使用iconfont管理项目中的字体图标
Posted minimissile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用iconfont管理项目中的字体图标相关的知识,希望对你有一定的参考价值。
先来说说字体图标的好处:
很容易任意地缩放;
很容易地改变颜色;
很容易地产生阴影;
可以拥有透明效果;
一般来说,有先进的浏览器支持;
可以使用CSS来装饰(可以得到CSS很好支持);
可以快速转化形态(做出一些变化,如 :hover等);
可以做出跟图片一样可以做的事情(改变透明度、旋转度,等);
本身体积更小,但携带的信息并没有削减。
现在大多项目中都很热衷于字体图标,对我们项目优化的好处不止一点点,很多时候,我们会先把需要的字体图标制作好再拷贝到项目中使用,这样会带来一个问题,当要增加和删除某些字体图标时,又需要重新制作一遍,这样并不是很方便, 现在阿里的iconfont字体图标库给我们提供了很好的解决方案,本文来简单介绍一下。
一、创建字体图标项目
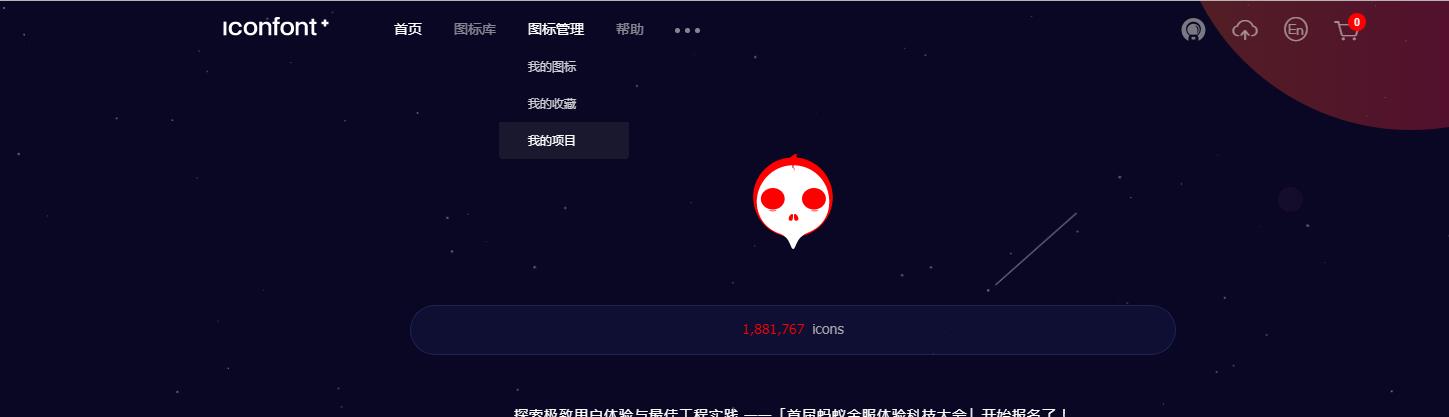
1.首先登录icon字体图标官方网站: http://www.iconfont.cn/ ,在导航栏>图标管理>选择我的项目,并新建一个项目:

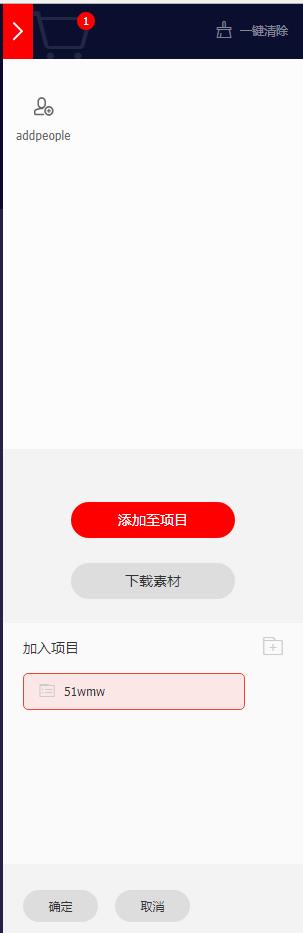
2.挑选我们需要的字体图标,添加到购物车,也可以上传我们自己的字体图标到iconfont,选择好后,直接添加到刚才创建的项目:

