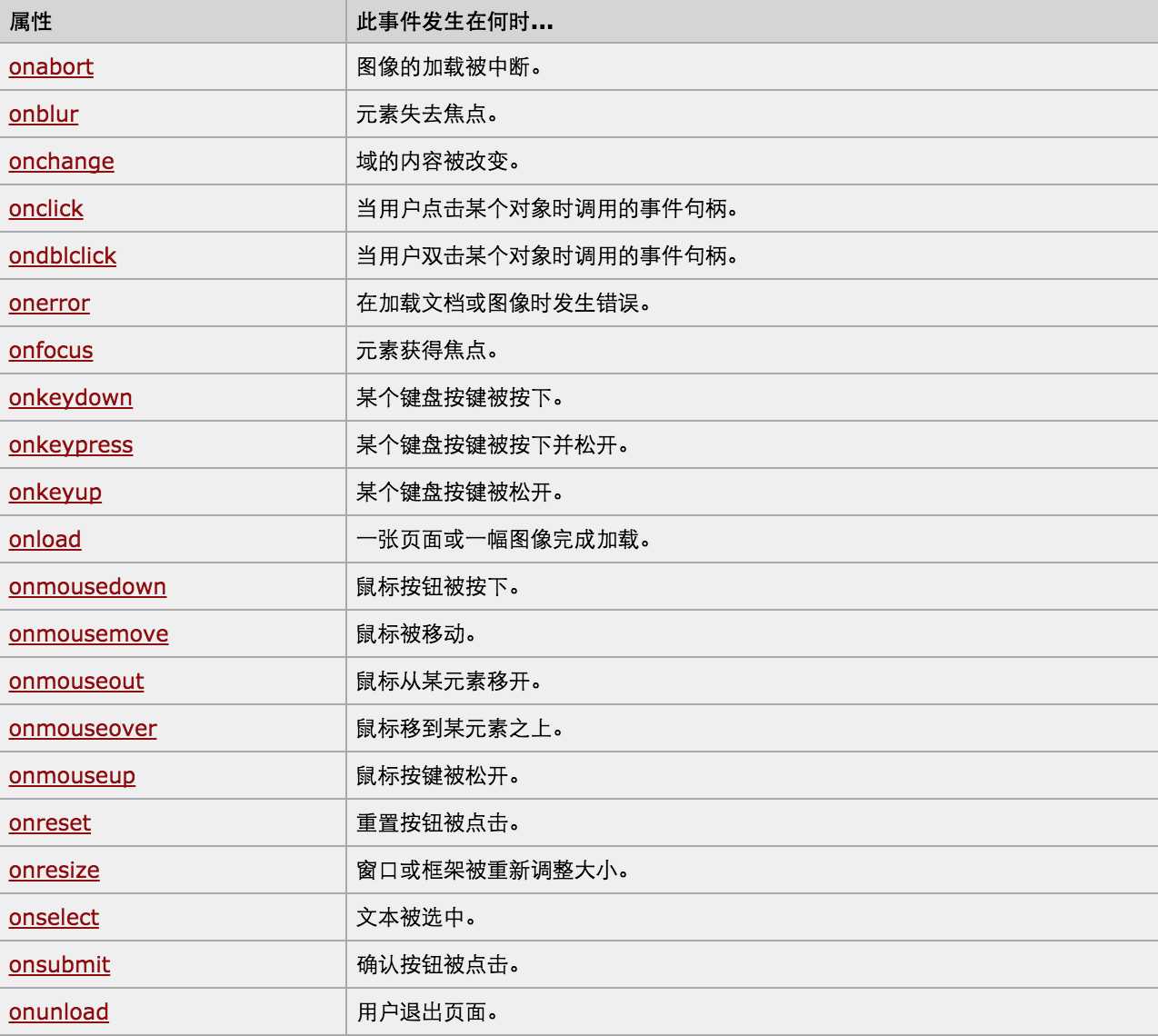
三、事件

对于事件需要注意的要点:
- this
- event
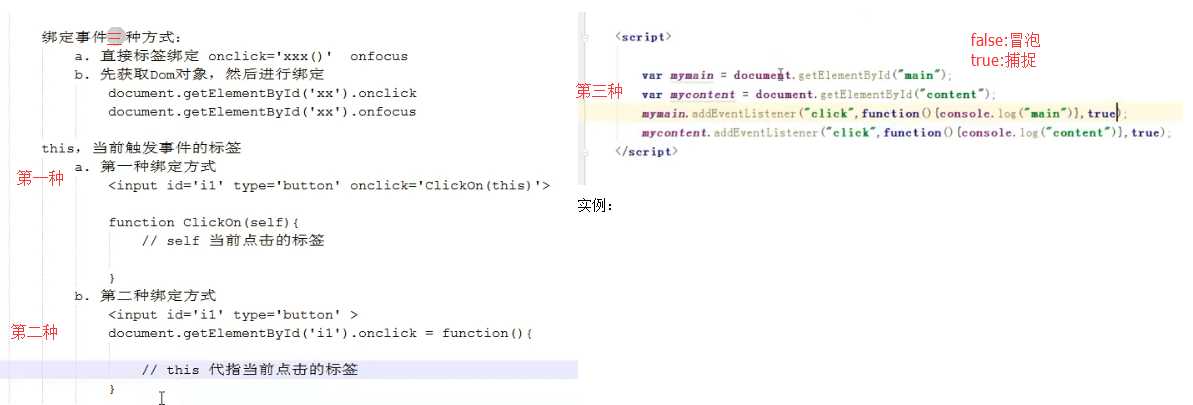
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。


实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id=‘i1‘ onfocus="Focus();" onblur="Blur();" type="text" value="请输入纳税人识别号"/> <script> function Focus(){ var tag = document.getElementById(‘i1‘); var val = tag.value; console.log(val); if(val === "请输入纳税人识别号"){ tag.value = ""; } } function Blur(){ var tag = document.getElementById(‘i1‘); var val = tag.value; if(val.length === 0){ tag.value = ‘请输入纳税人识别号‘; } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>生日快乐</title> </head> <body> <div id="i1">欢迎税友集团总裁张镇潮先生莅临甘肃分甘肃指导。</div> <script> function f1() { //根据id获取指定标签,定义局部变量用var var tag = document.getElementById(‘i1‘); //获取标签的内容 var content = tag.innerText; var f = content.charAt(0); var l = content.substring(1,content.length); var new_content = l + f; tag.innerText = new_content; } setInterval(‘f1()‘,300) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position: fixed; left:0; right: 0; top: 0; bottom: 0; background-color: black; opacity: 