用CSS画一个三角形
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS画一个三角形相关的知识,希望对你有一定的参考价值。
作者 | 李银城
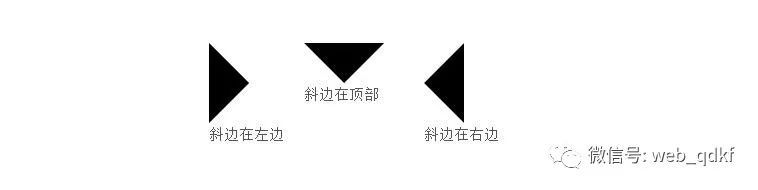
三角形的场景很常见,打开一个页面可以看到各种各样的三角形:

由于div一般是四边形,要画个三角形并不是那么直观。你可以贴一张png,但是这种办法有点low,或者是用svg的形式,但是太麻烦。
三角形其实可以用CSS画出来。如上图提到,可以分为两种三角形,一种是纯色的三角形,第二种是有边框色的三角形,先介绍最简单的纯色三角形。
1、三角形的画法
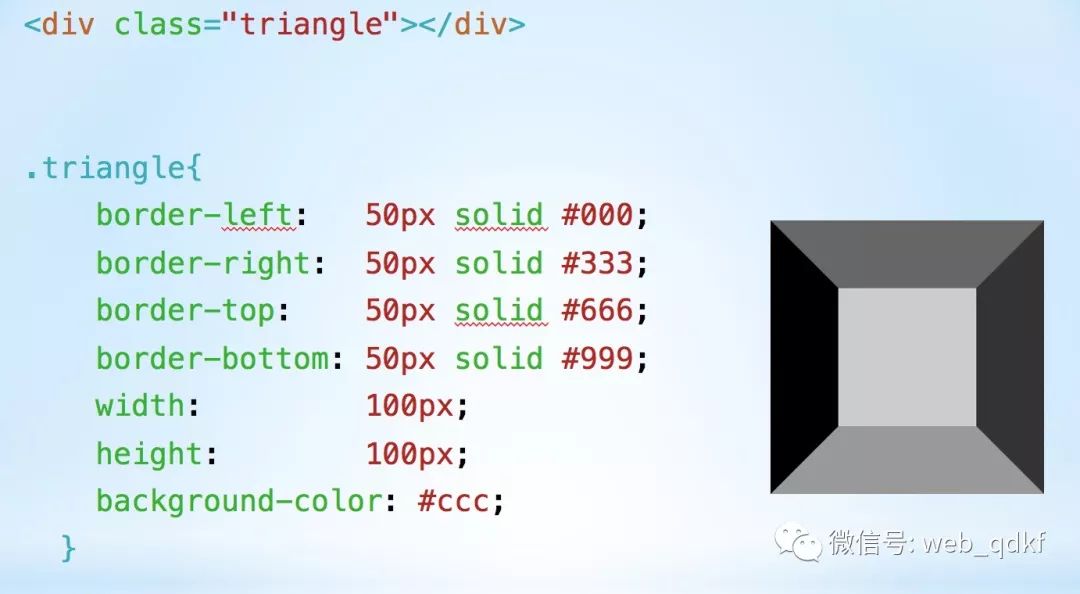
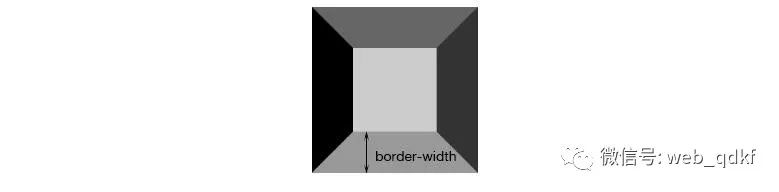
三角形可以用border画出来,首先一个有四个border的div应该是这样的:

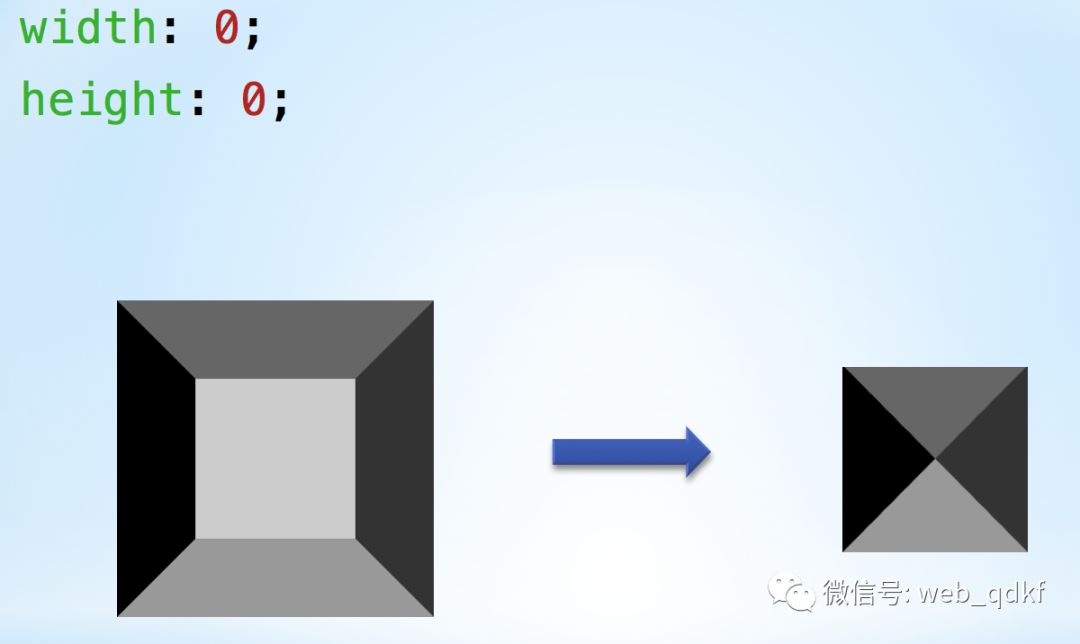
然后把它的高度和宽度去掉,剩下四个border,就变成了:

