VS Code 编辑器
Posted SamWeb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 编辑器相关的知识,希望对你有一定的参考价值。
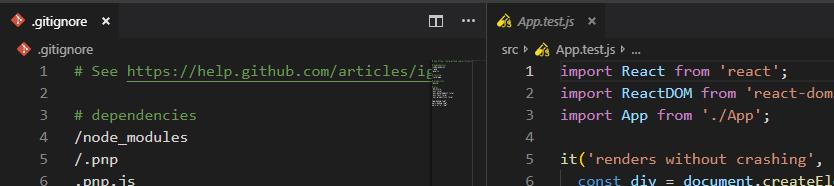
编辑区分为多列或多栏, 可以同时对比或编辑多个不同的文件,如下所示

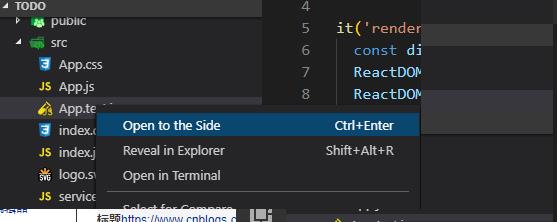
主要有三种方法,1,在左侧文件列表中选中要在右侧打开的文件,然后右侧,单击open to the Side 即可

2, 按住Ctrl 键, 双击要打开的单个文件
3,选中要打开的单个文件, 按ctrl + \\
把整个编辑区域分为多栏后,怎么能在这么多栏中进行快速切换?按ctrl +1, ctrl +2, ctrl + 3, 1, 2, 3 就是代表的第几栏,1 代表第1 栏,2代表示第二栏。
VS Code 快捷键
1, Shift+ Alt + A 切换 块级注释,经常使用Ctrl + / 生成行注释,竟然不知道块级注释的快捷键。
VS Code 设置
1,更改编辑器的默认设置
文件 =>首选项 => 设置 或 ctrl + ,(逗号) ,打开设置面板, 可以看到它有两个面板,

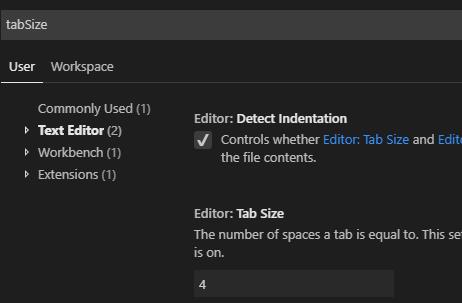
user 面板就是用户设置,我们所有的更改设置都在这里实现。想要更改哪个设置,就在上面的搜索框中搜索,然后找到它,再进行修改了。比如缩进问题,有人喜欢缩进2格,有人喜欢缩进4格。它的设置命令是 tabSize,在搜索输入框中输入tabSize, 如上图所示,左侧出现这个命令所在的地方,text Editor 就是编辑器,点击它,可以看到右侧可以更改的设置。有一个4,表示缩进4格,你想改成2格,就写2,改完之后要记得按ctrl + s 保存。
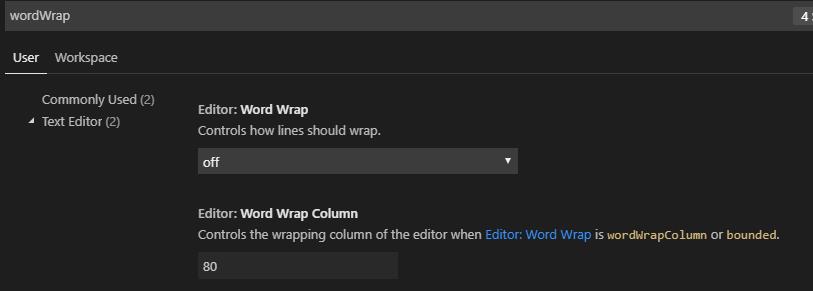
还有一个要修改的可能是换行。 VS Code 在输写代码时,默认是不换行的,一行代码可以一直写下去,这不可避免会出现横向滚动条,不利于我们看代码。换行用的命令是wordWrap, 搜索它,然后找到它

可以看到Controls how lines should wrap 下拉框,点击,你会看到选项,选择on 就是换行。移到on 选项,没有选择的时候,下拉框的底部出现提示,line will wrap at the viewport width, 根据可视区的宽度换行。
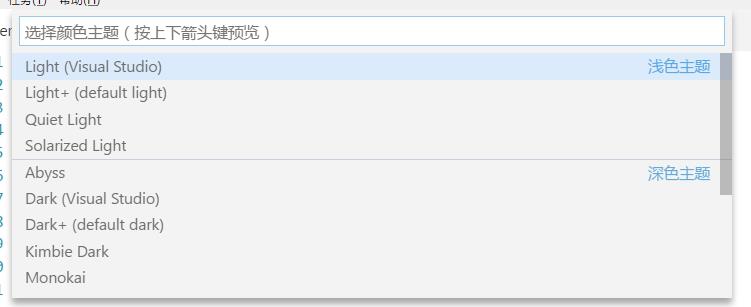
有的人可能还会修改主题颜色,编辑器左侧底部有一个设置的图标![]() ,在其上面右击,选择颜色主题 ,就会出现下拉列表框
,在其上面右击,选择颜色主题 ,就会出现下拉列表框

