Windows环境搭建ElasticSearch 5.*并配置head
Posted 花月世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows环境搭建ElasticSearch 5.*并配置head相关的知识,希望对你有一定的参考价值。
前言:
ES5*以上版本需要jdk1.8,jdk1.8,jdk1.8.重要的事情说三遍
1、下载ElasticSearch
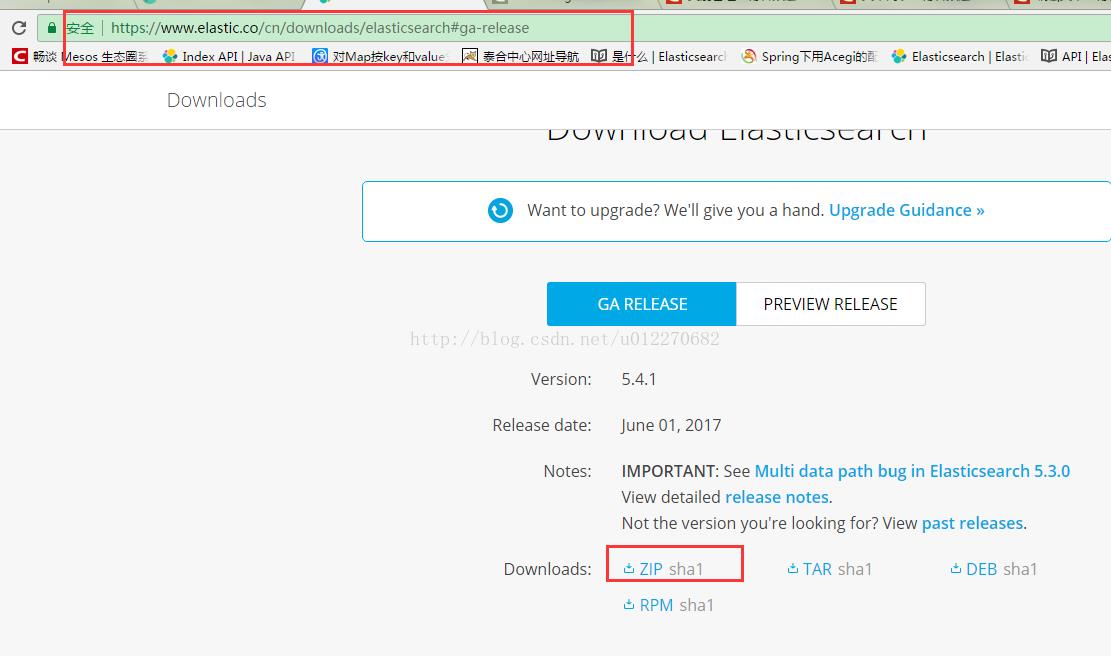
https://www.elastic.co/cn/downloads/elasticsearch#ga-release
因为是windows版本,所以下载zip即可

2、解压,我的目录位置:“E:\\elasticsearch-5.4.1\\”
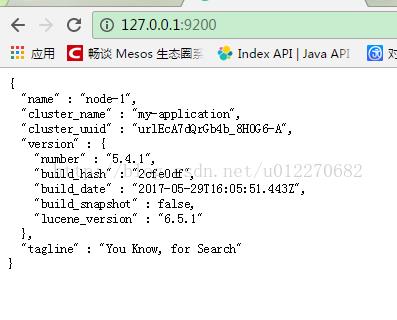
在该文件夹的bin目录下双击elasticsearch.bat执行,完成后任意浏览器键入127.0.0.1:9200,出现下面界面,证明成功

3、安装node
5以上版本安装head需要安装node和grunt(1.*,2.*直接用plugin命令即可安装)
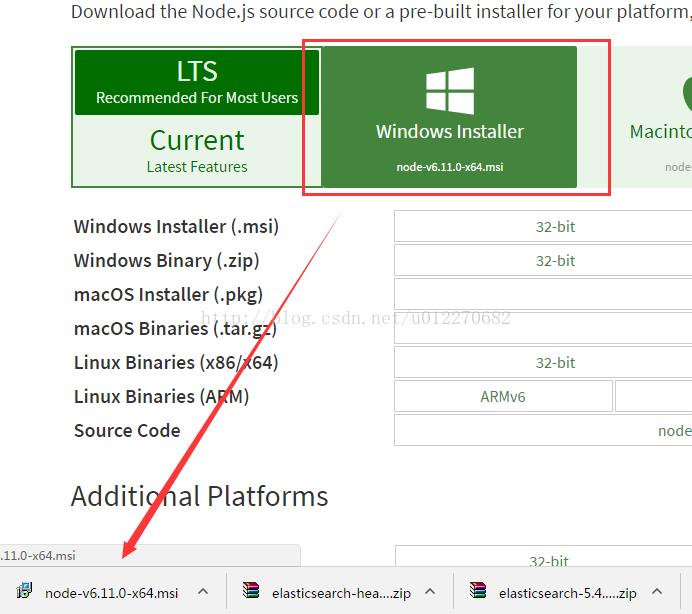
下载地址:https://nodejs.org/en/download/ 根据自己系统下载相应的msi,双击安装。
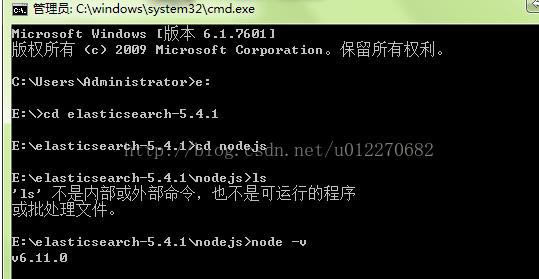
安装完成用cmd进入安装目录执行 node -v可查看版本号


