Django-MTV
Posted 求知
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django-MTV相关的知识,希望对你有一定的参考价值。
知识预览
- MTV模型
- Django基本命令
- 视图层之路由配置系统(views)
- 视图层之视图函数(views)
- 模板层(template)
- 模型层基础(model)
- 模型层进阶(model)
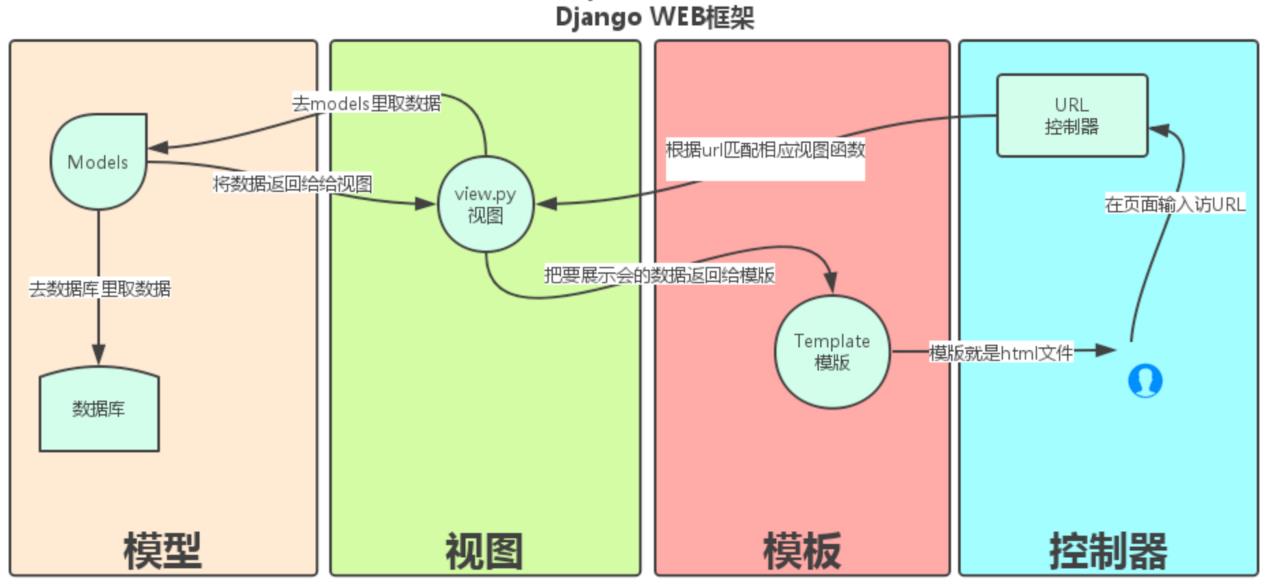
MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模板):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个url的页面请求分发给不同的view处理,view再调用相应的Model和Template。(关系如下图)

Django基本命令
1 下载Django:
pip3 install django
2 创建一个Django project
django-admin.py startproject mysite
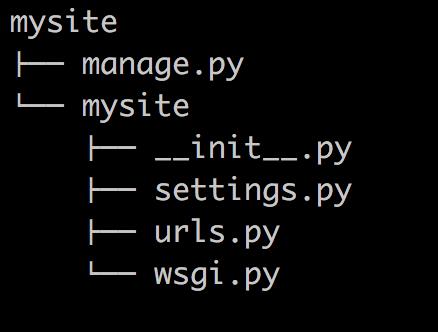
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3 在mysite目录下创建应用
python manage.py startapp 项目名称
4 启动Django项目
python manage.py runserver IP 端口 #IP和端口都可以省略不写
5 更改同步数据库表或者字段
1 python manage.py syncdb 2 3 4 注意:Django 1.7.1 及以上的版本需要用以下命令 5 python manage.py makemigrations 6 python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库总创建变量
6 清空数据库
python manage.py flush
7创建超级管理员
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword sername
8 Django环境终端
python manage.py shell
这个命令和直接运行python进入shell的区别是:
你可以在这个shell里面调用当前项目的models.py 中的 API,对于操作数据的测试非常方便。
9 Django项目环境终端
python manage.py dbshell
Django会自动进入在settings.py中设置的数据库,如果是mysql或者postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
10 更多命令
python manage.py
查看所有的命令,忘记子名称的时候特别有用
11 静态文件配置
概述:
静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置:
STATIC主要指的是如css,js,images这样文件:
STATIC_URL = \'/static/\' # 别名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字
)
\'\'\'
注意点1:
django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
<script src="/statics/jquery-3.1.1.js"></script>
------error-----不能直接用,必须用STATIC_URL = \'/static/\':
<script src="/static/jquery-3.1.1.js"></script>
注意点2:
STATICFILES_DIRS = (
("app01",os.path.join(BASE_DIR, "app01/statics")),
)
<script src="/static/app01/jquery.js"></script>
\'\'\'
have a try:
http://127.0.0.1:8000/static/jquery.js
media配置:
# in settings:
MEDIA_URL="/media/"
MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")
# in urls:
from django.views.static import serve
url(r\'^media/(?P<path>.*)$\', serve, {\'document_root\': settings.MEDIA_ROOT}),
have a try:
http://127.0.0.1:8000/media/1.png

