模仿QQ气泡聊天
Posted Mozzie@2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿QQ气泡聊天相关的知识,希望对你有一定的参考价值。
尝试了几种方案,想模仿QQ的气泡聊天,总是不尽如意。网上倒是大把的android和html的例子,Delphi的没找着,只能自己试着折腾。
1. 用WebBrowser加载本地html,屡次折腾,失败。
遇到的问题是(1)CSS3效果显示不出来(2)不熟悉JS,没整明白如何加载记录、刷新数据。
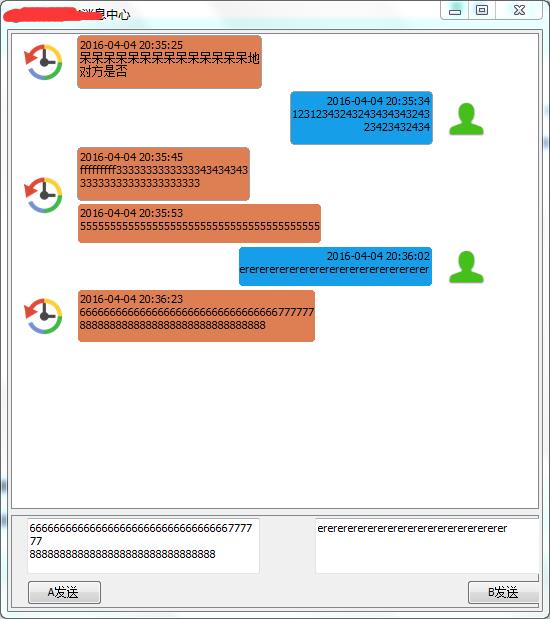
2. VCLForm中加载FMXForm, 效果倒是出来了,跟下图相差不大,但是结果还是失败。
遇到的问题是(1)使用的FireMonkey控件有几个报错没搞定(2)引用了FMX相关的单元后,编译出来的exe体积膨胀不小。
最终还是用表格实现了自己的想法,下一步就是整合到项目中去了。
折腾出来效果后再回头看,原理其实比较简单,就是利用TCanvas画个圆角矩形区域,然后DrawText。
过程中需要注意的问题是文本区域的宽度计算。
效果:

后续争取完善下,做到(1)显示图片(2)调整下底框的样式(3)底框颜色与字体颜色。
以上是关于模仿QQ气泡聊天的主要内容,如果未能解决你的问题,请参考以下文章