130242014045 林承晖 第3次实验
Posted lchui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了130242014045 林承晖 第3次实验相关的知识,希望对你有一定的参考价值。
一、实验目的
1.理解不同体系结构风格的具体内涵。
2.学习体系结构风格的具体实践。
二、实验环境
硬件: win10系统
软件:Js
三、实验内容
“上下文关键字”KWIC(Key Word in Context,文本中的关键字)检索系统接受有序的行集合:每一行是单词的有序集合;每一个单词又是字母的有序集合。通过重复地删除航中第一个单词,并把它插入行尾,每一行可以被“循环地移动”。KWIC检索系统以字母表的顺序输出一个所有行循环移动的列表。
尝试用不同的策略实现这个系统。选择2-3种体系结构风格来实现。
四、实验步骤:
一、主程序/子程序风格
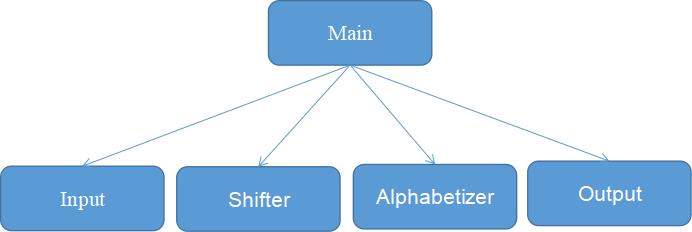
1、体系结构图:

2、简述体系结构各部件的主要功能,实现思想。
上述的主程序/子程序的方法,将问题分解为输入(Input)、移动(Shifter)、按字母表排序(Alphabetizer)、输出(Output)。
Input : 主函数调用该方法,读取数据,输出到控制台。
Shifter : 主函数调用该方法,实现移位。
Alphabetizer : 主函数调用该方法,对行数据进行按字母顺序排序
Output : 主函数调用该方法,输出到控制台
3、写出主要的代码:
//输入
var arr=[];
function Input(){
var data = fs.readFileSync(\'./wwwroot/input.txt\');
console.log("-------input-------")
data = data.toString();
console.log(data);
var middle=\'\';
for(var i=0;i<data.length;i++){
middle += data[i]
if(data[i]==\' \'){
arr.push(middle);
middle=\'\';
}
if(data[i+1]==\'\\r\'){
arr.push(middle);
middle=\'\';
}
if(data[i]==\'\\n\'){
arr.push(middle);
middle=\'\';
}
if(data[i+1] == undefined){
arr.push(middle);
middle=\'\';
}
}
}
//移动
var complate=[];
function Shifter(){
console.log(\'--------\')
var middle = \'\';
var shifter = [];
var index=[];
for(var i = 0; i<arr.length;i++){
middle += arr[i];
if(arr[i] == \'\\r\\n\'){
index.push(i);
}
}
//将每一行的单词转为单独的数组
var list=[];
for(var i=0;i<index.length+1;i++){
var middle=\'\';
var doc=[];
if(index[i-1]){
for(var j=index[i-1]+1;j<index[i];j++){
doc.push(arr[j]);
}
}
else if(index[i-1] == undefined){
for(var j=0;j<index[i];j++){
doc.push(arr[j]);
}
}
if(i == index.length){
for(var j=index[index.length-1]+1;j<arr.length;j++){
doc.push(arr[j]);
}
}
list.push(doc);
}
// console.log(list);
//对每个数组进行移动
for(var i=0;i<list.length;i++){
var length = list[i].length;
for(var j=0;j<length;j++){
list[i].push(list[i][0]);
list[i].shift();
var middle = \'\';
for(var k=0;k<length;k++){
middle += list[i][k] + \' \';
}
complate.push(middle);
}
}
console.log("-------Shifter-------")
console.log(complate);
}
//排序
var last=[];
function Alphabetizer(){
//对数组进行排序
last = complate.sort();
}
//输出
function Output(){
var middle = \'\';
console.log("-------Output-------");
for(var i=0;i<last.length;i++){
console.log(last[i])
}
}
//main
Input();
Shifter()
Alphabetizer();
Output()
app.listen(3000,function(){
console.log(\'服务器开启..\');
})
4、显示结果:

二、管道-过滤器风格
1、体系结构图:

2、简述体系结构各部件的主要功能,实现思想。
过滤器:输入(Input)、移动(Shifter)、按字母表排序(Alphabetizer)、输出(Output)
3、写出主要的代码:
//输入
function Input(){
fs.readFile(\'./wwwroot/input.txt\',function(err,data){
console.log("-------input-------")
var data = data.toString();
//输出读取的内容
console.log(data);
var middle=\'\';
//将String类型数据转成数组
for(var i=0;i<data.length;i++){
middle += data[i]
if(data[i]==\' \'){
arr.push(middle);
middle=\'\';
}
if(data[i+1]==\'\\r\'){
arr.push(middle);
middle=\'\';
}
if(data[i]==\'\\n\'){
arr.push(middle);
middle=\'\';
}
if(data[i+1] == undefined){
arr.push(middle);
middle=\'\';
}
}
Shifter(arr)
});
}
//移动
function Shifter(arr){
var middle = \'\';
var shifter = [];
var index=[];
for(var i = 0; i<arr.length;i++){
middle += arr[i];
if(arr[i] == \'\\r\\n\'){
index.push(i);
}
}
//将每一行的单词转为单独的数组
var list=[];
for(var i=0;i<index.length+1;i++){
var middle=\'\';
var doc=[];
if(index[i-1]){
for(var j=index[i-1]+1;j<index[i];j++){
doc.push(arr[j]);
}
}
else if(index[i-1] == undefined){
for(var j=0;j<index[i];j++){
doc.push(arr[j]);
}
}
if(i == index.length){
for(var j=index[index.length-1]+1;j<arr.length;j++){
doc.push(arr[j]);
}
}
list.push(doc);
}
//对每个数组进行移动
var complate=[];
for(var i=0;i<list.length;i++){
var length = list[i].length;
for(var j=0;j<length;j++){
list[i].push(list[i][0]);
list[i].shift();
var middle = \'\';
for(var k=0;k<length;k++){
middle += list[i][k] + \' \';
}
complate.push(middle);
}
}
console.log("-------Shifter-------")
console.log(complate);
Alphabetizer(complate);
}
//排序
function Alphabetizer(complate){
//对数组进行排序
var last = complate.sort();
Output(last);
}
//输出
function Output(last){
var middle = \'\';
console.log("-------Output-------");
for(var i=0;i<last.length;i++){
console.log(last[i])
}
}
Input();
4、显示结果:

以上是关于130242014045 林承晖 第3次实验的主要内容,如果未能解决你的问题,请参考以下文章
130242014045 林承晖 实验报告一 软件设计的网络支持环境