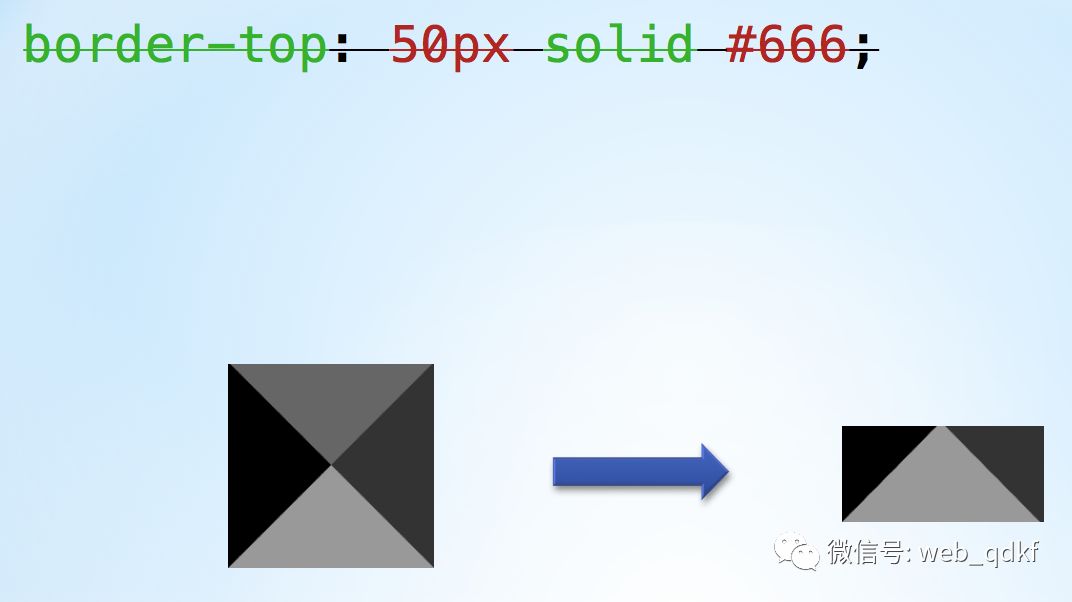
再把border-top去掉,没有了border-top就把上面的区域给裁掉了:

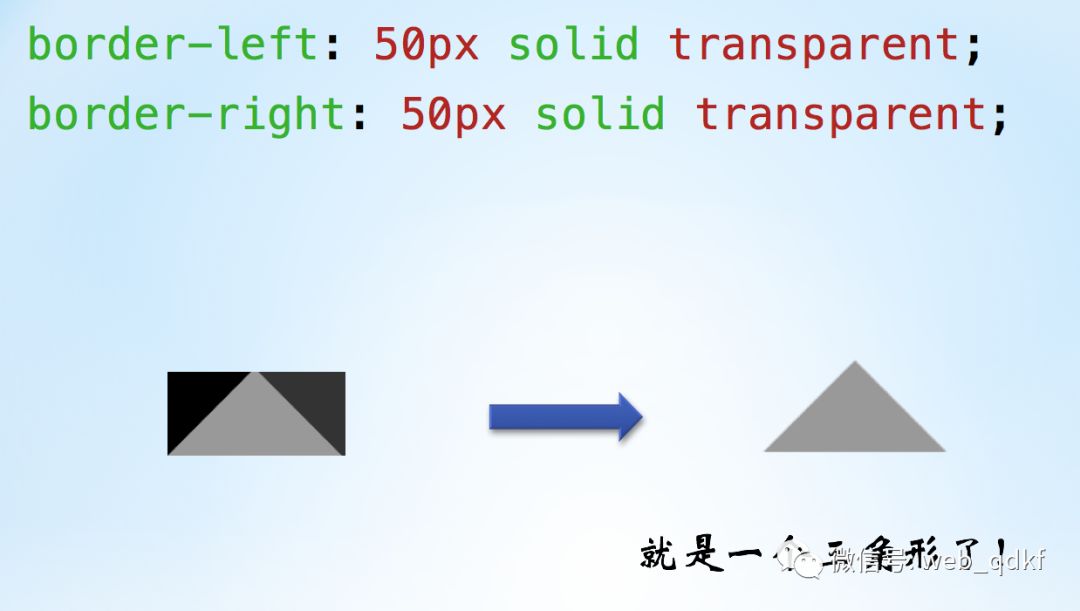
接下来,再让左右两边的border透明,就是一个三角形了:

这里是用了底部的border作为三角形,如果要取左边border,同理只需让上下两个border颜色为transparent,同时不要右边的border:
斜边在左边的三角形CSS代码如下:
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #000;
效果如下:

2、控制三角形的角度
上面画的三角形是一个直角三角形,用得比较多的应该是等边三角形,那么怎样画一个等边三角形呢?
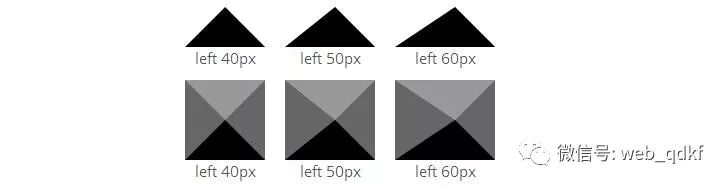
首先,保持border-left和border-right的大小不变,让border-bottom不断变大,观察下形状是怎么变的:

可以看到顶部的角度在不断变小,换句话说三角形底边长不变,而底边的高在不断地变大,因为border-bottom-width其实就是底边的高:

然后再做第二个实验,让border-left不断地变大,其它两个border保持不变:

通过上下对比,看出border-left变大增加了左边那条边的长度。由此可以想到,如果右边的border-width是0的话,那么它将是一个直角三角形,并且直角在右下角:

即代码为:
border-left: 60px solid transparent;
border-right: 0 solid transparent;
border-bottom: 40px solid #000;
border-right为0,也就是border-right可以和width、height一样不用设置,两行代码即可。其中border-left决定了底部直角边的长度,而border-bottom决定了右边直角边的长度,刚好跟直观的想法相反。明白这一点很重要。
同时,通过切换四个border的设置就可以控制直角边在不同的位置,例如如果想要直角边在右上角的话,那应该是设置border-left和border-top,读者可以自行想象一下。
回到上面的问题,怎样画一个等边三角形,等边三角形的底边的高是底边的1/sqrt(2)倍。
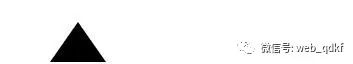
经过上面的分析可以知道,底边是由border-left加上border-right的长度合起来的,而底边的高是border-bottom,所以如果border-bottom-width是40px,那么border-left和border-right的宽度都是40px * sqrt(2) / 2 ~= 28px,约等于28px。验证一下:

确实画出了一个等边三角形。到这里你可能会有一个疑问:上面取了约等,因为像素大小是不能为小数,但是上面是28个px,舍掉的小数相对很小,如果我画的三角形本来就比较小,像那种下拉的右边的三角形,舍去个小数影响比较大,这时候怎么办?其实这个问题本身是无解的,因为你要画的区域就那么小,要想画个绝对等边的三角形本身就有难度,就算用其它的办法也会有一样的困境。
3、画一个有边缘色的三角形
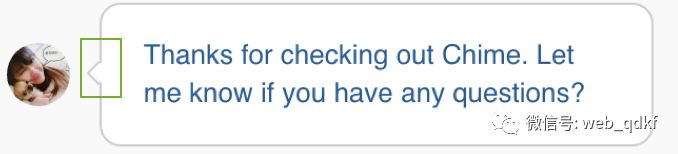
这种三角形很常见,特别是tip的提示框、聊天消息的框等:

上面实现是用了一个图标字体,跟svg差不多,但是同于高度没有那么刚刚好,导致它看起来有点错位了。如果用CSS画,就不会有这种问题。
这种画法其实很简单,只是不容易想到——就是先画一个深色的三角形,然后再画一个同样大小白色的三角形盖在它上面,两个三角形错位2个像素,这样深色三角形的边缘就刚好露出一个像素。
首先画一个深色的三角形:
代码如下:
<style>
.chat-msg {
width: 300px;
height: 80px;
border: 1px solid #ccc;
position: relative;
}
.chat-msg:before{
position: absolute;
left: -10px;
top: 34px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #ccc;
}
</style>
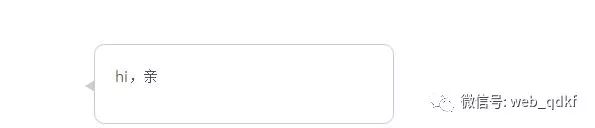
<div class="chat-msg">hi,亲</div>
效果如下:

然后再画一个白色的三角形盖上去,错位两个像素
CSS代码如下:
.chat-msg:before{
position: absolute;
left: -8px;
top: 34px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #fff;
效果如下: |
到这里就说明完了,上面用的属性都是CSS 2最基本的一些属性,所以没有兼容性问题。这个方法的缺点是没办法设置三角形的box-shadow的轮廓为一个三角形,所以用不了box-shadow。
推荐阅读
以上是关于用CSS画一个三角形的主要内容,如果未能解决你的问题,请参考以下文章