软工概论-课堂练习:添加信息
Posted 程序猿养成中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软工概论-课堂练习:添加信息相关的知识,希望对你有一定的参考价值。
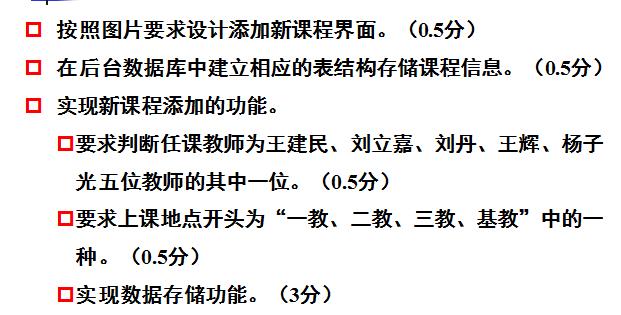
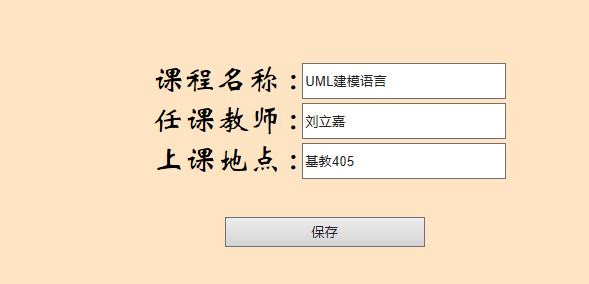
题目要求:


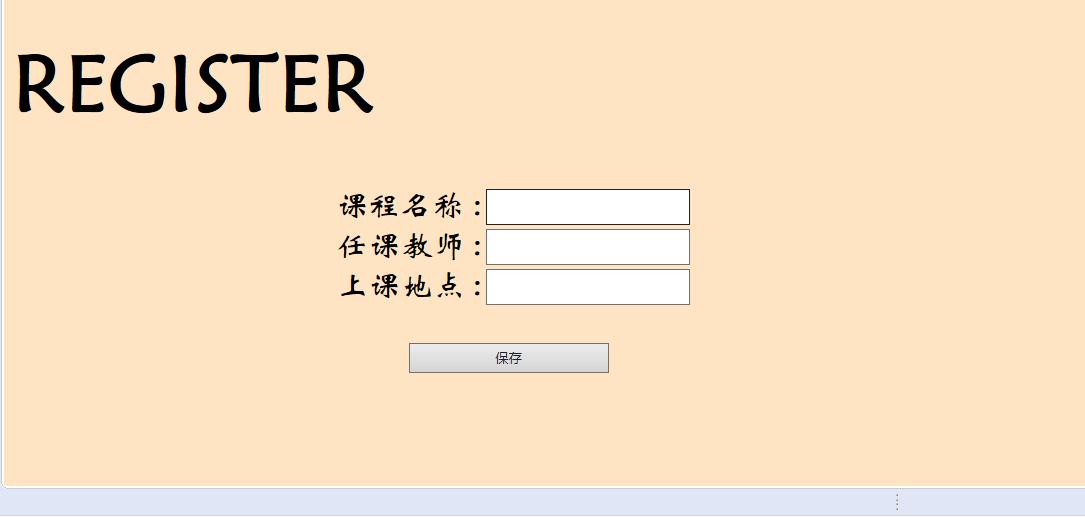
设计思路:
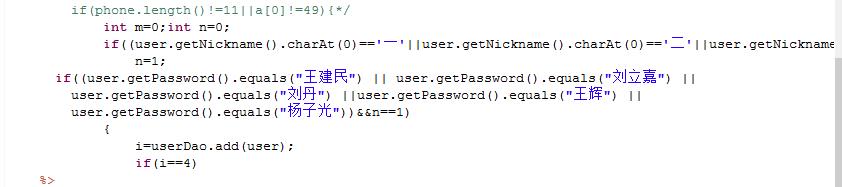
对于该设计,主要使用两个jsp页面编码,一个java文件,其余java文件是定义相关变量与方法的,具体可参考下述代码。对于该设计首先使用jsp进行编码设计,设计出基本的框架,对“保存”按钮类型定义成submit,进行页面的跳转,跳转到接收上述文本框输入的内容jsp页面,在这个页面接收文字信息,并且使用这些文字信息(即将要添加到数据库的)进行数据库的插入操作,首先按照要求判断是否符合题目要求(注意使用Str.equals()而不是用==),具体判断用到了字符串取字符的函数.charAt(i)。具体方法如下:

最后进行数据库的链接操作即可。数据库和表格在后台提前创建好即可。

源码:
第一部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script>
function toregister()
{
window.location.href="addInput.jsp";
}
function xiaochutishi1()
{
document.getElementById("mm").innerHTML="";
}
function xiaochutishi2()
{
document.getElementById("mjh").innerHTML="";
}
function xiaochutishi3()
{
document.getElementById("m").innerHTML="";
}
function xiaochutishi4()//消除提示的函数
{
document.getElementById("jh").innerHTML="";
}
function tishi1()
{
var s=document.getElementById("username").value;
if(s.length==0)
{
document.getElementById("mm").innerHTML="请输入用户名!";
}
}
function tishi2()
{
var s=document.getElementById("password").value;
if(s.length==0)
{
document.getElementById("mjh").innerHTML="请输入密码!";
}
}
function tishi3()
{
var s=document.getElementById("nickname").value;
if(s.length==0)
{
document.getElementById("m").innerHTML="请再次输入密码!";
}
}
function tishi4() //这是判断手机号是不是十一位的不是则提示
{
var s=document.getElementById("phone").value;
var panduan=new RegExp("^0?1\\\\d{10}$","");
if(!panduan.test(s))
{
document.getElementById("j").innerHTML="请输入正确的手机号码!";
}
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册页面</title>
</head>
<h1 style="font-family:华文新魏;font-size:5em">REGISTER </h1>
<body bgcolor=#FFE4C4> <!-- <%=request.getAttribute("error") %></div> 这是提示错误的 就是那个null -->
<form action="add.jsp" method="post">
<table align="center" border="0" width="500">
<tr>
<td style="font-family:华文新魏;font-size:2em" align="right">课程名称 : </td>
<td>
<input id="username" style="width:200px;height:30px;" type="text" name="username" onfocus="javascript:xiaochutishi1();" onblur="javascript:tishi1();" /> <!-- style="width:200px;height:30px;"是设置文本框大小的 -->
</td>
<td id="mm" style="width:180px"></td>
</tr>
<tr>
<td style="font-family:华文新魏;font-size:2em" align="right">任课教师 :</td>
<td>
<input id="password" style="width:200px;height:30px;" type="text" name="password" onfocus="javascript:xiaochutishi2();" onblur="javascript:tishi2();"/>
</td>
<td id="mjh"></td>
</tr>
<tr>
<td style="font-family:华文新魏;font-size:2em" align="right">上课地点 :</td>
<td><input id="nickname" style="width:200px;height:30px;" type="text" name="nickname" onfocus="javascript:xiaochutishi3();" onblur="javascript:tishi3();"/></td>
<td id="m"></td>
</tr>
<tr><td style="width:200px;height:30px;"></td></tr> <!-- 加了一个自己设置的高度的空行 -->
<tr align="center">
<td colspan="2">
<input style="width:200px;height:30px;" type="submit" value="保存"/>
</td>
</tr>
</table>
</form>
</body>
</html>
第二部分:
<%@page import="com.jaovo.msg.Util.UserException"%>
<%@page import="com.jaovo.msg.dao.UserDaoImpl"%>
<%@page import="com.jaovo.msg.model.User"%>
<%@ page import="javax.swing.*" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<%
//接收客户端传递过来的参数
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String nickname = request.getParameter("nickname");
System.out.println(username+password);
//String phone = request.getParameter("phone");
//String email = request.getParameter("email");
if(username == null || "".equals(username.trim())){
{request.setAttribute("error", "用户名不能为空");} //下面的一句话是若姓名为空则显示并跳转到addinput 也可以跳转到本界面
%>
<jsp:forward page="register.jsp"></jsp:forward>
<%
}
User user = new User();
user.setUsername(username);
user.setPassword(password);
user.setNickname(nickname);
//user.setPhone(phone);
//user.setEmail(email);
int i=8;
UserDaoImpl userDao = new UserDaoImpl();
try{
/*char[] a=new char[11];
int sum=0;
for(int f=0;f<11;f++)
{
a[f]=phone.charAt(f);
if(a[i]>=48&&a[i]<=57) ++sum;
}
if(phone.length()!=11||a[0]!=49){*/
int m=0;int n=0;
if((user.getNickname().charAt(0)==\'一\'||user.getNickname().charAt(0)==\'二\'||user.getNickname().charAt(0)==\'三\'||user.getNickname().charAt(0)==\'基\')&&user.getNickname().charAt(1)==\'教\')
n=1;
if((user.getPassword().equals("王建民") || user.getPassword().equals("刘立嘉") ||
user.getPassword().equals("刘丹") ||user.getPassword().equals("王辉") ||
user.getPassword().equals("杨子光"))&&n==1)
{
i=userDao.add(user);
if(i==4)
%>
保存成功!!<br>
<%
}
else
{
%>
输入有误!<br>
<%
}
%>
<a href="register.jsp">继续添加</a><br>
<a href="addInput.jsp">进行登录</a>
<%
}catch(UserException e){
%>
<h2 style="color:red ; font-size:50px">发生错误 : <%=e.getMessage() %></h2>
<%
}
%>
</html>
第三部分:
package com.jaovo.msg.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.jaovo.msg.Util.DBUtil;
import com.jaovo.msg.Util.UserException;
import com.jaovo.msg.model.User;
import sun.net.www.content.text.plain;
public class UserDaoImpl implements IUserDao {
@Override
public int add(User user) {
//获得链接对象
Connection connection = DBUtil.getConnection();
//准备sql语句
String sql = "select count(*) from t_user1 where password = ?";
//创建语句传输对象
PreparedStatement preparedStatement = null;
ResultSet resultSet = null;
try {
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, user.getPassword());//给问好赋值 第一个问号
//接收结果集
resultSet = preparedStatement.executeQuery();
//遍历结果集
while(resultSet.next())
{
if (resultSet.getInt(1) > 0) {
return 0;//("用户已存在") ;
}
}
String sql1 = "insert into t_user1(username,password,nickname) value(?,?,?)";
preparedStatement = connection.prepareStatement(sql1);
System.out.println("libusa");
preparedStatement.setString(1, user.getUsername());
preparedStatement.setString(2, user.getPassword());
preparedStatement.setString(3, user.getNickname());
preparedStatement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
//关闭资源
DBUtil.close(resultSet);
DBUtil.close(preparedStatement);
DBUtil.close(connection);
}
return 4;
}
运行结果:

错误:




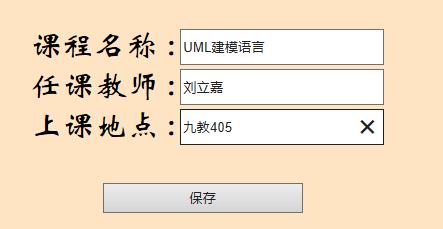
正确的:


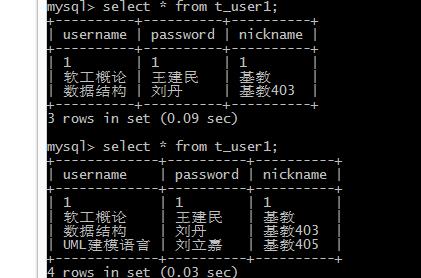
mysql表中内容前后对比:

按照PSP0级的要求记录开发过程中的项目计划日志、时间记录日志、缺陷记录日志:
1. 周活动总结表
姓名:马佳慧 日期:2017/11/28
|
日期\\任务 |
听课 |
编程 |
阅读课本 |
日总计 |
|
周日 |
|
180 |
30 |
210 |
|
周一 |
|
180 |
100 |
280 |
|
周二 |
100 |
120 |
50 |
270 |
|
周三 |
|
180 |
50 |
230 |
|
周四 |
|
180 |
50 |
230 |
|
周五 |
100 |
120 |
30 |
250 |
|
周六 |
560 |
120 |
|
680 |
|
周总结 |
760 |
1080 |
340 |
1150 |
单位:min
2. 时间记录日志
学生:马佳慧 日期:2017/11/28
教师:王建民 课程:软件工程概论
|
日期\\时间 |
开始时间 |
结束时间 |
中断时间 |
净时间 |
活动 |
备注 |
|
11/25 |
9:00 |
11:30 |
10:30 |
120分钟 |
听课 |
课间 |
|
|
14:00 |
17:30 |
15:30 |
140分钟 |
听课 |
课间休息 |
|
11/26 |
9:30 |
12:00 |
10:40 |
100分钟 |
练习 |
中场休息 |
|
|
14:30 |
18:00 |
16:00 |
200分钟 |
练习 |
中场休息(自习) |
|
11/27 |
18:00 |
21:30 |
22:00 |
150分钟 |
写作业,练习,提交作业 |
熟悉使用GitHub |
|
11/28 |
8:00 |
10:00 |
8:50/9:50 |
100分钟 |
听课,小测 |
课间 |
|
|
13:00 |
19:00 |
15:00 |
180分钟 |
改错,补充,写总结 |
导员开报作业等 |
单位:min
3 .缺陷记录日志
学生:马佳慧 日期:2017/11/28
教师:王建民 课程:软件工程概论
|
日期\\时间 |
编号 |
类型 |
引入阶段 |
排除阶段 |
修复时间 |
修复缺陷 |
|
11/28 |
1 |
91 |
编码 |
编译 |
3min |
|
|
描述:在判断上课地点是否以指定中文开头时出错 |
||||||
|
|
2 |
40 |
编码 |
编译 |
10min |
|
|
描述:try......catch......finally语句的处理 |
||||||
|
|
3 |
无 |
编码 |
doc命令行 |
60min |
|
|
描述:doc命令行不接受中文,在数据库中插入时并不能识别,以至于插不进去或者乱码 |
||||||
|
|
4 |
20 |
编码 |
编译 |
5min |
|
|
描述:在jsp界面编写时,在<% %>中漏掉了分号“;” |
||||||
以上是关于软工概论-课堂练习:添加信息的主要内容,如果未能解决你的问题,请参考以下文章