Python开发第十二篇:DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python开发第十二篇:DOM相关的知识,希望对你有一定的参考价值。
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
|
1
2
3
4
|
document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合 |
2、间接查找
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素 |
二、操作
1、内容
|
1
2
3
4
5
|
innerText 文本outerTextinnerHTML HTML内容innerHTML value 值 |
2、属性
|
1
2
3
4
5
6
7
8
9
|
attributes // 获取所有标签属性setAttribute(key,value) // 设置标签属性getAttribute(key) // 获取指定标签属性/*var atr = document.createAttribute("class");atr.nodeValue="democlass";document.getElementById(‘n1‘).setAttributeNode(atr);*/ |

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="全选" onclick="CheckAll();"/>
<input type="button" value="取消" onclick="CancelAll();"/>
<input type="button" value="反选" onclick="ReverseCheck();"/>
<table border="1" >
<thead>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
</tbody>
</table>
<script>
function CheckAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = true;
}
}
}
function CancelAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = false;
}
}
}
function ReverseCheck(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
if(inp.checked){
inp.checked = false;
}else{
inp.checked = true;
}
}
}
}
</script>
</body>
</html>
3、class操作
|
1
2
3
|
className // 获取所有类名classList.remove(cls) // 删除指定类classList.add(cls) // 添加类 |
4、标签操作
a.创建标签
|
1
2
3
4
5
6
7
8
|
// 方式一var tag = document.createElement(‘a‘)tag.innerText = "wupeiqi"tag.className = "c1"tag.href = "http://www.cnblogs.com/wupeiqi"// 方式二var tag = "<a class=‘c1‘ href=‘http://www.cnblogs.com/wupeiqi‘>wupeiqi</a>" |
b.操作标签
|
1
2
3
4
5
6
7
8
9
10
11
|
// 方式一var obj = "<input type=‘text‘ />";xxx.insertAdjacentHTML("beforeEnd",obj);xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘))//注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘// 方式二var tag = document.createElement(‘a‘)xxx.appendChild(tag)xxx.insertBefore(tag,xxx[1]) |
5、样式操作
|
1
2
3
4
|
var obj = document.getElementById(‘i1‘)obj.style.fontSize = "32px";obj.style.backgroundColor = "red"; |

<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
<script>
function Focus(ths){
ths.style.color = "black";
if(ths.value == ‘请输入关键字‘ || ths.value.trim() == ""){
ths.value = "";
}
}
function Blur(ths){
if(ths.value.trim() == ""){
ths.value = ‘请输入关键字‘;
ths.style.color = ‘gray‘;
}else{
ths.style.color = "black";
}
}
</script>
6、位置操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
总文档高度document.documentElement.offsetHeight 当前文档占屏幕高度document.documentElement.clientHeight 自身高度tag.offsetHeight 距离上级定位高度tag.offsetTop 父定位标签tag.offsetParent 滚动高度tag.scrollTop/* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点*/ |

