CSS的继承与优先级
Posted 尼农小道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的继承与优先级相关的知识,希望对你有一定的参考价值。
-
CSS样式继承性
body,div,p{}

-
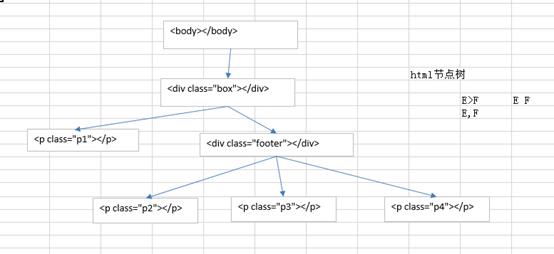
html文档可以上图的种种节点树的形式表示,css层叠样式表中的各元素也有这种对应关系
-
<body>是文档中最大的根节点,body中的所有元素都是body的后代元素
-
从各元素的关系上分析:各元素之间有如下几种关系:
E F 后代关系
E>F 父子关系
E,F (E,可以是任意的元素类型,可以跨级)
E+F 相邻关系
详细说明:
HTML文档是一种树状的结构。各元素之间有一定的层级关系。这种关系同样反映在CSS中。
CSS中,内层元素将继承外层元素的样式;
多个外层元素的样式,最终都要叠加到内层元素上。
如果内层元素单独又指定了与父元素同名的属性,将被替换。
<body>标记是最顶层元素,<body>中的所有样式,都会被它的后代元素继承。
可以继承的CSS属性有哪些?
文本样式、字体样式、列表样式具有继承性
font-family,font-size,font-weight,font-style,color,,font
text-indent,text-decoration,text-transform,line-height,text-align,
list-style-image,list-style-position,list-style-type,list-style
-
CSS选择器的优先级
两两比较得出以下结论:
-
id>class
-
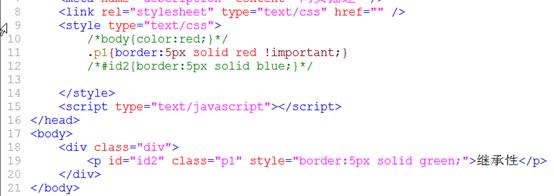
行类样式的优先级>id
以上三个结论得出:
行内样式>id样式>class样式
结论:!important>行内样式>id选择器样式>class选择器样式

以上是关于CSS的继承与优先级的主要内容,如果未能解决你的问题,请参考以下文章