请问怎么在小程序的表单配置选中某项变色功能?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问怎么在小程序的表单配置选中某项变色功能?相关的知识,希望对你有一定的参考价值。
效果展示
通过使用循环容器并绑定数据表中的是否数据,同时为循环容器的列表项新增一个样式实现列表项的选中激活。

创建数据表
注意:在数据中心你可以创建属于自己应用程序的数据表格,数据表格类型分为用户表、商品表、订单表和自定义表。
点击数据中心。
创建数据表“是否”。
初始化两条数据。

创建事件
注意:事件是构建数据与界面元素组件链接的抽象逻辑,数据表与界面元素组件通过事件连接。
点击事件中心。
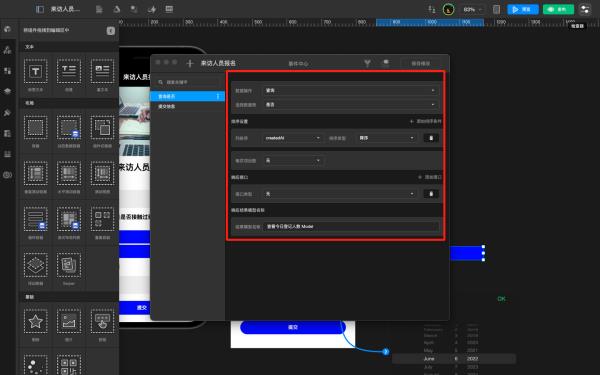
创建查询是否事件。

新增样式
注意:新增样式能够对单一组件进行自定义样式设置,使组件拥有两种样式状态,同时配置触发器中的激活行为,实现样式的切换。
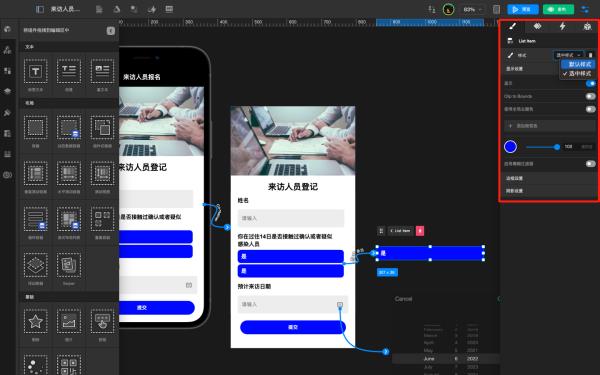
选中循环容器的列表条目。
点击检查面板中的样式面板。
新增一个选中样式。

触发器配置
注意:在检查器面板中的触发器设置面板创建触发器,可以对组件进行交互逻辑设置,或配合事件来进行动态数据操作。
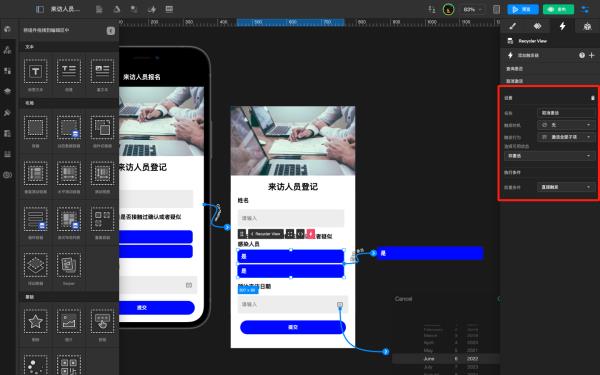
选中循环容器。
点击检查面板中的触发器面板。
创建查询是否触发器。