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body style="margin: 0;">
<div style="height: 900px;">
</div>
<div style="padding: 10px;">
<div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;">
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
</div>
</div>
<script>
var i1 = document.getElementById(‘i1‘);
console.log(i1.clientHeight); // 可见区域:height + padding
console.log(i1.clientTop); // border高度
console.log(‘=====‘);
console.log(i1.offsetHeight); // 可见区域:height + padding + border
console.log(i1.offsetTop); // 上级定位标签的高度
console.log(‘=====‘);
console.log(i1.scrollHeight); //全文高:height + padding
console.log(i1.scrollTop); // 滚动高度
console.log(‘=====‘);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘);
}else{
document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘);
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
h1{
padding: 0;
margin: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
border: 1px solid red;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog" id="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content" id="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘);
}else{
document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘);
}
var content = document.getElementById(‘content‘);
var sections = content.children;
for(var i=0;i<sections.length;i++){
var current_section = sections[i];
// 当前标签距离顶部绝对高度
var scOffTop = current_section.offsetTop + 60;
// 当前标签距离顶部,相对高度
var offTop = scOffTop - bodyScrollTop;
// 当前标签高度
var height = current_section.scrollHeight;
if(offTop<0 && -offTop < height){
// 当前标签添加active
// 其他移除 active
var menus = document.getElementById(‘catalog‘).children;
var current_menu = menus[i];
current_menu.classList.add(‘active‘);
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){
}else{
menus[j].classList.remove(‘active‘);
}
}
break;
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
h1{
padding: 0;
margin: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
border: 1px solid red;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog" id="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content" id="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section" style="height: 200px;">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘);
}else{
document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘);
}
var content = document.getElementById(‘content‘);
var sections = content.children;
for(var i=0;i<sections.length;i++){
var current_section = sections[i];
// 当前标签距离顶部绝对高度
var scOffTop = current_section.offsetTop + 60;
// 当前标签距离顶部,相对高度
var offTop = scOffTop - bodyScrollTop;
// 当前标签高度
var height = current_section.scrollHeight;
if(offTop<0 && -offTop < height){
// 当前标签添加active
// 其他移除 active
// 如果已经到底部,现实第三个菜单
// 文档高度 = 滚动高度 + 视口高度
var a = document.getElementsByClassName(‘content‘)[0].offsetHeight + 60;
var b = bodyScrollTop + document.documentElement.clientHeight;
console.log(a+60,b);
if(a == b){
var menus = document.getElementById(‘catalog‘).children;
var current_menu = document.getElementById(‘catalog‘).lastElementChild;
current_menu.classList.add(‘active‘);
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){
}else{
menus[j].classList.remove(‘active‘);
}
}
}else{
var menus = document.getElementById(‘catalog‘).children;
var current_menu = menus[i];
current_menu.classList.add(‘active‘);
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){
}else{
menus[j].classList.remove(‘active‘);
}
}
}
break;
}
}
}
</script>
</body>
</html>
7、提交表单
|
1
|
document.geElementById(‘form‘).submit() |
8、其他操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
console.log 输出框alert 弹出框confirm 确认框 // URL和刷新location.href 获取URLlocation.href = "url" 重定向location.reload() 重新加载 // 定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器 |
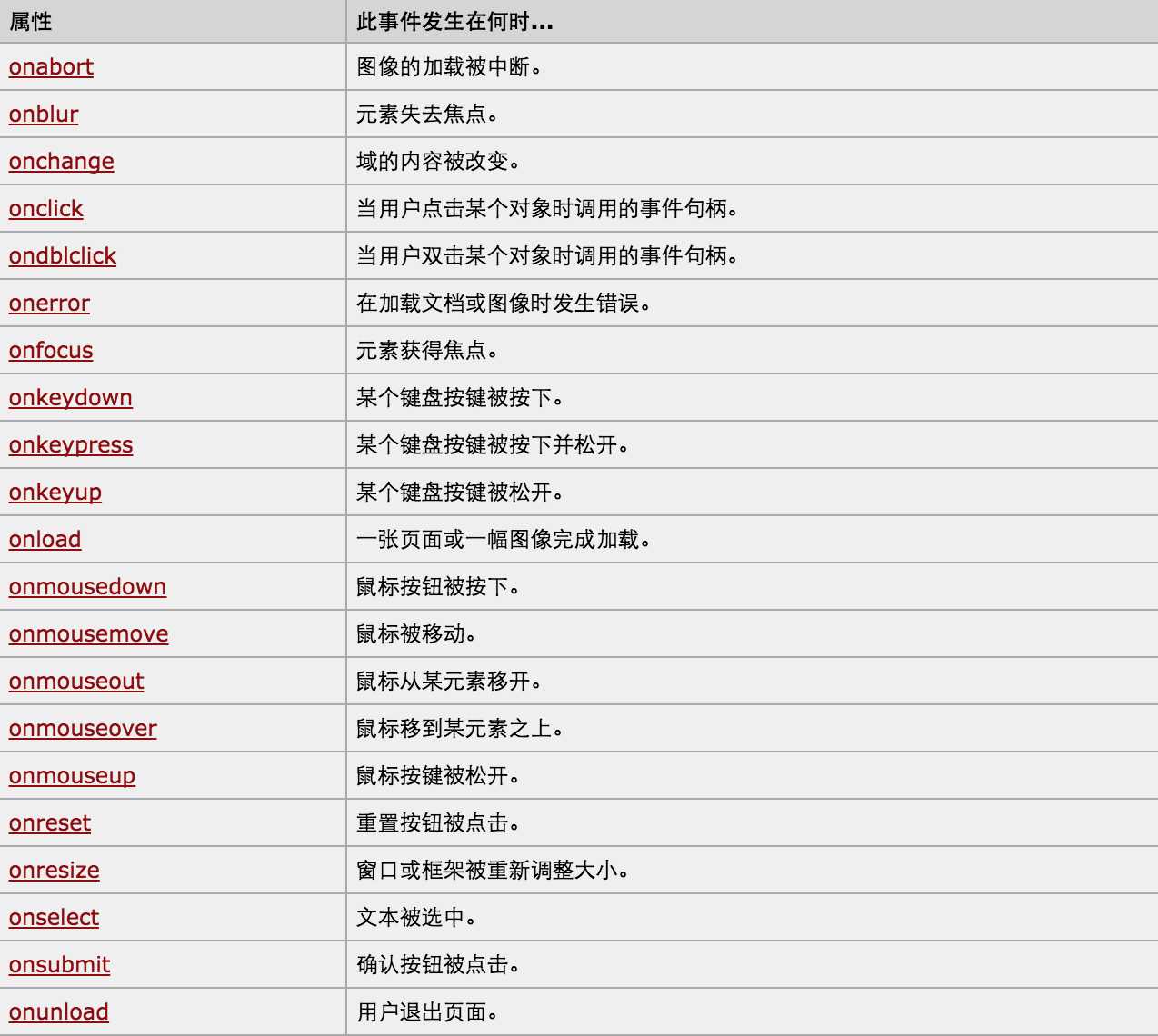
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:

<!DOCTYPE html>
<html>
<head>
<meta charset=‘utf-8‘ />
<title></title>
<style>
.gray{
color:gray;
}
.black{
color:black;
}
</style>
<script type="text/javascript">
function Enter(){
var id= document.getElementById("tip")
id.className = ‘black‘;
if(id.value==‘请输入关键字‘||id.value.trim()==‘‘){
id.value = ‘‘
}
}
function Leave(){
var id= document.getElementById("tip")
var val = id.value;
if(val.length==0||id.value.trim()==‘‘){
id.value = ‘请输入关键字‘
id.className = ‘gray‘;
}else{
id.className = ‘black‘;
}
}
</script>
</head>
<body>
<input type=‘text‘ class=‘gray‘ id=‘tip‘ value=‘请输入关键字‘ onfocus=‘Enter();‘ onblur=‘Leave();‘/>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset=‘utf-8‘ >
<title>欢迎blue shit莅临指导 </title>
<script type=‘text/javascript‘>
function Go(){
var content = document.title;
var firstChar = content.charAt(0)
var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval(‘Go()‘,1000);
</script>
</head>
<body>
</body>
</html>
以上是关于Python开发第十二篇:DOM的主要内容,如果未能解决你的问题,请参考以下文章
