CSS 继承和优先级
Posted 冬_雪_飘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 继承和优先级相关的知识,希望对你有一定的参考价值。
CSS继承性
CSS属性继承:外层元素的样式,会被内层元素进行继承。
多个外层元素的样式,最终都会“叠加”到内层元素上。
什么样的CSS属性能被继承呢?
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS属性,会被所有的子元素继承。
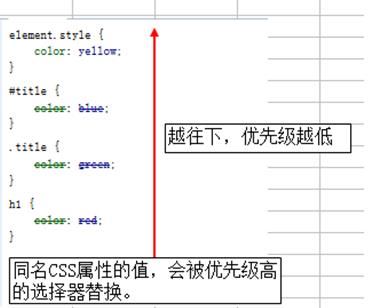
CSS优先级
(1)单个选择器的优先级
行内样式 > id选择器 > class选择器 > 标签选择器

(2)多个选择器的优先级
多个选择器的优先级,一般情况下,指向越准确,优先级越高。
特殊情况下,我们需要假设一些值:
标签选择器 优先级为1
类选择器 优先级为10
Id选择器 优先级为100
行内样式 优先级为1000
计算以下优先级:
.news h1{color:red;} 优先级:10 + 1 = 11
.title{color:blue;} 优先级:10
div.news h1{color:red;} 优先级:1 + 10 + 1 = 12
h1.title{color:blue;} 优先级:1 + 10 = 11
以上是关于CSS 继承和优先级的主要内容,如果未能解决你的问题,请参考以下文章