1 \'\'\'
2 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
3
4 MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
5
6 MEDIA_ROOT=c:\\temp\\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\\temp\\media\\abc
7
8 eg:
9 class blog(models.Model):
10 Title=models.charField(max_length=64)
11 Photo=models.ImageField(upload_to="photo")
12 上传的图片就上传到c:\\temp\\media\\photo,而在模板中要显示该文件,则在这样写
13 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
14 BASE_DIR= os.path.abspath(os.path.dirname(__file__))
15 MEDIA_ROOT=os.path.join(BASE_DIR,\'media/\').replace(\'\\\\\',\'/\')
16
17 MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
18 MEDIA_ROOT=c:\\temp\\media\\photo
19 MEDIA_URL="/data/"
20 在开发阶段,media的处理由django处理:
21
22 访问http://localhost/data/abc/a.png就是访问c:\\temp\\media\\photo\\abc\\a.png
23
24 在模板里面这样写<img src="/media/abc/a.png">
25
26 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
27 以便能让web服务器能访问media文件
28 以nginx为例,可以在nginx.conf里面这样:
29
30 location ~/media/{
31 root/temp/
32 break;
33 }
34
35 具体可以参考如何在nginx部署django的资料。
36
37
38 \'\'\'
视图层之路由配置系统(views)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urlpatterns=[
url(正则表达式,views视图函数,参数,别名),]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为已给视图函数或一个指定视图函数路径的字符串,
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
urlconf的正则字符串参数
简单配置
1 from django.conf.urls import url
2
3 from . import views
4
5 urlpatterns = [
6 url(r\'^articles/2003/$\', views.special_case_2003),
7 url(r\'^articles/([0-9]{4})/$\', views.year_archive),
8 url(r\'^articles/([0-9]{4})/([0-9]{2})/$\', views.month_archive),
9 url(r\'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$\', views.article_detail),
10 ]
1 NOTE: 2 1 一旦匹配成功则不再继续 3 2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 4 3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 5 4 每个正则表达式前面的\'r\' 是可选的但是建议加上。 6 7 一些请求的例子: 8 9 /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 10 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 11 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 12 views.month_archive(request, \'2005\', \'03\')。

