Android Fragment 简单实例
Posted yxwkaifa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Fragment 简单实例相关的知识,希望对你有一定的参考价值。
android上的界面展示都是通过Activity实现的。Activity实在是太经常使用了。我相信大家都已经很熟悉了,这里就不再赘述。 可是Activity也有它的局限性,相同的界面在手机上显示可能很好看,在平板上就未必了,由于平板的屏幕很大。手机的界面放在平板上可能会有过分被拉长、控件间距过大等情况。这个时候更好的体验效果是在Activity中嵌入”小Activity”。然后每个”小Activity”又能够拥有自己的布局。这就是Fragment碎片技术。
一、Fragment简单介绍
Android是在Android 3.0 (API level 11)開始引入Fragment的。能够把Fragment想成Activity中的模块,这个模块有自己的布局,有自己的生命周期,单独处理自己的输入,在Activity执行的时候能够载入或者移除Fragment模块。
能够把Fragment设计成能够在多个Activity中复用的模块。
当开发的应用程序同一时候适用于平板电脑和手机时。能够利用Fragment实现灵活的布局,改善用户体验。
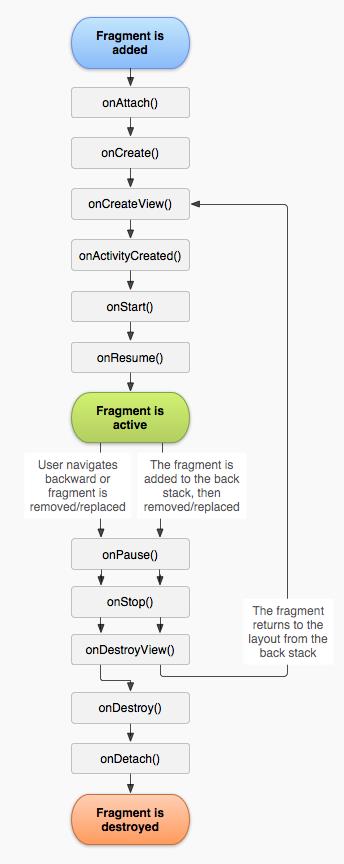
二、Fragment生命周期
由于Fragment必须嵌入在Acitivity中使用。所以Fragment的生命周期和它所在的Activity是密切相关的。
假设Activity是暂停状态。当中全部的Fragment都是暂停状态;假设Activity是stopped状态。这个Activity中全部的Fragment都不能被启动。假设Activity被销毁,那么它当中的全部Fragment都会被销毁。可是,当Activity在活动状态。能够独立控制Fragment的状态,比方加上或者移除Fragment。
当这样进行fragment transaction(转换)的时候,能够把fragment放入Activity的back stack中。这样用户就能够进行返回操作。

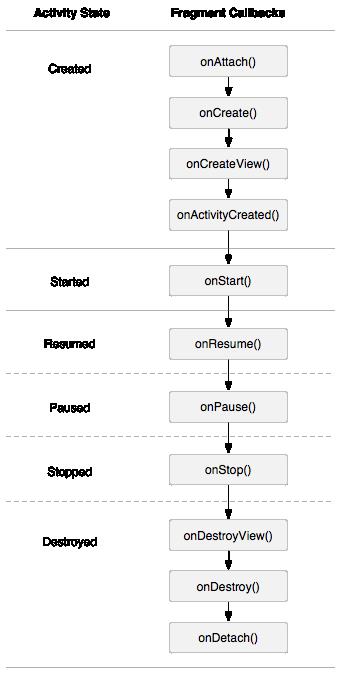
Activity与Fragment生命周期对照图

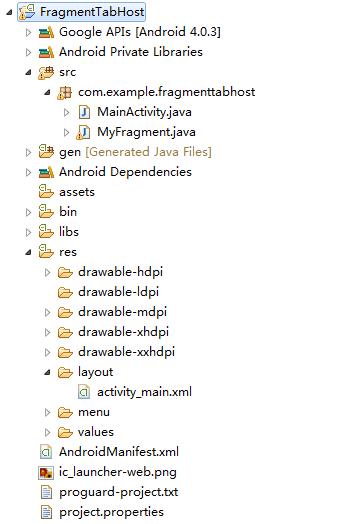
三、两个简单实例
- 简单的Fragment练习,Activity与Fragment通信

