使用Repeater控件实现三层嵌套以及分页效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Repeater控件实现三层嵌套以及分页效果相关的知识,希望对你有一定的参考价值。
PS: 第一次用Repeater控件 记录一下
请忽略我的命名不规范 请忽略我的最终效果图(太丑了) 需要用到的朋友可以自行调整的漂亮点
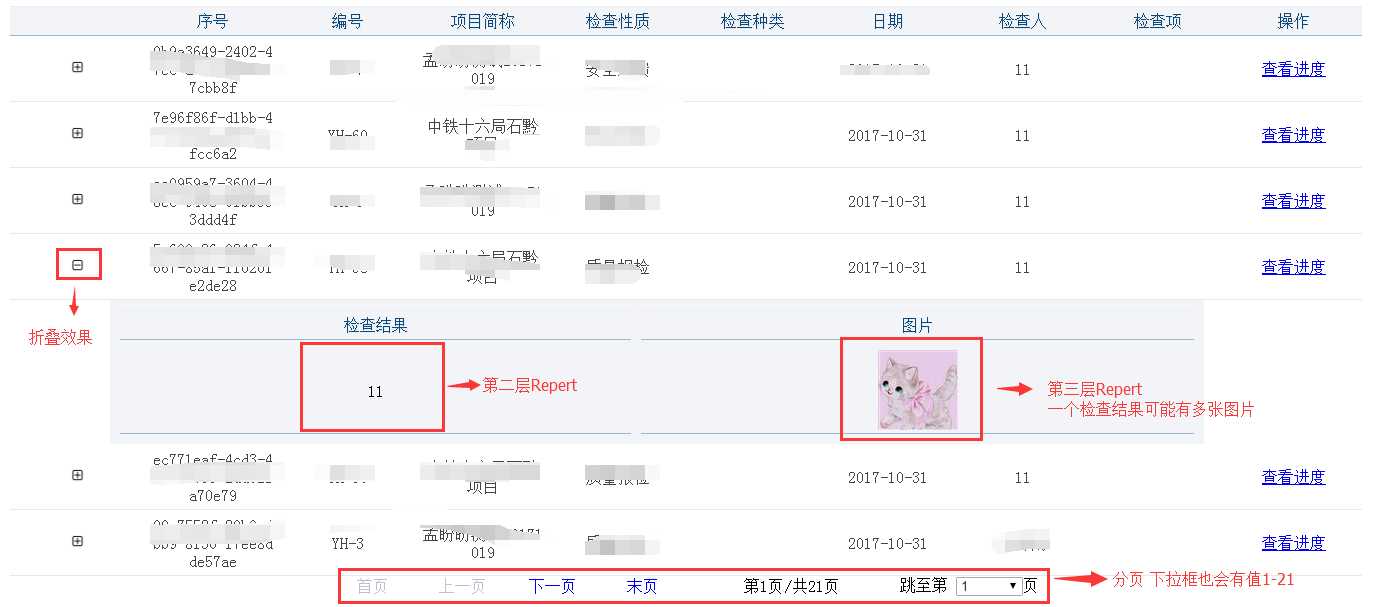
====================最终效果图===================

=====================html======================
1 <body> 2 <form id="form1" runat="server"> 3 <div> 4 <div> 5 <asp:Repeater ID="ParentRepeater" runat="server" OnItemCommand="ParentRepeater_ItemCommand" OnItemDataBound="ParentRepeater_ItemDataBound"> 6 <HeaderTemplate> 7 <table width="95%" id="ListArea" border="0" class="t1" align="center" cellpadding="0" cellspacing="0" style="margin-top:10px; table-layout:fixed ;"> 8 <tr> 9 <th></th> 10 <th>序号</th> 11 <th>编号</th> 12 <th>项目简称</th> 13 <th>检查性质</th> 14 <th>检查种类</th> 15 <th>日期</th> 16 <th>检查人</th> 17 <th>检查项</th> 18 <th>操作</th> 19 </tr> 20 </HeaderTemplate> 21 <ItemTemplate> 22 <tr class="Parent"> 23 <td> 24 <asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/Images/QualitySafety/Open.png" Width="15" Height="15" CommandName="zhe_Repeater2" CommandArgument=‘<%# Eval("ID") %>‘ AccessKey="1" /> 25 </td> 26 <td><%# Eval("ID") %></td> 27 <td><%# Eval("NO") %></td> 28 <td><%# Eval("Abbreviation") %></td> 29 <td><%# Eval("CheckProperties") %></td> 30 <td><%# Eval("CheckSpecies") %></td> 31 <td><%# Eval("CheckTime") %></td> 32 <td><%# Eval("CheckUserInfo_Name") %></td> 33 <td><%# Eval("CheckContent") %></td> 34 <td><asp:LinkButton ID="select" CommandName="select" runat="server" CommandArgument=‘<%#Eval("ID") %>‘ 35 PostBackUrl=‘<%#"ModefyStaff.aspx?id="+Eval("ID")%>‘ Text="查看进度"></asp:LinkButton></td> 36 </tr> 37 <tr class="child" > 38 <td colspan="9"> 39 <asp:Repeater ID="childRepeater" runat="server" Visible="false" OnItemDataBound="childRepeater_ItemDataBound"> 40 <HeaderTemplate> 41 <table class="tb_jieguo" style="background-color:#F2F4F8; margin-left:100px; width:90%; text-align:center" cellpadding="0" cellspacing="0" > 42 <tr> 43 <th>检查结果</th> 44 <th>图片</th> 45 </tr> 46 </HeaderTemplate> 47 <ItemTemplate> 48 <tr> 49 <td ><%# Eval("ResultDescribe") %></td> 50 <td> 51 <asp:Repeater ID="IMGRepeater" runat="server"> 52 <ItemTemplate> 53 <span><img src="<%# Eval("ImgUrl") %>" /></span> 54 </ItemTemplate> 55 </asp:Repeater> 56 </td> 57 </tr> 58 </ItemTemplate> 59 <FooterTemplate> 60 </table> 61 </FooterTemplate> 62 </asp:Repeater> 63 </td> 64 </tr> 65 </ItemTemplate> 66 <FooterTemplate> 67 </table> 68 </FooterTemplate> 69 </asp:Repeater> 70 </div> 71 72 <div style=" margin-top:50px; margin:auto; text-align:center; width:80%"> 73 <table style="margin:auto; width: 716px;" border="0" cellpadding="0" cellspacing="0"> 74 <tr> 75 <td style="height: 19px; width:90px" align="center" > 76 <asp:LinkButton ID="lbtnFirstPage" runat="server" OnClick="lbtnFirstPage_Click" style="text-decoration: none;">首页</asp:LinkButton></td> 77 <td style="width: 90px; height: 19px" align="center" > 78 <asp:LinkButton ID="lbtnpritPage" runat="server" OnClick="lbtnpritPage_Click" style="text-decoration: none;">上一页</asp:LinkButton></td> 79 <td style="height: 19px; width:90px" align="center"> 80 <asp:LinkButton ID="lbtnNextPage" runat="server" OnClick="lbtnNextPage_Click" style="text-decoration: none;">下一页</asp:LinkButton></td> 81 <td style="height: 19px; width:90px" align="center"> 82 <asp:LinkButton ID="lbtnDownPage" runat="server" OnClick="lbtnDownPage_Click" style="text-decoration: none;">末页</asp:LinkButton></td> 83 <td align="center" colspan="2" class="auto-style1"> 84 第<asp:Label ID="labPage" runat="server" Text="Label"></asp:Label>页/共<asp:Label ID="LabCountPage" runat="server" Text="Label"></asp:Label>页</td> 85 <td style="height: 19px; width:150px" align="center" colspan="2"> 86 跳至第 <asp:DropDownList ID="ddlp" AutoPostBack="true" runat="server" Height="19px" Width="67px" OnSelectedIndexChanged="ddlp_SelectedIndexChanged"> 87 </asp:DropDownList>页 88 </td> 89 </tr> 90 </table> 91 </div> 92 </div> 93 </form> 94 </body>
=======================后台代码=====================
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 /*初始化的时候给当前第几页赋值为1*/ 6 this.labPage.Text = "1"; 7 /*调用显示方法*/ 8 this.contrlRepeater(); 9 } 10 11 12 } 13 14 15 #region 折叠功能 16 protected void ParentRepeater_ItemCommand(object source, RepeaterCommandEventArgs e) 17 { 18 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 19 { 20 /*判断是否点击的折叠控件 21 * 在折叠控件ImageButton里设置了CommandName这个属性 22 * 通过这个属性来判断是不是你指定的控件*/ 23 if (e.CommandName == "zhe_Repeater2") 24 { 25 /*从Repeater控件里找ID为ImageButton1的ImageButton控件 26 从Repeater控件里找ID为childRepeater的Repeater控件 */ 27 ImageButton ImageButton1 = (ImageButton)e.Item.FindControl("ImageButton1"); 28 Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater"); 29 if (ImageButton1.AccessKey == "1") /*+展开(加号图片) 1*/ 30 { 31 /*如果展开 则显示子层Repeater 32 * 并改变AccessKey属性设置成0(代表收起的样式图片) 33 * 改变ImageUrl图片路径 存放收起(减号图片)*/ 34 childRepeater.Visible = true; 35 ImageButton1.AccessKey = "0"; 36 ImageButton1.ImageUrl = "~/Images/QualitySafety/Close.png"; 37 } 38 else /*-收起(减号图片) 0*/ 39 { 40 /*同上 相反*/ 41 childRepeater.Visible = false; 42 ImageButton1.AccessKey = "1"; 43 ImageButton1.ImageUrl = "~/Images/QualitySafety/Open.png"; 44 } 45 } 46 } 47 } 48 #endregion 49 50 51 #region 绑定Repeater数据源 52 /*在第一级Repeater的ItemDataBound事件中绑定第二级Repeater*/ 53 protected void ParentRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) 