Repeater使用方法---基础数据绑定+多级嵌套
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Repeater使用方法---基础数据绑定+多级嵌套相关的知识,希望对你有一定的参考价值。
一、基础数据绑定
Repeater控件在编译后不会生成任何多余的代码,而GridView等编译后会生成table标签,这样对于页面的负担和UI样式影响方面,使用Repeater就会显得很有优势了。下面简单说明一下Repeater绑定数据库的方法。
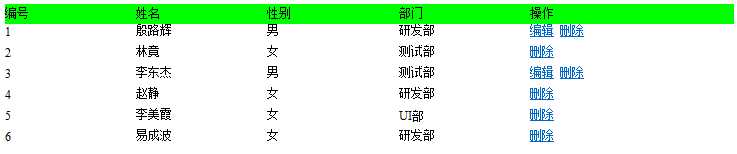
效果图:

说明:只有男性可以执行删除功能。
前台代码如下:
<head runat="server"> <title>员工管理</title> <link href="staffCSS.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div class="divContent"> <div class="dtcss"> <p class="dt_p"> 编号</p> <p class="dt_p"> 姓名</p> <p class="dt_p"> 性别</p> <p class="dt_p"> 部门</p> <p class="dt_p"> 操作</p> </div> <asp:Repeater ID="repStaff" runat="server" OnItemCommand="repStaff_ItemCommand" onitemdatabound="repStaff_ItemDataBound"> <ItemTemplate> <p class="dt_p"> <asp:Label ID="lblID" runat="server" Text=‘<%#Eval("id")%>‘></asp:Label></p> <p class="dt_p"> <asp:Label ID="lblName" runat="server" Text=‘<%#Eval("staffName")%>‘></asp:Label></p> <p class="dt_p"> <asp:Label ID="lblSex" runat="server" Text=‘<%#Convert.ToBoolean(Eval("sex"))?"女":"男"%>‘></asp:Label></p> <p class="dt_p"> <asp:Label ID="lblDepartment" runat="server" Text=‘<%#Eval("departmentName") %>‘></asp:Label></p> <p class="dt_p"> <asp:LinkButton ID="update" CommandName="update" runat="server" PostBackUrl=‘<%#"ModefyStaff.aspx?id="+Eval("staffid")%>‘ Text="编辑"></asp:LinkButton> <asp:LinkButton ID="delete" CommandName="delete" runat="server" CommandArgument=‘<%#Eval("staffid") %>‘ OnClientClick="javascript:return confirm(‘确认删除此信息吗?‘)" Text="删除"></asp:LinkButton></p> </ItemTemplate> </asp:Repeater> </div> </form> </body>
其中staffCSS.css样式表如下:
body { text-align:center; } .divContent { width:700px; text-align:left; font-size:12px; } .divContent p:hover { background-color:Orange; } .dt_p { width:18%; float:left; height:20px; } .dtcss { background-color:Lime; width:100%; line-height:20px; height:20px; }
后台代码:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindStaff(); } } //绑定数据 private void BindStaff() { string connstr = "Data Source=.;Initial Catalog=RepeaterSummary;User ID=sa;Password=123456;"; SqlConnection conn = new SqlConnection(connstr); if (conn.State == System.Data.ConnectionState.Closed) conn.Open(); string sqlstr = @"select ROW_NUMBER() over(order by s.id) id,s.id as staffid,s.staffName,s.sex,d.departmentName from Staff s,Department d where s.departmentid=d.id"; SqlDataAdapter sda = new SqlDataAdapter(sqlstr, conn); DataSet ds = new DataSet(); sda.Fill(ds); ds.Dispose(); conn.Close(); if (ds != null) { this.repStaff.DataSource = ds; this.repStaff.DataBind(); } } //生成事件时触发 protected void repStaff_ItemCommand(object source, RepeaterCommandEventArgs e) { if (e.CommandName=="update") { //跳转至修改页面 } if (e.CommandName == "delete") { int id =Convert.ToInt32(e.CommandArgument); string connstr = "Data Source=.;Initial Catalog=RepeaterSummary;User ID=sa;Password=123456"; SqlConnection conn = new SqlConnection(connstr); if (conn.State==System.Data.ConnectionState.Closed) { conn.Open(); } string sqlstr = "delete from Staff where id=" + id; SqlCommand comm = new SqlCommand(sqlstr, conn); int delInt = comm.ExecuteNonQuery(); if (delInt > 0) BindStaff(); } } //数据绑定时触发 protected void repStaff_ItemDataBound(object sender, RepeaterItemEventArgs e) { Label lblsex = (Label)e.Item.FindControl("lblSex"); LinkButton lbupdate = (LinkButton)e.Item.FindControl("update"); LinkButton lbdelete = (LinkButton)e.Item.FindControl("delete"); if (lblsex!