布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<FrameLayout
android:layout_weight="1"
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="0dp" >
</FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@+id/tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>Java文件
package com.example.fragmenttabhost;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.widget.ArrayAdapter;
import android.widget.Toast;
public class MyFragment extends ListFragment{
String show1[] = {"1.1","1.2","1.3","1.4"};
String show2[] = {"2.1","2.2","2.3","2.4"};
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
String show[] = null;
Bundle bundle = getArguments();
if(bundle == null)
show = show1;
else {
show = show2;
Toast.makeText(getActivity(), (CharSequence) bundle.get("key"), 1).show();
}
setListAdapter(new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1, show));
}
}
package com.example.fragmenttabhost;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
public class MainActivity extends FragmentActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentTabHost tabHost = (FragmentTabHost) findViewById(R.id.tab);
tabHost.setup(this, getSupportFragmentManager(), R.id.content);
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("Tab1"), MyFragment.class, null);
Bundle b = new Bundle();
b.putString("key", "I am tab2");
tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("Tab2",getResources().getDrawable(R.drawable.ic_launcher)), MyFragment.class, b);
}
}
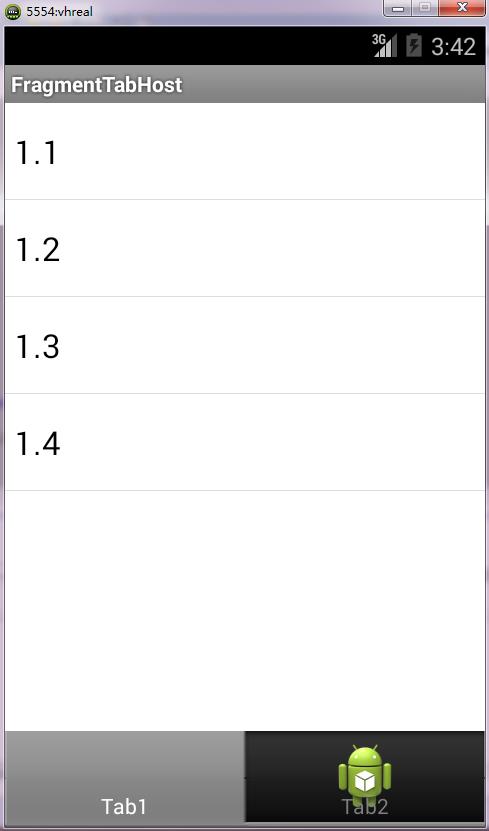
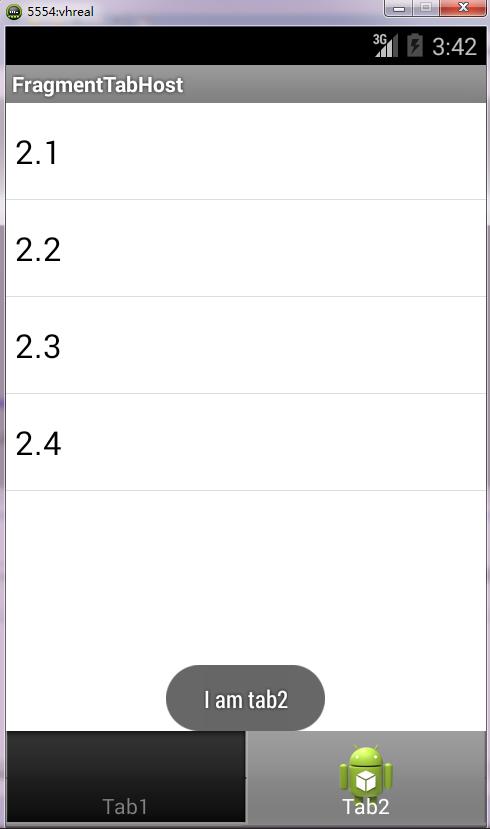
执行结果