54 { 55 /*触发对象的类型是DadaList里的基本行或是替换行*/ 56 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 57 { 58 /*获取当前点击行的ID 59 并找到第二层Repeater 如果有这个控件则进行数据源绑定*/ 60 string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//获得对应ID 61 Repeater childRepeater = (Repeater)e.Item.FindControl("childRepeater");//找到要绑定数据的childRepeater 62 if (childRepeater != null) 63 { 64 DataTable QualitySafetyInfoChildList = QualitySafetyBLL.QualitySafetyInfoChildList(preid);//获取结果信息 65 childRepeater.DataSource = QualitySafetyInfoChildList; 66 childRepeater.DataBind(); 67 68 } 69 70 } 71 72 } 73 /*在第二级Repeater的ItemDataBound事件中绑定第三级Repeater*/ 74 protected void childRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) 75 { 76 if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) 77 { 78 /*查找第二层的ID*/ 79 string preid = ((DataRowView)e.Item.DataItem).Row["ID"].ToString();//获得对应ID 80 Repeater IMGRepeater = (Repeater)e.Item.FindControl("IMGRepeater");//找到要绑定数据的IMGRepeater第三层 81 if (IMGRepeater != null) 82 { 83 DataTable QualitySafetyInfoIMGList = QualitySafetyBLL.QualitySafetyInfoIMGList(preid);//获取图片信息 84 IMGRepeater.DataSource = QualitySafetyInfoIMGList; 85 IMGRepeater.DataBind(); 86 87 } 88 89 } 90 } 91 #endregion 92 93 94 #region 实现分页 95 96 97 /*Repeater分页控制显示方法 */ 98 public void contrlRepeater() 99 { /*获取第一层隐患信息 每页要显示的数据*/ 100 DataTable QualitySafetyInfoList = QualitySafetyBLL.QualitySafetyInfoList(Convert.ToInt32(labPage.Text)); 101 102 /*获取第一层隐患信息总数 */ 103 DataTable QualitySafetyInfoListCount = QualitySafetyBLL.QualitySafetyInfoListCount(); 104 PagedDataSource pds = new PagedDataSource(); 105 int cup = Convert.ToInt32(this.labPage.Text); //当前页数,初始化为第1页 106 pds.DataSource = QualitySafetyInfoList.DefaultView; 107 pds.AllowPaging = true; /*true 启动分页*/ 108 pds.PageSize = 6; /*设置每页显示多少条数据*/ 109 pds.CurrentPageIndex = Convert.ToInt32(this.labPage.Text) - 1;/*获取当前页的索引*/ 110 /*总页数=总记录数/每页显示的数量*/ 111 int pagecount = Convert.ToInt32(QualitySafetyInfoListCount.Rows.Count) / Convert.ToInt32(pds.PageSize); 112 LabCountPage.Text = pagecount.ToString(); /*总页数*/ 113 labPage.Text = (pds.CurrentPageIndex + 1).ToString();/*第几页*/ 114 /*第一次进来循环总页数 并向下拉框添加数据*/ 115 if (!IsPostBack) 116 { 117 for (int i = 1; i < pagecount + 1; i++) 118 { 119 this.ddlp.Items.Add(i.ToString()); 120 } 121 122 } 123 try 124 {/*改变下拉框的选定值*/ 125 ddlp.SelectedValue = cup.ToString(); 126 127 } 128 catch (Exception ex) 129 { 130 throw ex; 131 } 132 133 /*如果当前为第一页则禁用 首页按钮和上一页按钮 否则开启按钮*/ 134 if (pds.CurrentPageIndex < 1) 135 { 136 this.lbtnpritPage.Enabled = false; 137 this.lbtnFirstPage.Enabled = false; 138 this.lbtnpritPage.Style["color"] = "#BCBFCE"; 139 this.lbtnFirstPage.Style["color"] = "#BCBFCE"; 