在同一目录下执行 npm install -g grunt-cli命令,安装grunt 完出现一堆黄字 证明安装成功(我安装完忘记截图了 )
)
用grunt -version查看版本号

4、安装head
ctrl+c退出es
修改elasticsearch.yml文件
在文件最后加入
http.cors.enabled: true
http.cors.allow-origin: "*"
node.master: true
node.data: true
放开network.host: 192.168.0.1的注释并改为network.host: 0.0.0.0
放开cluster.name;node.name;http.port的注释
双击elasticsearch.bat重启es
补充:
这个字段默认为false,在Elasticsearch安装集群之外的一台机上用Sense、Head等监控插件访问Elasticsearch是不允许的。这个字段最早可以追溯到1.4.x版本,而非5.x特有。
具体这个http.cors.x字段还有哪些用途和用法,见下表:
| http.cors.enabled | 是否支持跨域,默认为false |
| http.cors.allow-origin | 当设置允许跨域,默认为*,表示支持所有域名,如果我们只是允许某些网站能访问,那么可以使用正则表达式。比如只允许本地地址。 /https?:\\/\\/localhost(:[0-9]+)?/ |
| http.cors.max-age | 浏览器发送一个“预检”OPTIONS请求,以确定CORS设置。最大年龄定义多久的结果应该缓存。默认为1728000(20天) |
| http.cors.allow-methods | 允许跨域的请求方式,默认OPTIONS,HEAD,GET,POST,PUT,DELETE |
| http.cors.allow-headers | 跨域允许设置的头信息,默认为X-Requested-With,Content-Type,Content-Length |
| http.cors.allow-credentials | 是否返回设置的跨域Access-Control-Allow-Credentials头,如果设置为true,那么会返回给客户端。 |
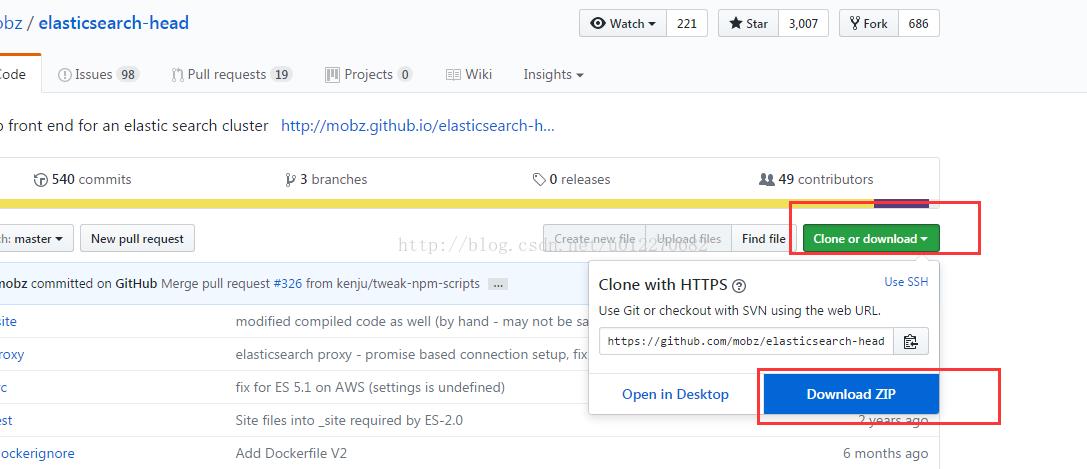
https://github.com/mobz/elasticsearch-head 下载zip文件

解压到指定文件夹下,我的文件夹是E:\\elasticsearch-5.4.1\\elasticsearch-head-master\\
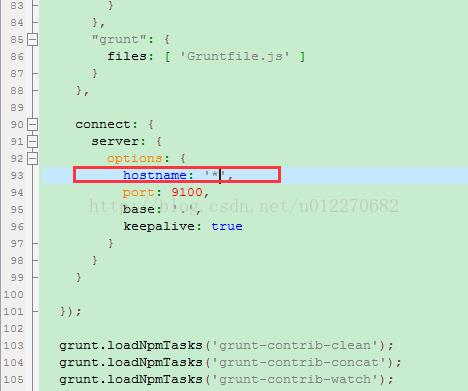
进入该文件夹,修改E:\\elasticsearch-5.4.1\\elasticsearch-head-master\\Gruntfile.js

