常用的HTML标签
Posted 尼农小道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的HTML标签相关的知识,希望对你有一定的参考价值。
文本样式标签
列表标签
-
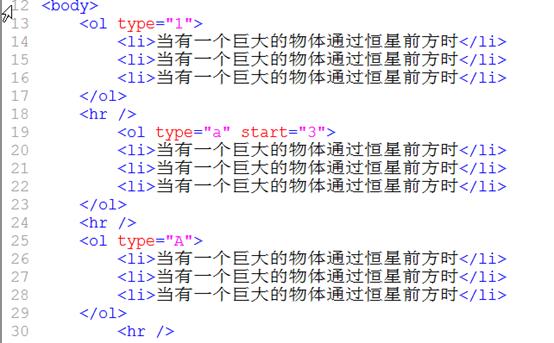
有序列表
语法格式:
<ol>
<li></li>
<li></li>
<li></li>
</ol>
属性:
属性:type编号类型,默认为整数。可选(1、A、a、Ⅰ、i)
属性:start起始编号,默认为1,即由最小编号开始。
注意:如果是有序列嵌套,只能嵌套在某一个<li>的内部

-
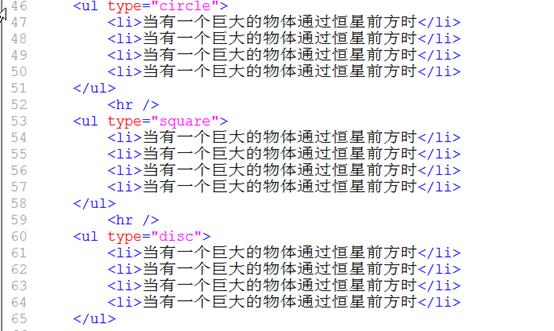
无序列表
<ul>
<li>内容</li>
<li>内容</li>
</ul>
type属性:disc(实心圆点)、circle(空心圆圈)、square(实心方块)
代码:

-
定义列表
<dl>
<dt>要定义说明的内容</dt>
<dd>对被解释的内容进行说明</dd>
</dl>
代码:

注意:
如果要将有序列表,无序列表或者定义列表组合使用的时候,整体的替换其中一个列标签的内容。

以上是关于常用的HTML标签的主要内容,如果未能解决你的问题,请参考以下文章