这时按上下箭头就可以实时预览效果,就是当我们按向下的箭头移动到某个颜色主题上,编辑器就会动态变化,以显示效果,我们可以仔细看看,如果喜欢那个主题,直接按enter键就好了,当然,你也可以安装其它的颜色主题,和安装插件一样,这个以后再说。
2,集成终端
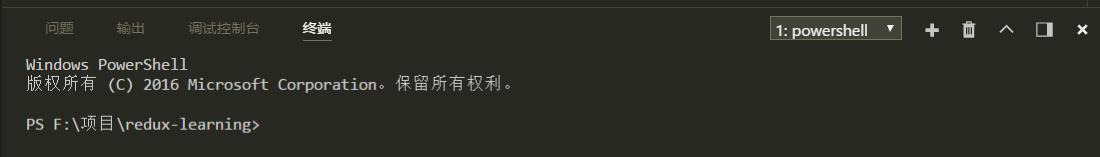
VS Code 把我们集成终端也包括进来了,就是我们的cmd 命令窗口,我们可以通过 查看=> 集成终端 打开它,也可以通过 ctrl + ` 打开它。打开以后,它的默认位置是编辑器的下方, 在Win10下,默认的shell命令是 powershell , 如下图。

这时,如果我们想要修改默认的shell命令,比如改成git-bash命令,怎么办? 还是要通过更改默认设置来实现。ctrl+, 命令打开设置面板,搜索integrated.shell , 可以看到
它有windows, mac, linux 等系统,每一个都有edit in setting json. 点击windows 下面的,出现一个setting.json 文件

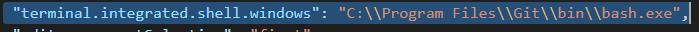
找到bash命令的安装目录,它是一个.exe文件,一般都在bin 目录下。我的安装目录是 "C:\\\\Program Files\\\\Git\\\\bin\\\\bash.exe", "terminal.integrated.shell.windows" 改为 "C:\\\\Program Files\\\\Git\\\\bin\\\\bash.exe", 覆盖掉默认选项就可以了。这是重新打开集成终端 就要看到bash命令了。
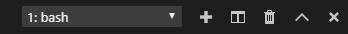
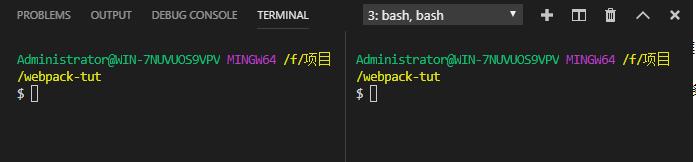
其实window 下面还有更简单的操作,terminal 右侧有几个选项,

单击上图中最左侧下拉列表框,最下面有一个Select Default Shell, 点击,在编辑器的上部出现了一个选项框,列出了系统中所有命令,里面就有git bash, 可能是安装git bash 的时候采取的默认安装的原因吧,选择它。这时你还要做一步操作,才可以看到,那就是点击上图中的加号。这时再点击下拉列表框,有了git bash。 Select Default Shell -> 弹窗中选择一个要加入的命令 -> 点击上图中的加号,添加命令。 你多操作几次,会出现下拉列表框中出现了很多命令,没有关系,删除也很简单,下拉列表框中选中要删除的那个命令,比如上图中的1:bash, 点击右侧的删除图标,就删除了。在加号和删除图标中间还有一个图标,它是分屏,点击一下,terminal 面板会为了两屏,每屏各自的命令,应该是你下拉列表框中选中的命令和这个命令的在下拉列表中选项列表中的下一个命令。

alt + 左右箭头,可以在两个命令窗口来回切换。
如果你不想使用VS code的终端,也可以很方便的很用外部的终端。代码编辑区中的任意位置点击一下,按ctrl + shift +c 就可以了。
3, 安装插件
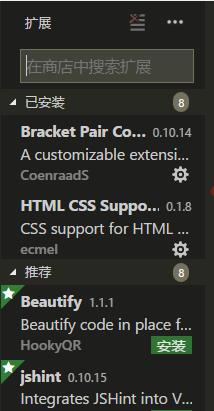
VS Code 的插件安装也比较简单, 在编辑器的侧边栏中有一个按钮![]() , 点击它,可以看到下图,有些推荐安装的插件。我们想要安装哪个插件,直接在输入框中输入名称,它会自动进行搜索。在结果列表中找到安装的插件,直接点安装就要可以了,安装完成后,重新打开编辑器才生效。
, 点击它,可以看到下图,有些推荐安装的插件。我们想要安装哪个插件,直接在输入框中输入名称,它会自动进行搜索。在结果列表中找到安装的插件,直接点安装就要可以了,安装完成后,重新打开编辑器才生效。