创建取消激活触发器。

选中循环容器的列表条目。
点击检查面板中的触发器面板。
创建激活触发器。

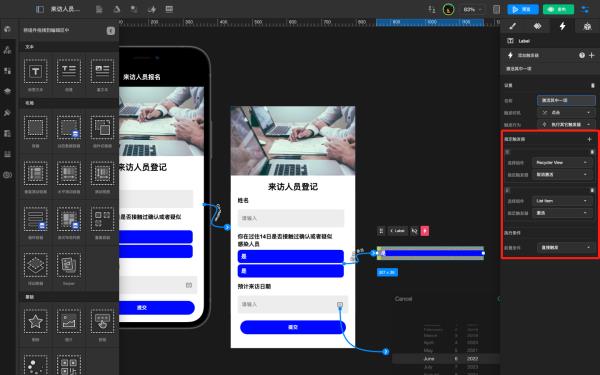
选中循环容器列表条目中的标签文本。
点击检查面板中的触发器面板。
创建激活其中一项触发器。

绑定数据
注意:绑定数据可以将事件返回的数据和组件显示内容进行绑定。
选中循环容器的列表条目。
点击检查面板中的数据绑定与设置。
绑定数据。

需求:
1、默认按钮都不选中,当点击一个按钮选中且按钮变色,选中另一个时,上一个选中的按钮恢复之前的颜色。
2、默认按钮都不选中,点击第一个按钮有对应的事件且按钮变色,选中另一个时,按钮也变色,且前一个选中的按钮不会变化。
Layui:设置select下拉框自动选中某项
1.问题:layUI,在做编辑功能有下拉框数据时,需要初始化选中某个值,layUI官网没有相关api,可能我比较笨没找到
2.解决思路:出发点击事件
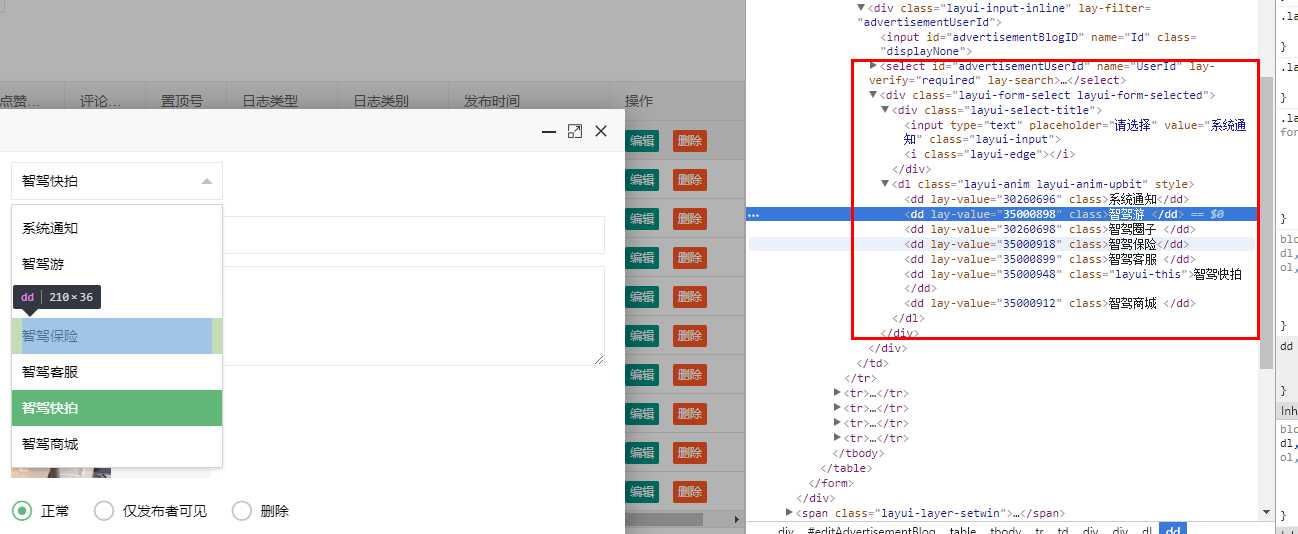
3.分析dom树结构,出发dl点击事件

方法:
var select = ‘dd[lay-value=‘ + blog.UserId + ‘]‘;
$(‘#advertisementUserId‘).siblings("div.layui-form-select").find(‘dl‘).find(select).click();
以上是关于请问怎么在小程序的表单配置选中某项变色功能?的主要内容,如果未能解决你的问题,请参考以下文章