css--画一个带有边框的三角形(类似于QQ的聊天框)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css--画一个带有边框的三角形(类似于QQ的聊天框)相关的知识,希望对你有一定的参考价值。
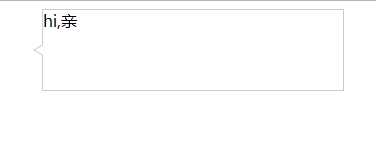
使用css画出如下的聊天框:

结构:<div class="chat"></div>
css:
.chat{ width: 300px; height: 80px; border: 1px solid #ccc; position: relative; } .chat:before{ content: ""; position: absolute; left: -10px; top: 34px; border-top: 6px solid transparent; border-bottom: 6px solid transparent; border-right: 10px solid #ccc; } .chat:after{ content: ""; position: absolute; left: -8px; top: 34px; border-top: 6px solid transparent; border-bottom: 6px solid transparent; border-right: 10px solid #fff; }
使用:before画出一个深色的三角形,然后使用:after画出一个白色的三角形,两个三角形错开2px。
以上是关于css--画一个带有边框的三角形(类似于QQ的聊天框)的主要内容,如果未能解决你的问题,请参考以下文章