前端可视化开发--liveload
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端可视化开发--liveload相关的知识,希望对你有一定的参考价值。
在前端开发中,我们会频繁的修改html、css、js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间。有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新。经过不懈的努力,发现了这么一个工具--livereload。这是一款能根据你本地文件(html、css、js)的变化,自动跟踪刷新浏览器的实时刷新工具,有了这个工具,会大大减轻你刷新页面的工作量。
安装chrome插件
这个就不做详细解释了,去chrome商店,下载安装livereload这么一个插件,安装完成后,浏览器上会出现这么一个小图标 就表示插件安装成功了。
就表示插件安装成功了。
livereload基本使用
首先使用npm安装livereload模块
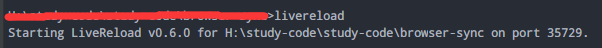
npm install -g livereload在网站的当前目录运行命令行,输入livereload命令,会出现如下

这就证明livereload已经运行成功,我们还可以看到chrome上的小图标会变成实心状态
这个就代表连接成功。
然后我们在网站编辑器中改变响应文字,保存,浏览器就可以自动刷新了。是不是很方便?
编写livereload脚本
上面只是实现了livereload的基本功能。实际上,livereload也可以编写脚本运行。
首先,利用npm安装gulp、gulp-livereload模块
npm init
npm install --save-dev gulp
npm install --save-dev gulp-livereload安装完成后,在你网站的根目录新建gulpfile.js文件,然后编写脚本
var gulp = require("gulp");
var liveReload = require("gulp-livereload");
gulp.task("watch", function (file) {
/**
* 监听livereload
*/
liveReload.listen();
/**
* 监听文件变化,将文件流传入liveReload模块进行浏览器刷新
*/
gulp.watch("./*.html", function (file) {
console.log(file);
gulp.src("./*.html").pipe(liveReload());
});
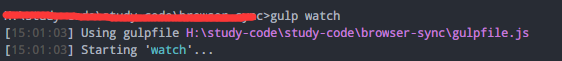
});在命令窗口中运行watch任务,更改编辑器文本,同样能实现实时刷新效果。

好了,这款工具就介绍到这里了,希望各位喜欢。
以上是关于前端可视化开发--liveload的主要内容,如果未能解决你的问题,请参考以下文章