0.5; z-index: 9; } .c2{ height: 400px; width: 500px; left: 50%; top: 50%; margin-top: -200px; margin-left: -250px; z-index: 10; background-color: white; position: fixed; } </style> </head> <body style="margin: 0"> <div> <input type="button" value="添加" onclick="ShowModal()"/> <table> <thead> <tr> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody> <tr> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td>1.1.1.2</td> <td>80</td> </tr> <tr> <td>1.1.1.3</td> <td>80</td> </tr> </tbody> </table> </div> <!--遮罩层开始--> <div id=‘i1‘ class="c1 hide"></div> <!--遮罩层结束--> <!--弹出框开始--> <div id=‘i2‘ class="c2 hide"> <p><input type="text"/></p> <p><input type="text"/></p> <p> <input type="button" value="取消" onclick="HideModel()"/> <input type="button" value="确认"/> </p> </div> <!--弹出框结束--> <script> function ShowModal() { document.getElementById(‘i1‘).classList.remove(‘hide‘); document.getElementById(‘i2‘).classList.remove(‘hide‘); } function HideModel() { document.getElementById(‘i1‘).classList.add(‘hide‘); document.getElementById(‘i2‘).classList.add(‘hide‘); } </script> </body> </html>
以上是关于Python第十二篇Dom的主要内容,如果未能解决你的问题,请参考以下文章