1 #设置项是否开启URL访问地址后面不为/跳转至带有/的路径 2 APPEND_SLASH=True
有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
1 from django.conf.urls import url
2
3 from . import views
4
5 urlpatterns = [
6 url(r\'^articles/2003/$\', views.special_case_2003),
7 url(r\'^articles/(?P<year>[0-9]{4})/$\', views.year_archive),
8 url(r\'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$\', views.month_archive),
9 url(r\'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$\', views.article_detail),
10 ]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
1 /articles/2005/03/ 2 请求将调用views.month_archive(request, year=\'2005\', month=\'03\')函数 3 /articles/2003/03/03/ 4 请求将调用函数views.article_detail(request, year=\'2003\', month=\'03\', day=\'03\')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
urlconf在什么上查找
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
捕获的参数永远是字符串
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r\'^articles/(?P<year>[0-9]{4})/$\', views.year_archive),
views.year_archive() 的year 参数将是一个字符串
指定视图参数的默认值
有一个方便的小技巧是指定视图参数的默认值。 下面是一个URLconf 和视图的示例:
1 # URLconf 2 from django.conf.urls import url 3 4 from . import views 5 6 urlpatterns = [ 7 url(r\'^blog/$\', views.page), 8 url(r\'^blog/page(?P<num>[0-9]+)/$\', views.page), 9 ] 10 11 # View (in blog/views.py) 12 def page(request, num="1"): 13 14 ...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
Including other URLconfs
1 #At any point, your urlpatterns can “include” other URLconf modules. This 2 #essentially “roots” a set of URLs below other ones. 3 4 #For example, here’s an excerpt of the URLconf for the Django website itself. 5 #It includes a number of other URLconfs: 6 7 8 from django.conf.urls import include, url 9 10 urlpatterns = [ 11 url(r\'^admin/\', admin.site.urls), 12 url(r\'^blog/\', include(\'blog.urls\')), 13 ]
传递额外的选项给视图函数(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
1 from django.conf.urls import url
2 from . import views
3
4 urlpatterns = [
5 url(r\'^blog/(?P<year>[0-9]{4})/$\', views.year_archive, {\'foo\': \'bar\'}),
6 ]
在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year=\'2005\', foo=\'bar\')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
URL 的反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django 模型实例相关的代码中:使用
get_absolute_url()方法。
例子:
考虑下面的URLconf:
1 from django.conf.urls import url
2
3 from . import views
4
5 urlpatterns = [
6 #...
7 url(r\'^articles/([0-9]{4})/$\', views.year_archive, name=\'news-year-archive\'),
8 #...
9 ]
根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn/。
你可以在模板的代码中使用下面的方法获得它们:
1 <a href="{% url \'news-year-archive\' 2012 %}">2012 Archive</a>
2
3 <ul>
4 {% for yearvar in year_list %}
5 <li><a href="{% url \'news-year-archive\' yearvar %}">{{ yearvar }} Archive</a></li>
6 {% endfor %}
7 </ul>
在Python 代码中,这样使用:
1 from django.core.urlresolvers import reverse 2 from django.http import HttpResponseRedirect 3 4 def redirect_to_year(request): 5 # ... 6 year = 2006 7 # ... 8 return HttpResponseRedirect(reverse(\'news-year-archive\', args=(year,)))
如果出于某种原因决定按年归档文章发布的URL应该调整一下,那么你将只需要修改URLconf 中的内容。
在某些场景中,一个视图是通用的,所以在URL 和视图之间存在多对一的关系。对于这些情况,当反查URL 时,只有视图的名字还不够。
命名URL 模式
为了完成上面例子中的URL 反查,你将需要使用命名的URL 模式。URL 的名称使用的字符串可以包含任何你喜欢的字符。不只限制在合法的Python 名称。
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。
在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。
CBV
1 url(r\'^login.html$\', views.Login.as_view()), 2 3 ============================ 4 from django.views import View 5 class Login(View): 6 7 def dispatch(self, request, *args, **kwargs): 8 print(\'before\') 9 obj = super(Login,self).dispatch(request, *args, **kwargs) 10 print(\'after\') 11 return obj 12 13 def get(self,request): 14 15 return render(request,\'login.html\') 16 17 def post(self,request): 18 print(request.POST.get(\'user\')) 19 return HttpResponse(\'Login.post\')
视图层之视图函数(views)
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
一个简单的视图
下面是一个返回当前日期和时间作为HTML文档的视图:
1 from django.http import HttpResponse 2 import datetime 3 4 def current_datetime(request): 5 now = datetime.datetime.now() 6 html = "<html><body>It is now %s.</body></html>"%now 7 return HttpResponse(html)
让我们逐行阅读上面的代码:
-
首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
-
接着,我们定义了current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。
注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够精确地反映出它的功能。
-
这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。

