Vue的入门之安装
Posted 走在程序的路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的入门之安装相关的知识,希望对你有一定的参考价值。
vue.js是前端框架中比较热门的,因为工作关系,也加入了浩浩荡荡的学习大潮中,用笔记记录下点滴,便于后面学习查阅!
1 node.js环境的安装包(npm包管理器)
2 vue-cli 脚手架构建工具
3 cnpm npm的淘宝镜像
1安装node.js
官网下载node.js安装node,安装过程简单,傻瓜式一键安装,安装完之后cmd下查看安装版本

node 环境已经安装成功,npm包管理器也有了,有些npm的资源被屏蔽或者是国外的资源原因,会导致npm安装依赖的时候会失败或者比较慢,可以用npm国内镜像---cnpm
安装 cnpm
在命令行输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图

安装完之后,就可以用cnpm代替npm来安装依赖包了
3安装vue-cli脚手架构建工具
在命令行输入命令 npm install -g vue-cli 等待安装
用vue-cli构建项目
要创建项目首先要选定项目目录,在命令行中把目录选定在指定目录,存放新建的项目。比如项目就放在桌面上

在桌面目录下,运行命令 vue init webpack firstVue,这个命令是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于
webpack的,firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录下


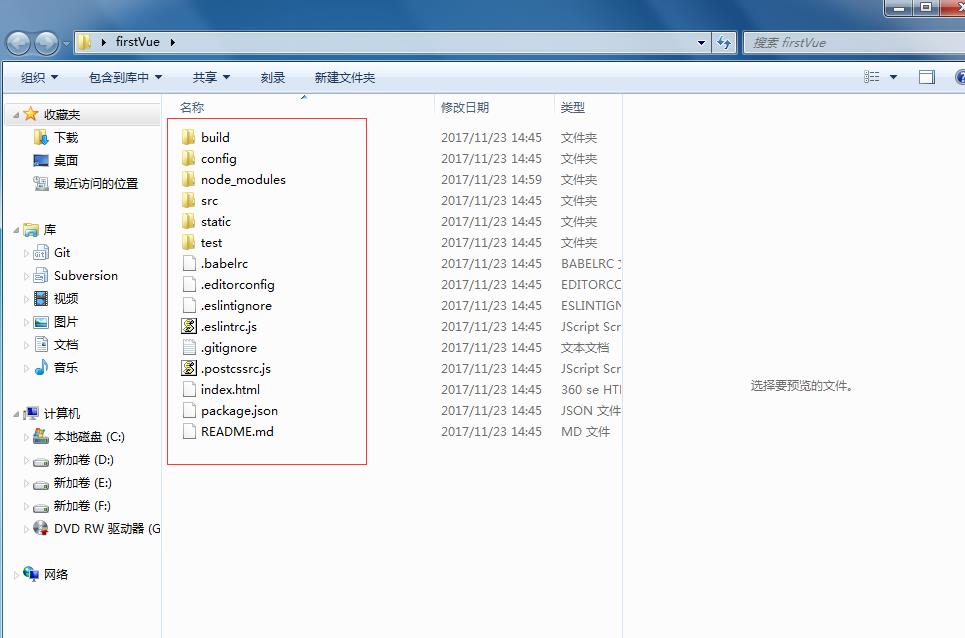
打开文件夹,目录结构是这样的


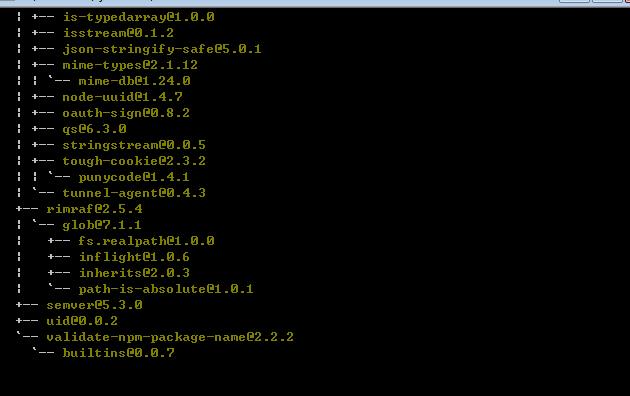
这就是整个项目的目录结构,其中,主要在 src 目录中做修改,这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图

安装项目所需要的依赖
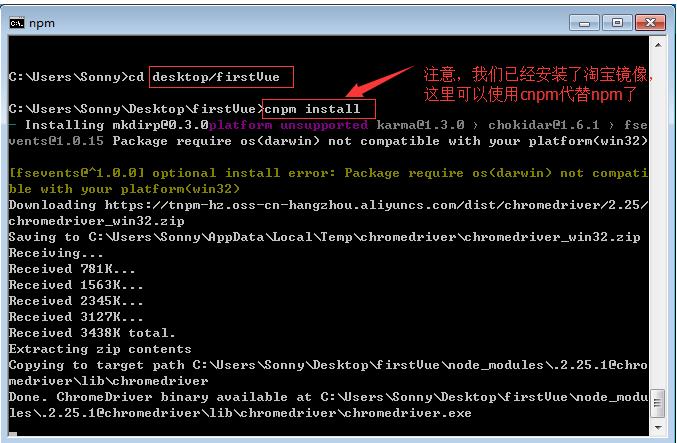
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装

安装完之后,会在项目目录firstVue文件夹下多一个node_modules文件夹,这里是项目需要的依赖包资源

安装完之后,就可以运行整个项目了。
运行项目
在项目目录中,运行 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时的看到修改后的效果。


以上是关于Vue的入门之安装的主要内容,如果未能解决你的问题,请参考以下文章
安卓开发零基础入门之安装开发工具(Android Studio)