遮罩层的处理(三种方式)
Posted nengnengc-nnc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了遮罩层的处理(三种方式)相关的知识,希望对你有一定的参考价值。
-1.第一种(样式控制页面遮罩层)缺点:不能点击消失
Css:

/*遮罩层的样式1*/
/*.loading-shade {
position: fixed;
background: rgba(0, 0, 0, .3);
z-index: 102000000000000;
height: 100%;
width: 100%;
top: 0;
left: 0;
}*/
Js:



////添加页面遮罩
//function addShade() {
// var htmlHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
// $("body").append(‘<div class="loading-shade"></div>‘);
// //$(".loading-shade").css("height",htmlHeight+"px");
// $(".loading-shade").css("100%");
//} /*删除页面遮罩*/
//function removeShade() {
// $(".loading-shade").remove();
//}
-2.第二种(div控制页面遮罩层)可点击消失
Css:


/*遮罩层的样式2*/
/*.div-a {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 102000000000000;
background: rgba(0, 0, 0, .3);
}
.img-div {
position: relative;
top: 40%;
margin: 0 auto;
width: 300px;
height: 100px;
text-align: center;
color: #fff;
}
.loading {
display: inline-block;
font-size: 28px;
margin-left: 40px;
line-height: 28px;
margin-top: 36px;
}*/
<!--<div class="div-a" style="display: none;" id="addShade">
<div class="img-div">
<span class="loading">加载中...</span>
</div>
</div>-->
Js:


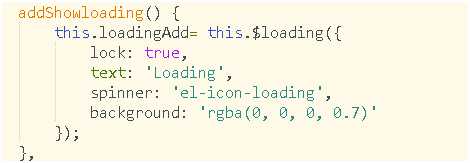
-3.第三种(Element的页面遮罩层)
Js:




以上是关于遮罩层的处理(三种方式)的主要内容,如果未能解决你的问题,请参考以下文章