理解盒子模型
Posted 哥哦狗子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解盒子模型相关的知识,希望对你有一定的参考价值。
一、组成:
一个盒子包括了content(实际内容)、border(边框)、padding(内边距)和margin(外边距)。
二、两种盒子模型:
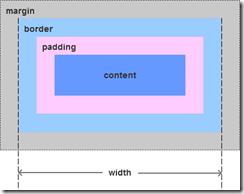
IE盒模型:
width=content+padding+border
盒子实际大小:width
盒子所占空间为 width+margin
图一:IE盒模型
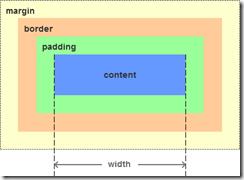
标准盒模型:
width=content
盒子实际大小:width+padding+border
盒子所占空间为 width+padding+border+margin
图二:标准盒模型
三、box-sizing:
box-sizing有三个取值:
1、content-box:使元素遵循标准 w3c 盒子模型(默认值)。
2、border-box:使元素遵循ie 盒子模型。
3、inherit: 规定应从父元素继承 box-sizing 属性的值。
四、其它:
遵循ie盒子模型时,不管如何设置padding和border(小于width/2),它只在盒子里面伸缩,不影响整体的宽高。
以上是关于理解盒子模型的主要内容,如果未能解决你的问题,请参考以下文章