Vue 项目构建
Posted Easty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 项目构建相关的知识,希望对你有一定的参考价值。
一、初始化项目
1.vue init webpack (fileName)

2.项目名称

3.项目描述

4.项目作者
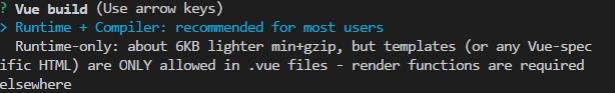
5.是否依赖 .Vue 文件开发

第一个选项可以不依赖 .Vue 文件开发, 第二个使用 .Vue 文件开发。(推荐使用第二个)
6.是否使用 vue-router

vue-router 用于构建单页网页。(推荐使用)
7.是否使用ESlint规范代码

规范代码使代码更整洁好看。(推荐使用)
8.规范类型

推荐使用标准
9.测试相关

暂不使用(不会用)
10.初始化完成

二、安装依赖并运行
1.进入初始化完成后的文件
cd editTableWeb
2.安装依赖
npm install
3.运行
npm run dev
三、代码目录组织方式
api文件:后端请求相关代码
common文件:通用静态资源。字体文件、图片、JS、样式
component文件:通用 .Vue 组件(业务组件)
Router文件:路由相关文件
base文件:基础组件库(可以合并成npm库共用)
以上是关于Vue 项目构建的主要内容,如果未能解决你的问题,请参考以下文章