echarts地图中南海诸岛tip提示框显示NaN问题
Posted 奋斗的小蘑菇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts地图中南海诸岛tip提示框显示NaN问题相关的知识,希望对你有一定的参考价值。
很显然j数据中没有"南海诸岛"数据项,echarts地图自定义的数据项要和地图的json或js文件中的地区名称匹配;
如下数据中“北京”要和地图的json或js文件中的“北京”相匹配,以确定坐标等信息(不然echarts怎么知道北京是那一块):
{ name : \'北京\', value : 0 }
自定义地图数据中没有“南海诸岛”选项,只需:
var arryMap = []; var itemsMap = { name : \'南海诸岛\', value : 0 }; arryMap.push(itemsMap); option.series[0].data = arryMap;
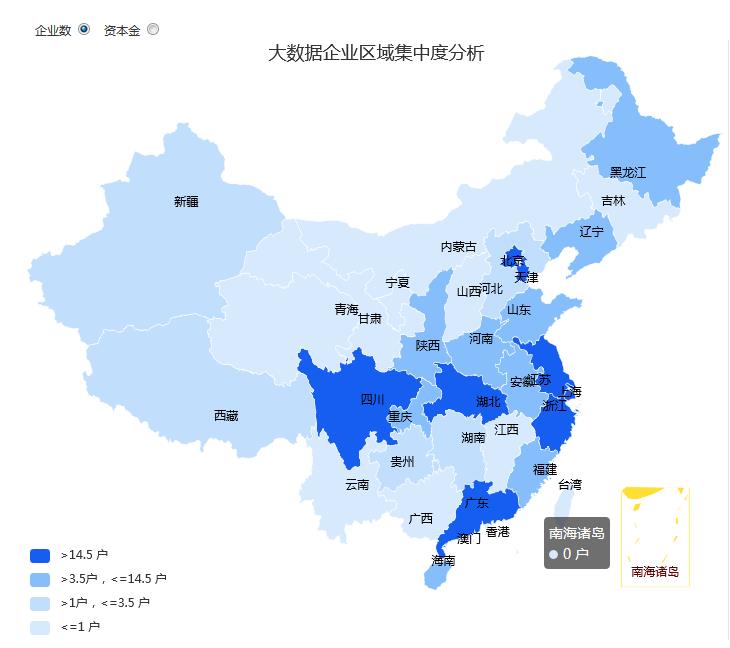
如此,可将“南海诸岛”,tip中显示数据为0。

以上是关于echarts地图中南海诸岛tip提示框显示NaN问题的主要内容,如果未能解决你的问题,请参考以下文章
echar_china_cities_pypkg中含有每个市的js文件,为啥画地图只有南海诸岛
ECharts地图中tooltip提示框通过formatter分别显示多个数值