对表单和数据表格使用样式
Posted L_mj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对表单和数据表格使用样式相关的知识,希望对你有一定的参考价值。
对数据表格应用样式
1、表格特有的元素
- caption:基本上用做表格的标题。summary:可应用于表格的标签,用来描述表格的内容(与image的alt文本相似)
<table class="cal" summary="A calandar style date picker"> <caption> <a href="#" class="prev"><</a> January 2008 <a href="#" class="next">></a> </caption> </table>
-
thead、tbody和tfoot使开发人员能够将表格划分为逻辑部分,可以将所有列标题放在thead元素中,这样可以对这个特殊区域单独应用样式。如果使用thead或tfoot元素,那么必须至少使用一个tbody元素。在一个表格中只能使用一个thead和tfoot元素,但是可以使用多个tbody将复杂的表格划分为更容易管理的几个部分。
行和列标题应该使用th标记而不是td,但是如果某些内容既是数据又是标题,那么它仍然应该使用td,表格标题可以设置值为row或col的scope属性,定义他们是行标题还是列标题,它们还可以设置值rowgroup或colgroup,表示他们与多行或多列相关
<thead> <tr> <th scope="col">S</th> <th scope="col">M</th> <th scope="col">T</th> <th scope="col">W</th> <th scope="col">T</th> <th scope="col">F</th> <th scope="col">S</th> </tr> </thead>
- col和colgroup:tr能狗对整行应用样式,但是很难对整列应用样式。colgroup能够对使用col元素定义的一个或多个列进行分组,但是支持col和colgroup元素的浏览器并不多
<colgroup> <col id="sun" /> <col id="mon" /> <col id="tue" /> <col id="wed" /> <col id="thur" /> <col id="fri" /> <col id="sat" /> </colgroup>
2、数据表格标记
下面代码可以创建出一个日历表格的基本轮廓:
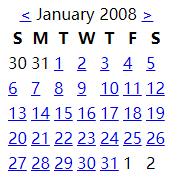
<table class="cal" summary="A calandar style date picker"> <caption> <a href="#" class="prev"><</a> January 2008 <a href="#" class="next">></a> </caption> <colgroup> <col id="sun" /> <col id="mon" /> <col id="tue" /> <col id="wed" /> <col id="thur" /> <col id="fri" /> <col id="sat" /> </colgroup> <thead> <tr> <th scope="col">S</th> <th scope="col">M</th> <th scope="col">T</th> <th scope="col">W</th> <th scope="col">T</th> <th scope="col">F</th> <th scope="col">S</th> </tr> </thead> <tbody> <tr> <td>30</td> <td>31</td> <td><a href="#">1</a></td> <td><a href="#">2</a></td> <td><a href="#">3</a></td> <td><a href="#">4</a></td> <td><a href="#">5</a></td> </tr> <tr> <td><a href="#">6</a></td> <td><a href="#">7</a></td> <td class="selected"><a href="#">8</a></td> <td><a href="#">9</a></td> <td><a href="#">10</a></td> <td><a href="#">11</a></td> <td><a href="#">12</a></td> </tr> <tr> <td><a href="#">13</a></td> <td><a href="#">14</a></td> <td><a href="#">15</a></td> <td><a href="#">16</a></td> <td><a href="#">17</a></td> <td><a href="#">18</a></td> <td><a href="#">19</a></td> </tr> <tr> <td><a href="#">20</a></td> <td><a href="#">21</a></td> <td><a href="#">22</a></td> <td><a href="#">23</a></td> <td><a href="#">24</a></td> <td><a href="#">25</a></td> <td><a href="#">26</a></td> </tr> <tr> <td><a href="#">27</a></td> <td><a href="#">28</a></td> <td><a href="#">29</a></td> <td><a href="#">30</a></td> <td><a href="#">31</a></td> <td>1</td> <td>2</td> </tr> </tbody> </table>
结果如下:

3、对表格应用样式
- border-collapse:设置表格的边框是否被合并为一个单一的边框,还是象在标准的 html 中那样分开显示。
separate时:
值 描述 separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 inherit 规定应该从父元素继承 border-collapse 属性的值。 collapse时:
border-spacing:该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
值 描述 length length 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。
如果定义一个 length 参数,那么定义的是水平和垂直间距。
如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距。
inherit 规定应该从父元素继承 border-spacing 属性的值。
CSS规范有两个表格边框模型:单独的和叠加的。单独模型:在各个单元周围有边框;叠加模型:单元格共享边框。用border-collapse属性来设置。
在本例中希望使用双边框创建斜面效果,所以将border-collapse设置为separate,然后让表格中的所有文本居中,删除默认的内边距和外边距。使用border-spacing控制按元个之间的距离。
4、添加视觉样式
让表格标题更像常规的标题:增加自豪并粗体,通过垂直内边距增加标题上下的空间。
.cal caption { font-size: 1.25em; padding-top: 0.692em; padding-bottom: 0.692em; background-color: #d4dde6; }
确定月份两边的前一个和下一个链接的位置:
.cal caption[rel="prev"] { float: left; /*向左浮动*/ margin-left: 0.2em; /*设置水平外边距*/ } .cal caption[rel="next"] { float: right; /*向右浮动*/ margin-lright: 0.2em; /*设置水平外边距*/ } .cal caption a:link, .cal caption a:visited { text-decoration: none; color: #333; padding: 0 0.2em; /*内边距让点击区域更突出*/ } .cal caption a::hover, .cal caption a::active, .cal caption a::focus { background-color: #6d8ab7; /*悬停等操作时改变背景颜色*/ }
区别表格标题的第一行:背景较浅,添加下划线,文本略小:
.cal thead th { background-color: #d4dde6; border-bottom: 1px solid #a9bacb; font-size: 0.875em; }
设置表格体的文本是灰色的,表示不可以选择它们,为文本设置文本阴影:
.cal tbody { color: #a4a4a4; text-shadow: 1px 1px 1px white; }
.cal tbody td { border-top: 1px solid #e0e0e1; border-right: 1px solid #9f9fa1; border-bottom: 1px solid #acacad; border-left: 1px solid #dfdfe0; } .cal tbody a { display: block; text-decoration: none; color: #333; font-weight: bold; padding: 0.385em 0.692em 0.308em 0.692em; }
.cal tbody a:hover, .cal tbody a:focus, .cal tbody a:active, .cal tbody .selected a:link, .cal tbody .selected a:visited, .cal tbody .selecteda:hover, .cal tbody .selected a:focus, .cal tbody .selected a:active { background-color: #6d8ab7; color: white; text-shaow:1px 1px 2px #22456b }
一个总的CSS样式:
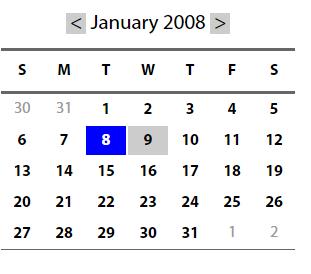
<style type="text/css"> body { font-family: "myriad pro", arial, helvetica, sans-serif; font-size:16px; line-height:1.125em; /* Baseline grid of 18px */ } /* tables may still need \'cellspacing="0"\' in the markup */ table.cal { border-collapse: collapse; border-spacing: 0; text-align: center; border-bottom: 1px solid #666; } .cal caption { font-size:1.3em; padding-top: 0.692em; /* 9px */ padding-bottom: 0.692em; /* 9px */ } .cal thead th { border-top: 3px solid #666; border-bottom: 3px solid #666; padding-top: 0.692em; /* 9px */ padding-bottom: 0.692em; /* 9px */ } /* @group Header */ .cal caption a:link, .cal caption a:visited, .cal caption a:hover, .cal caption a:active, .cal caption a:focus { background-color: #CCC; text-decoration: none; color: black; padding: 0 0.2em; } .cal caption a:hover, .cal caption a:active, .cal .caption a:focus { background-color: blue; color: white; } /* @end */ /* @group Days */ .cal tbody { color: #999; } .cal tbody a:link, .cal tbody a:visited, .cal tbody a:hover, .cal tbody a:focus, .cal tbody a:active { display: block; text-decoration: none; color: black; font-weight: bold; padding: 0.385em 0.692em 0.308em 0.692em; /* 5px 9px 4px 9px */ } .cal tbody a:hover, .cal tbody a:focus, .cal tbody a:active { /*outline: 1px solid #ccc;*/ background-color: #CCC; color: black; } .cal tbody .selected a:link, .cal tbody .selected a:visited, .cal tbody .selecteda:hover, .cal tbody .selected a:focus, .cal tbody .selected a:active { background-color: blue; color: white; } </style>
结果为:

简单的表格布局

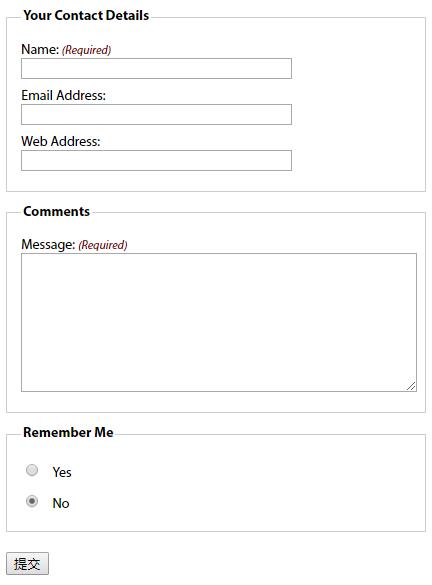
1、有用的表单元素
- fieldset:对相关的信息块进行分组(上图中有两个fieldset,一个用于联系人详细信息,一个用于注释)。lengend设置fieldset的标题
- 表单标签label:阅读器会正确的将表单元素和它的标签关联起来。将表单元素和它的标签关联的两种方式:
<!--控件和标签关联需要id属性,将表单数据发送回服务器需要name属性--> <!--隐式方式:把表单元素嵌套在label元素中--> <label>email <input name="email" type="text"/><label> <!--显式方式:把label的for属性值设置为控件的id值--> <label for="email" >email <label> <input name="email" id="email" type="text"/>
2、基本布局
<fieldset> <legend>Your Contact Details</legend> <!--为fieldset设置标题--> <div> <label for="author">Name: <em class="required">(Required)</em></label> <!--em强调斜体,for和id的值相同--> <input name="author" id="author" type="text" /> </div> <div> <label for="email">Email Address:</label> <!--for和id的值相同--> <input name="email" id="email" type="text" /> </div> <div> <label for="url">Web Address:</label> <!--for和id的值相同--> <input name="url" id="url" type="text" /> </div> </fieldset>
没有应用样式:

应用样式:
fieldset { margin: 1em 0; /*使用外边距进行垂直分隔*/ padding: 1em; border : 1px solid #ccc; } legend { font-weight:如何在html的表格中加入边框线