=null) { if (lblsex.Text.Trim() == "女") { lbupdate.Visible = false; //lbdelete.Visible = false; } } } }
二 、多级嵌套
如果数据展示需要现实父子孙等多级关系,如图:

需要两个或多个Repeater嵌套使用,使用方法是:
1. 前台代码定义时,在父Repeater内部定义子Repeater,子Repeater内部定义孙Repeater。如代码:
<!-- 父Repeater开始 -->
<asp:Repeater ID="parentRepeater" runat="server" OnItemDataBound="parentRepeater_ItemDataBound">
<ItemTemplate>
<dl id="dlrepeater">
<dt>
<%-- 可以在这里绑定父节点的ID,绑定子Repeater时,需要根据这个ID来查--%>
<asp:HiddenField ID="hfid" runat="server" Value=‘ <%#Eval("id")%>‘ />
<asp:CheckBox ID="cbParent" runat="server" Text=‘ <%#Eval("MenuName")%>‘ onclick="javascript:FormSelectAll(‘form1‘,‘cbChild‘,this);" />
</dt>
<!-- 子Repeater开始 -->
<asp:Repeater ID="childRepeater" runat="server" OnItemDataBound="childRepeater_ItemDataBound">
<ItemTemplate>
<dd>
<%--同理,绑定子节点的ID,供孙子Repeater查询绑定时用--%>
<asp:HiddenField ID="hfidchild" runat="server" Value=‘ <%#Eval("id")%>‘ />
<asp:CheckBox name="cbChild" ID="cbChild" runat="server" Text=‘ <%#Eval("MenuName")%>‘
CssClass="abcd" onclick="javascript:FormSelectAllGrant(‘form1‘,‘cbGrantchild‘,this);" />
</dd>
<!-- 孙Repeater开始 -->
<asp:Repeater ID="grantchildRepeater" runat="server">
<ItemTemplate>
<dd>
<asp:HiddenField ID="hfidgrantchild" runat="server" Value=‘ <%#Eval("id")%>‘ />
<asp:CheckBox name="cbGrantchild" ID="cbGrantchild" runat="server"
Text=‘ <%#Eval("MenuName")%>‘ CssClass="abcd" />
</dd>
</ItemTemplate>
</asp:Repeater>
<!-- 孙Repeater结束 -->
</ItemTemplate>
</asp:Repeater>
<!-- 子Repeater结束 -->
</dl>
</ItemTemplate>
</asp:Repeater>
<!-- 父Repeater结束 -->
2. 绑定数据时,在父Repeater的ItemDataBound事件中绑定子Repeater,在子Repeater的ItemDataBound事件中绑定孙Repeater。如代码:
//绑定父Repeater时触发 protected void parentRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { HiddenField hf = (HiddenField)e.Item.FindControl("hfid"); Repeater rpchild = (Repeater)e.Item.FindControl("childRepeater"); if (hf != null || hf.ToString() != "") { int id = Convert.ToInt32(hf.Value); rpchild.DataSource = BLLmenu.GetMenuChild(id);//根据父节点id查询子节点 rpchild.DataBind(); } } } //绑定子Repeater时触发 protected void childRepeater_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { HiddenField hf = (HiddenField)e.Item.FindControl("hfidchild"); Repeater rpgrantchild = (Repeater)e.Item.FindControl("grantchildRepeater"); if (hf != null || hf.ToString() != "") { int id = Convert.ToInt32(hf.Value); rpgrantchild.DataSource = BLLmenu.GetMenuChild(id);//根据父节点id查询子节点 rpgrantchild.DataBind(); } } }
原文地址:https://www.cnblogs.com/yinluhui0229/archive/2012/08/18/2644944.html
以上是关于Repeater使用方法---基础数据绑定+多级嵌套的主要内容,如果未能解决你的问题,请参考以下文章
我用Repeater绑定数据,我想让Repeater显示的数据 单击其中一个的时候 能自动追加到一个textbox里 怎么实