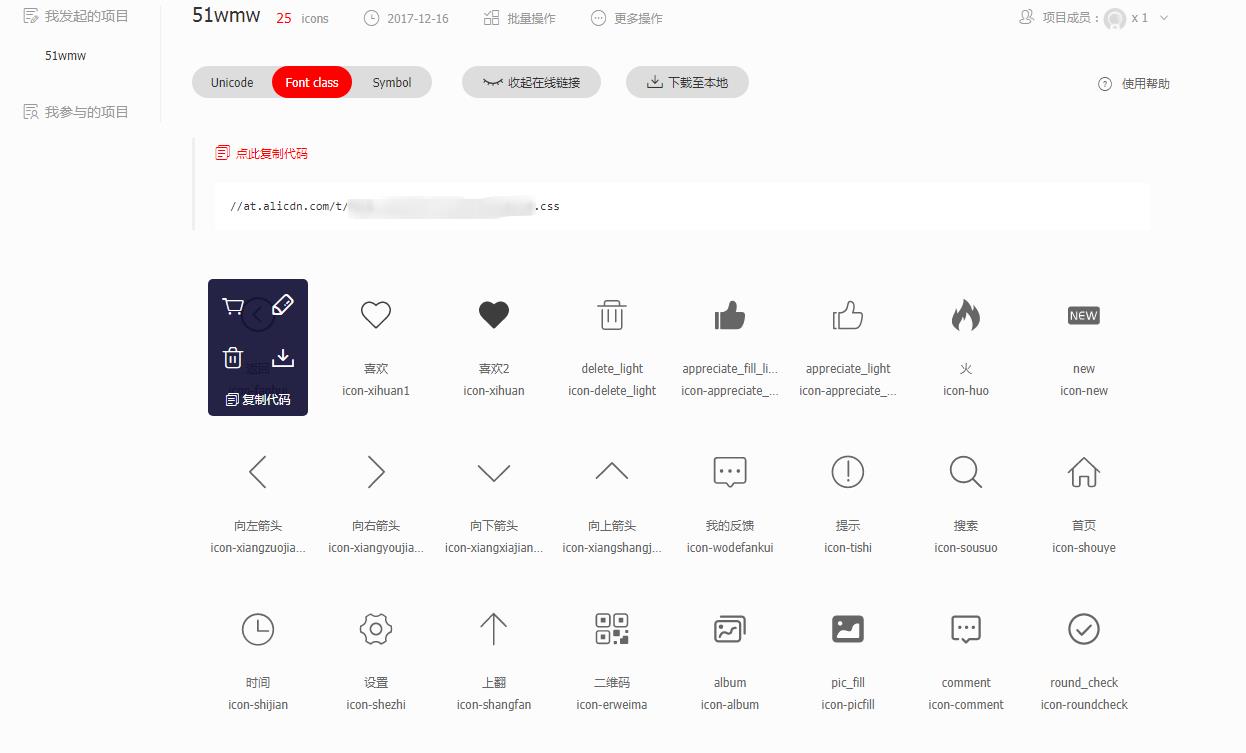
3.现在已经拥有了自己的项目,iconfont提供了三种引用方式,这里推荐使用第二种 font class , 使用比较方便,具体区别,在右侧使用帮助中有介绍;

<link rel="stylesheet" href="http://at.alicdn.com/t/fo********ym9nsc2j2d42t9.css">
<template>
<div id="app">
<img src="./assets/logo.png">
<i class="iconfont icon-xihuan"></i>
<router-view/>
</div>
</template>
现在就可以很方便的使用字体图标项目了,直接link 项目提供的外部地址,就可以愉快的开始玩耍了。其实写本文主要的原因,是在vue-cli使用字体图标项目时,发现打包后的字体图标并没有生效,解决办法也很简单,在项目提供的外部链接加上请求方式 "http:" 就可以了。
以上是关于使用iconfont管理项目中的字体图标的主要内容,如果未能解决你的问题,请参考以下文章