2. 比較好看的demo,模仿微信主页面

碎片布局文件fragment_1,2,3,4,5.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imageview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitCenter"
android:src="@drawable/mm1" >
</ImageView>
</LinearLayout>tab_item_view.xmlbutton布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:padding="3dp"
android:src="@drawable/tab_home_btn">
</ImageView>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="10sp"
android:textColor="#ffffff">
</TextView>
</LinearLayout>
主页面布局main_tab_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/maintab_toolbar_bg">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
</android.support.v4.app.FragmentTabHost>
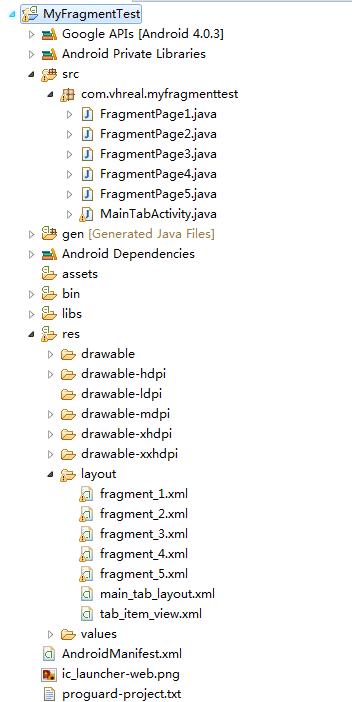
</LinearLayout>FragmentPage1,2,3,4,5.java碎片实现
package com.vhreal.myfragmenttest;
import com.vhreal.myfragmenttest.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentPage1 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1, null);
}
}
主页面实现MainTabActivity.java
package com.vhreal.myfragmenttest;
import com.vhreal.myfragmenttest.R;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
/**
* @author vhreal
* 功能描写叙述:自己定义TabHost
*/
public class MainTabActivity extends FragmentActivity {
// 定义FragmentTabHost对象
private FragmentTabHost mTabHost;
// 定义一个布局
private LayoutInflater layoutInflater;
// 定义数组来存放Fragment界面
private Class fragmentArray[] = { FragmentPage1.class, FragmentPage2.class,
FragmentPage3.class, FragmentPage4.class, FragmentPage5.class };
// 定义数组来存放button图片
private int mImageViewArray[] = { R.drawable.tab_home_btn,
R.drawable.tab_message_btn, R.drawable.tab_selfinfo_btn,
R.drawable.tab_square_btn, R.drawable.tab_more_btn };
// Tab选项卡的文字
private String mTextviewArray[] = { "首页", "消息", "好友", "广场", "很多其它" };
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_tab_layout);
initView();
}
/**
* 初始化组件
*/
private void initView() {
// 实例化布局对象
layoutInflater = LayoutInflater.from(this);
// 实例化TabHost对象,得到TabHost
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
// 得到fragment的个数
int count = fragmentArray.length;
for (int i = 0; i < count; i++) {
// 为每个Tabbutton设置图标、文字和内容
TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i])
.setIndicator(getTabItemView(i));
// 将Tabbutton加入进Tab选项卡中
mTabHost.addTab(tabSpec, fragmentArray[i], null);
// 设置Tabbutton的背景
mTabHost.getTabWidget().getChildAt(i)
.setBackgroundResource(R.drawable.selector_tab_background);
}
}
/**
* 给Tabbutton设置图标和文字
*/
private View getTabItemView(int index) {
View view = layoutInflater.inflate(R.layout.tab_item_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
imageView.setImageResource(mImageViewArray[index]);
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(mTextviewArray[index]);
return view;
}
}
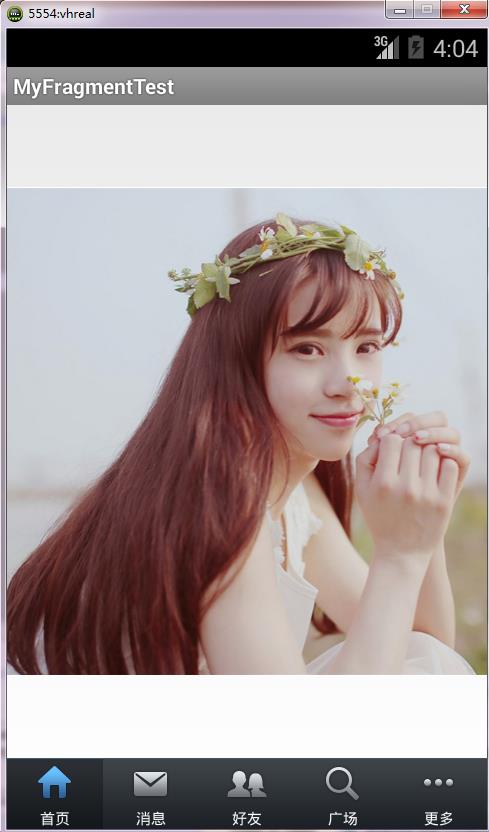
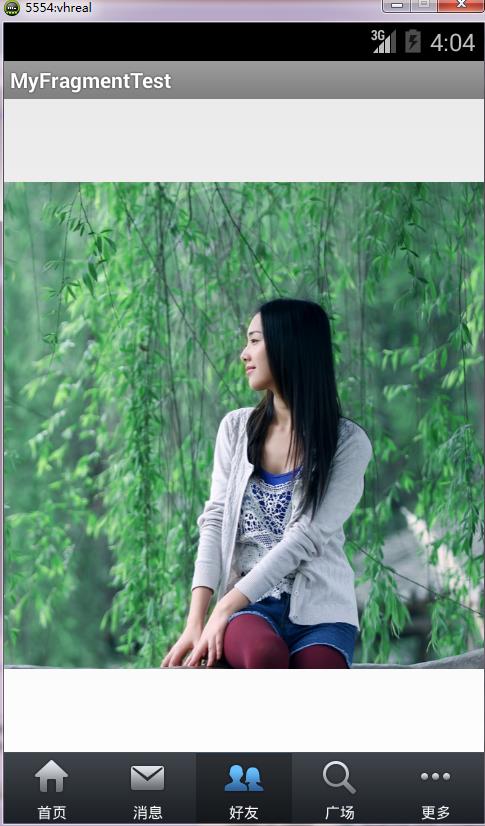
执行结果





四、參考引用
以上是关于Android Fragment 简单实例的主要内容,如果未能解决你的问题,请参考以下文章
我的片段无法转换为 android.support.v4.app.Fragment