VS Code 用作嵌入式开发编辑器
Posted 研究是为了理解
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 用作嵌入式开发编辑器相关的知识,希望对你有一定的参考价值。
使用 Keil MDK 进行嵌入式开发时,Keil 的编辑器相对于主流编辑器而言有些不方便,比如缺少暗色主题、缺少智能悬停感知(鼠标停在一个宏上,能自动展开最终的宏结果)、代码补全不好用等等,所以推荐使用 VS Code 来代替 Keil 的编辑器。本文用于记录所需的设置项。
-
安装
VS Code -
安装
C/C++插件 -
使用 VS Code 打开 Keil 工程
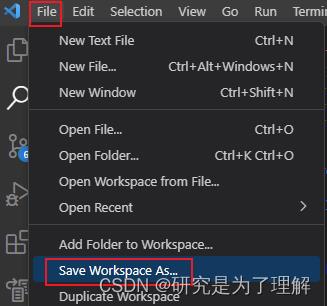
打开 VS Code,点击File - Open Folder...选中 Keil 工程文件夹。

-
保存工作区(可选)
主要目的是下次可以双击这个工作区图标来打开工程,一个 Keil 工程只需要保存一次。

-
添加头文件
Keil 工程文件夹内的头文件会自动查找,但工程依赖的一些头文件可能存在其它地方。所有不在工程文件夹内的头文件,都需要手动添加。
-
添加编译器提供的头文件
编译器提供一些特定头文件和 C 库头文件,比如
stdint.h,缺少这个头文件,VS Code 识别不了代码中的uint32_t。 -
添加 CMSIS 提供的头文件
-
其它
首先按下
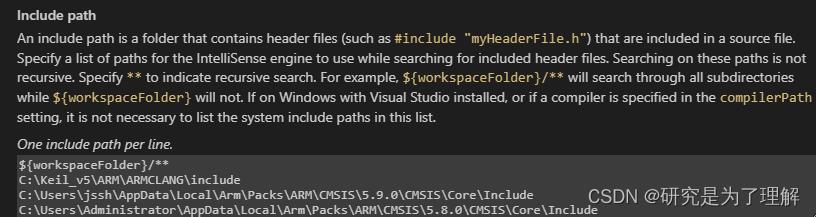
F1,输入c/c++选择C/C++:Edit configurations(UI):

在Include path中填入需要的头文件路径(注意:我这里使用的是 Keil MDK 编译器)。

-
-
添加宏
编译器会自带一些宏,比如 Keil 编译器则会定义宏
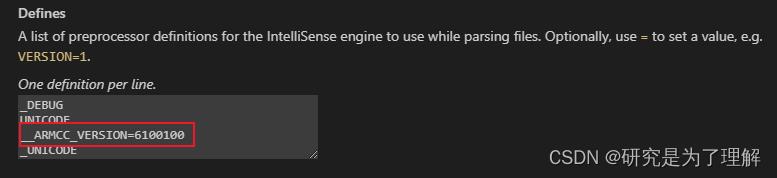
__CC_ARM,而有些代码和头文件会使用这些宏,在使用 VS Code 的时候就会找不到这些宏,从而导致语法错误。这些与编译器相关的宏需要我们自己添加。在
Defines中,填入需要的宏(注意:我这里使用的是 Keil MDK 的 ARMCLANG编译器)

-
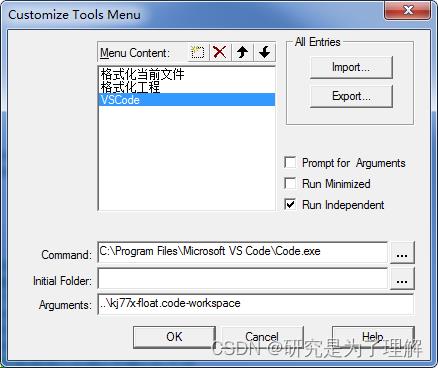
从 Keil 中打开 VS Code工作区(可选)

Run Independent:勾选,这样Keil不用等待VSCode执行完成。(这样就可以使用其它自定义工具菜单)。 -
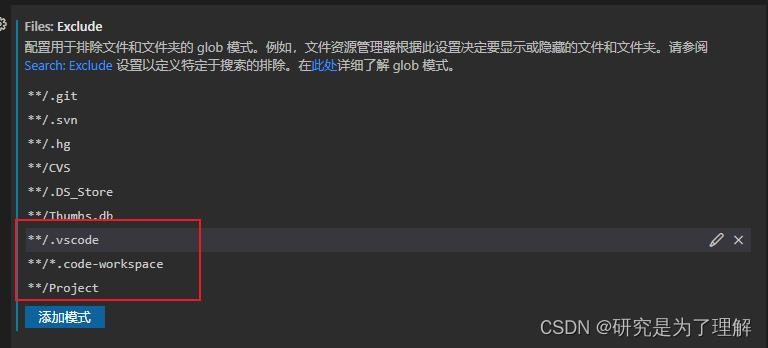
隐藏不需要的文件和文件夹(可选)
- 按下
ctrl+shift+P打开显示所有命令,在输入框中输入settings回车 - 进入
User Settings页面搜索files.exclude

- 按下
以上是关于VS Code 用作嵌入式开发编辑器的主要内容,如果未能解决你的问题,请参考以下文章