两种遮罩层的关闭方法
Posted Alice&Black
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两种遮罩层的关闭方法相关的知识,希望对你有一定的参考价值。
遮罩两种关闭方法:
1 点击X号关闭
html代码
<body> <section> <p> 页面内容<br /> 页面内容<br /> 页面内容<br /> 页面内容<br /> 页面内容<br /> 页面内容<br /> </p> <a href="javascript:tanchu();" class="joinUs">我要弹出框</a> </section> <!--遮罩--> <div class="jinrErweima"> <div class="erweima"> <img src="images/temp/jinrErweima.png" alt=""/> <span class="close"></span> </div> </div> </body>
css 代码
灰色的遮罩是一个大的div ,设置固定定位,背景色用rgba(),
.jinrErweima{width:100%;height:100%;background-color: rgba(0,0,0,0.7);position:fixed;top:0;left:0;display: none;z-index: 2;} .erweima{width: 600px;height: 166px;margin:auto;position: absolute;top:0;bottom:0;left:0;right:0;} .jinrErweima img{width: 600px;} .jinrErweima span{display: inline-block;width: 34px;height: 34px;cursor: pointer;position:absolute;left:552px;top:0;}
jQuery 代码
// 点击左侧[我要投资]弹出遮罩层 function tanchu(){ $(\'.jinrErweima\').show(); } // 点击 [X]号关闭遮罩层 $(\'.jinrErweima span\').click(function(){ $(\'.jinrErweima\').hide(); });
2 点击空白处关闭
html 代码
<body>
<section>
<p>
页面内容<br />
页面内容<br />
页面内容<br />
页面内容<br />
页面内容<br />
页面内容<br />
</p>
<a href="javascript:chakan();" class="joinUs">我要弹出</a>
</section>
<!--遮罩-->
<div class="tanchuang">
<div class="tableBox">
<table style="width:540px;height:160px">
<tr class="firstLine">
<td>类型</td>
<td>单卡单笔上限(元)</td>
<td>单卡单日上限(元)</td>
<td>季度累计上限(元)</td>
<td>开通方法</th>
</tr>
<tr>
<td>口令卡</td>
<td>6000</td>
<td>2万</td>
<td>——</td>
<td>柜台</td>
</tr>
<tr>
<td>签约</td>
<td>——</td>
<td>——</td>
<td>——</td>
<td>柜台</td>
</tr>
<tr>
<td>证书</td>
<td>——</td>
<td>——</td>
<td>——</td>
<td>柜台</td>
</tr>
</table>
</div>
</div>
</body>
css代码
.tanchuang{position:fixed;height: 100%;width: 100%;top:0;left:0;z-index: 2;background-color: rgba(0,0,0,0.7);display: none;}
.tableBox{width:540px;height:160px;position:absolute;margin:auto;top:0;left:0;bottom:0;right:0;}
.tanchuang table{text-align: center; border-collapse: collapse;background-color: white;color:#666;border-radius:12px;overflow:hidden}
.tanchuang table .firstLine{background-color: #F7F1F1;}
table tr td{ border-bottom:1px solid #E6E6E6;padding: 0 12px;}
jQuery 代码
var chakan = $(\'.theBank .chakan\'); chakan.click(function(){ $(\'.tanchuang\').show(); }) //点击空白处弹窗消失 $(\'.tanchuang\').bind(\'click\',function(e){ var target = e.target; if(target.closest(\'table\')==null){ $(\'.tanchuang\').hide(); }; })
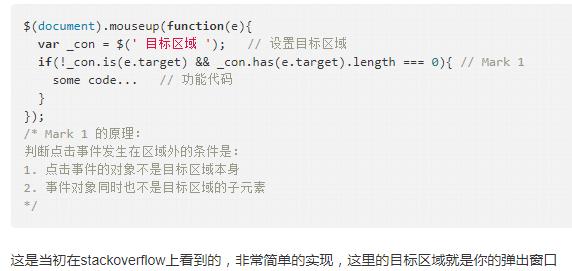
2 点击空白处关闭(2)
由于closet()方法ie浏览器的支持性并不是很好。所以,后来又用了另一种方法

相关知识点:
1 <a href="javascript:chakan();" class="joinUs">我要弹出</a>
关于a链接 href 的用法
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而javascript:;表示什么都不执行,这样点击<a>时就没有任何反应。上面一句表示点击a的时候执行js的chakan()函数。
2 target.closest(\'table\')==null
关于closet()函数

3 position:absolute;margin:auto;top:0;left:0;bottom:0;right:0;
可以实现元素垂直水平居中
关于a标签href的用法,看下一篇 a标签中href=""的几种用法
以上是关于两种遮罩层的关闭方法的主要内容,如果未能解决你的问题,请参考以下文章