我们也来安装几个插件:
1, Bracket Pair Colorizer: 直译,给括号添加颜色。它的主要作用是给匹配的一对括号添加颜色,当括号有多重嵌套时,我们能快速找出哪一对是匹配的,很大程度上避免’ missing part ) ‘的错误。比如下面的代码,多种括号的匹配就很轻松看出来。

2, Live Server: 如果你用过 Adobe Brackets 编辑器,它有一个live preview的功能, 如果我们修改 html和 css代码,它能直接显示更改后的内容,而不用刷新浏览器。Live Server就是VS Code 编辑器中干这个活的。安装该插件后,打开一个html文件,在其内容上右击,可以发现 open with Live Server 字样, 单击它,它会用默认浏览器打开该文件,而且是以服务器的方式,端口是5500, 当然 VS Code 编辑器的状态栏也会显示,如下图

当我们想要关闭Live Server 时,直接点击上图中的端口位置,就会自动关闭服务器。
3,TabOut: 当我们按Tab键时,它可以跳出括号,引号等。
4, path AutoComplete, 路径自动补全
5, Indent rainbow插件,代码进行缩进时,它能清晰的进行显示行与行之间的匹配, 直接看下图就可以了。

6, TODO-HIGHLIGHT 插件:有时写一个代码时,虽然功能实现了,但是感觉不太完美,或者是还没有写完, 我们需要标注一下, 这时会写TODO: 标识,TODO-HIGHTLIGHT 插件就是高亮这个TODO的。 // TODO: 需要重新写了, 不要忘记TODO 后面的冒号:还要大写。

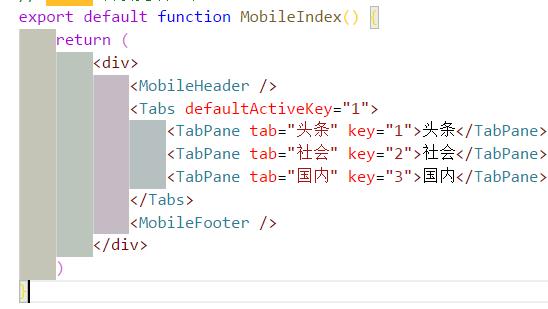
7, Auto Close Tag 插件:自动闭合标签,主要是这个插件支持JSX, .vue 文件。 当我们写组件<Row> 时,闭合标签就会出现。
8, Auto Rename Tag 插件:自动重命名标签, 当我们修改标签名称时,不管它是开始标签,还是结束标签,只要修改其中的一个,另一个就会随之更改。
9, Bookmarks 书签, 当一个文件非常大的时候,在文件中来回跳转非常方便,尤其是在.vue 文件中template 和style 来回切换。安装成功后,在编辑器的左侧侧边栏有一个 , 点击它,可以显示所有的书签,当然现在还没有一个书签。怎么创建书签呢?在代码编辑区右键单击,Bookmark: toggle 命令,默认快捷键是ctrl + alt + k;, 你会发现在点击右键的那一行前面加了一个蓝色的书签
, 点击它,可以显示所有的书签,当然现在还没有一个书签。怎么创建书签呢?在代码编辑区右键单击,Bookmark: toggle 命令,默认快捷键是ctrl + alt + k;, 你会发现在点击右键的那一行前面加了一个蓝色的书签

同时,再点击 , 有一个书签了,显示的是书签所在文件,点击一下文件,就看到真正的书签了。点击书签,直接在跳转编辑区书签的位置。
, 有一个书签了,显示的是书签所在文件,点击一下文件,就看到真正的书签了。点击书签,直接在跳转编辑区书签的位置。
建立书签非常简单了,那如果在一个文件中有多个书签,怎么在各个书签中来回切换呢?还是右键单击,有Bookmarks: Jump to Next, Bookmarks: Jump to Previous, 点击来回跳转,它后面也显示了快捷键。
删除书签,还是使用Bookmark: toggle 命令, 不过,你要把光标放到想要删除的书签所在的行,再使用这个命令。
除了常用的这几个功能,Bookmarks 也提供了其它功能,可以ctrl + shift +p 打开命令面板,然后在输入框中输入bookMarks, 选择要使用的命令。
10, EditorConfig for VS Code: 保证团队代码规范
11, Code Runner: 可以直接运行js 代码,尤其是学js 语法的时候,写一段小实例代码,直接运行,非常方便。在文件中右击,有一个run code 命令,点击直接执行整个文件
12,TSLint,如果开发ts 的话,安装
以上是关于VS Code 编辑器的主要内容,如果未能解决你的问题,请参考以下文章