进入E:\\elasticsearch-5.4.1\\elasticsearch-head-master\\_site修改app.js 中下文内容为服务器地址,如果是本机部署不修改也可以。

cmd进入E:\\elasticsearch-5.4.1\\elasticsearch-head-master文件夹
执行 npm install
然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:

初次运行安装可能会报警告或错误。可以重新运行一次npm install。
最后,在head源代码目录下启动nodejs:
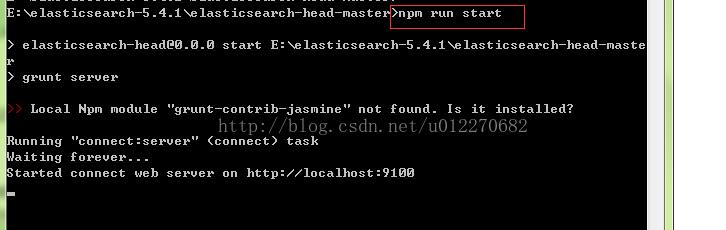
安装完成执行grunt server 或者npm run start(以后每次),出现下图证明安装成功,如果还不成功,退出es再执行一次npm install -g grunt-cli

补充点儿安装过程中需要注意的地方吧:
安装npm依赖的时候,
到elasticsearch-head-master目录下,运行命令:
npm install
如果速度较慢或者安装失败,可以使用国内镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
(上述内容来自:http://blog.csdn.net/napoay/article/details/53896348)
。
跟着你能尝试的去试下 grunt server 命令,也是在上面提到的那个master目录下,如果出现
fate error,can not find local grunt
的错误,则需要用
npm install grunt
的命令来安装grunt。到了这里,如果过程中没出错的,最好还是用一条单独的grunt命令来看看是否还缺什么东西,如果有缺的,就用
npm install contrip-grunt-xxx(就是提示的那些东西),命令安装东西
可以看这里
http://blog.csdn.net/u010504064/article/details/70231685
安装的时候可能会遇到一个 jasmine (意思是茉莉?)找不到的警告,可以不管。
最后再用 grunt server 命令,就能在控制台中看到连接成功的提示了
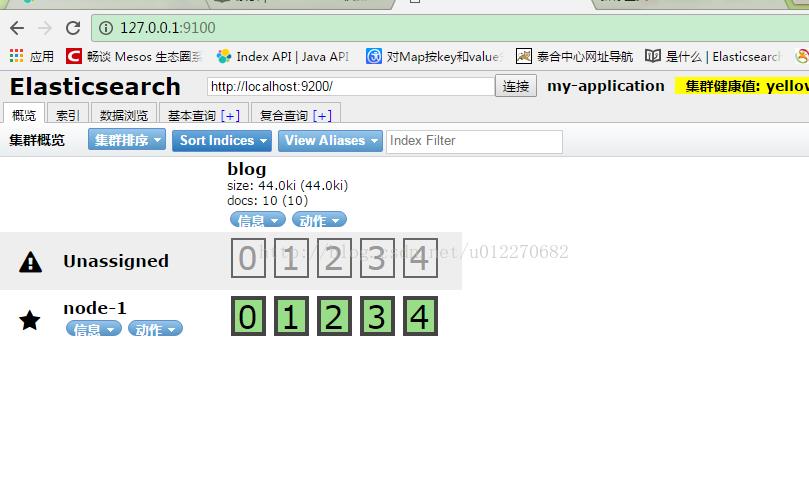
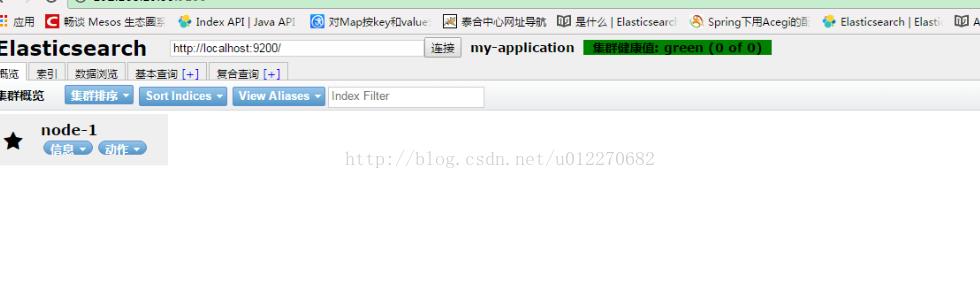
6、安装完成查看结果127.0.0.1:9100,下图是我建了索引后的,没建索引时候没节点(见最后一图)

最后一图,没建节点的

以上是关于Windows环境搭建ElasticSearch 5.*并配置head的主要内容,如果未能解决你的问题,请参考以下文章
Windows10环境搭建Elasticsearch+Kibana+Marvel
Windows环境搭建ElasticSearch 5.*并配置head