140 } 141 else 142 { 143 this.lbtnpritPage.Enabled = true; 144 this.lbtnFirstPage.Enabled = true; 145 this.lbtnpritPage.Style["color"] = "#0000EE"; 146 this.lbtnFirstPage.Style["color"] = "#0000EE"; 147 } 148 /*如果当前为最后一页则禁用 尾页按钮和下一页按钮 否则开启按钮*/ 149 if (pds.CurrentPageIndex == pagecount - 1) 150 { 151 this.lbtnNextPage.Enabled = false; 152 this.lbtnDownPage.Enabled = false; 153 this.lbtnNextPage.Style["color"] = "#BCBFCE"; 154 this.lbtnDownPage.Style["color"] = "#BCBFCE"; 155 } 156 else 157 { 158 this.lbtnNextPage.Enabled = true; 159 this.lbtnDownPage.Enabled = true; 160 this.lbtnNextPage.Style["color"] = "#0000EE"; 161 this.lbtnDownPage.Style["color"] = "#0000EE"; 162 } 163 /*绑定第一层Repeater数据源*/ 164 ParentRepeater.DataSource = QualitySafetyInfoList; 165 ParentRepeater.DataBind(); 166 167 } 168 169 /*首页*/ 170 protected void lbtnFirstPage_Click(object sender, EventArgs e) 171 { 172 if (labPage.Text != "1") 173 labPage.Text = "1"; 174 else 175 { 176 Response.Write("<script language=javascript>" + "alert(‘已经是第一页‘)" + "</script>"); 177 } 178 contrlRepeater(); 179 180 } 181 /*上一页*/ 182 protected void lbtnpritPage_Click(object sender, EventArgs e) 183 { 184 try 185 { 186 if (Convert.ToInt16(labPage.Text) > 1) 187 { 188 labPage.Text = Convert.ToString(Convert.ToInt32(labPage.Text) - 1); 189 ddlp.SelectedValue = labPage.Text; 190 contrlRepeater(); 191 } 192 else 193 { 194 Response.Write("<script language=javascript>" + "alert(‘已经是第一页‘)" + "</script>"); 195 } 196 }catch (Exception ex) 197 { 198 Response.Write("<script language=javascript>" + "alert(‘已经是第一页‘)" + "</script>"); 199 } 200 201 } 202 /*下一页*/ 203 protected void lbtnNextPage_Click(object sender, EventArgs e) 204 { 205 try 206 { 207 this.labPage.Text = Convert.ToString(Convert.ToInt32(labPage.Text) + 1); 208 this.contrlRepeater(); 209 }catch (Exception ex) 210 { 211 Response.Write("<script language=javascript>" + "alert(‘已经是最后一页‘)" + "</script>"); 212 labPage.Text = "1"; 213 contrlRepeater(); 214 } 215 } 216 /*尾页*/ 217 protected void lbtnDownPage_Click(object sender, EventArgs e) 218 { 219 if (labPage.Text.ToString() != LabCountPage.Text.ToString()) 220 labPage.Text = LabCountPage.Text.ToString(); 221 else 222 { 223 Response.Write("<script language=javascript>" + "alert(‘已经是最后一页‘)" + "</script>"); 224 } 225 contrlRepeater(); 226 227 } 228 229 protected void ddlp_SelectedIndexChanged(object sender, EventArgs e) 230 { 231 /*下拉列表框更改时激发 */ 232 int page = Convert.ToInt16((ddlp.SelectedItem.Value)); 233 labPage.Text = page.ToString(); 234 contrlRepeater(); 235 236 } 237 #endregion
以上是关于使用Repeater控件实现三层嵌套以及分页效果的主要内容,如果未能解决你的问题,请参考以下文章
repeater嵌套的子repeater中radiobutton如何实现单选