HttpRequest对象
属性:
1 path: 请求页面的全路径,不包括域名 2 3 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 4 5 if req.method=="GET": 6 7 do_something() 8 9 elif req.method=="POST": 10 11 do_something_else() 12 13 GET: 包含所有HTTP GET参数的类字典对象 14 15 POST: 包含所有HTTP POST参数的类字典对象 16 17 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 18 19 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 20 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: 21 22 filename: 上传文件名,用字符串表示 23 content_type: 上传文件的Content Type 24 content: 上传文件的原始内容 25 26 27 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 28 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 29 可以通过user的is_authenticated()方法来辨别用户是否登陆: 30 if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 31 时该属性才可用 32 33 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
方法:
1 get_full_path()
注意:键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
1 request.POST.getlist("hobby")
render 函数
render(request,template_name[,context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的HttpResponse对象。
参数解析:
request:用于生成响应的请求对象
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典,如果字典中的某个值是可调用的,视图将在渲染之前调用它。
context_type:生成的文档要使用的MIME类型,默认为default_type是指的值。
starus:响应的状态码,默认为200.
redirect 函数
参数可以是:
- 一个模型:将调用模型的get_absolute_url()函数
- 一个视图,可以带有参数:将使用rulresolvers.reverse来反向解析名称
- 一个绝对的或相对的url,将原封不动的作为重定向的位置。
默认返回一个临时的重定向;传递permanent=True可以返回一个永久的重定向。
示例:
你可以用多种方式使用redirect()函数
传递一个对象
将调用get_absolute_url()方法来获取重定向的url:
1 from django.shortcuts import redirect 2 3 def my_view(request): 4 ... 5 object = MyModel.objects.get(...) 6 return redirect(object)
传递一个视图的名称
可以带有位置参数和关键字参数;将使用reverse()方法来反向解析url:
1 def my_view(request): 2 ... 3 return redirect(\'some-view-name\', foo=\'bar\')
传递要重定向的一个硬编码的URL
1 def my_view(request): 2 ... 3 return redirect(\'/some/url/\')
也可以是一个完整的url:
1 def my_view(request): 2 ... 3 return redirect(\'http://example.com/\')
默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向:
1 def my_view(request): 2 ... 3 object = MyModel.objects.get(...) 4 return redirect(object, permanent=True)
跳转(重定向)应用
1 -----------------------------------url.py
2
3 url(r"login", views.login),
4 url(r"yuan_back", views.yuan_back),
5
6 -----------------------------------views.py
7 def login(req):
8 if req.method=="POST":
9 if 1:
10 # return redirect("/yuan_back/")
11 name="yuanhao"
12
13 return render(req,"my backend.html",locals())
14
15 return render(req,"login.html",locals())
16
17
18 def yuan_back(req):
19
20 name="唐长老"
21
22 return render(req,"my backend.html",locals())
23
24 -----------------------------------login.html
25
26 <form action="/login/" method="post">
27 <p>姓名<input type="text" name="username"></p>
28 <p>性别<input type="text" name="sex"></p>
29 <p>邮箱<input type="text" name="email"></p>
30 <p><input type="submit" value="submit"></p>
31 </form>
32 -----------------------------------my backend.html
33 <h1>用户{{ name }}你好</h1>
注意:如果页面需要模板语言渲染时、需要将数据库的数据加载到html时,render方法则不会显示这一部分。
模板层
你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
-
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
-
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
-
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式,这就是本章要具体讨论的问题。
python的模板:HTML代码+模板语法
模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。

def timeHandle(request):
# 将变量嵌入到html中有一下三种方法
t = datetime.datetime.now()
# 方式一:
# return HttpResponse("<h1>%s<h1>"%str(t)[:19]) #不推荐该方法
#方式二:
# from django.template import Template,Context
# templateObj = Template("<h1 style=\'color:red\'>当前时间:{{ time }}</h1>")
# contextObj = Context({"time":str(t)[:19]})
# html = templateObj.render(contextObj)
# return HttpResponse(html)
# 方式三:
return render(request,"time.html",{"time":str(t)[:19]})

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>当前时间:{{ time }}</h1>
9
10 </body>
11 </html>
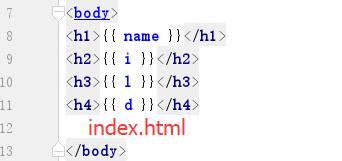
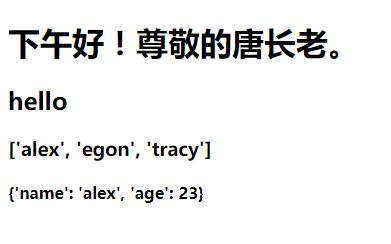
模板语法之变量
普通查询



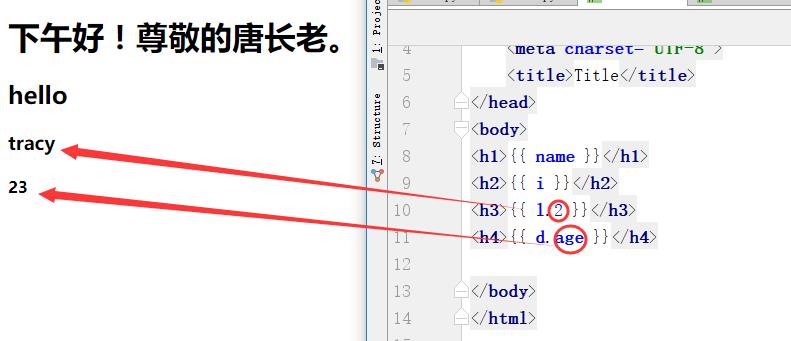
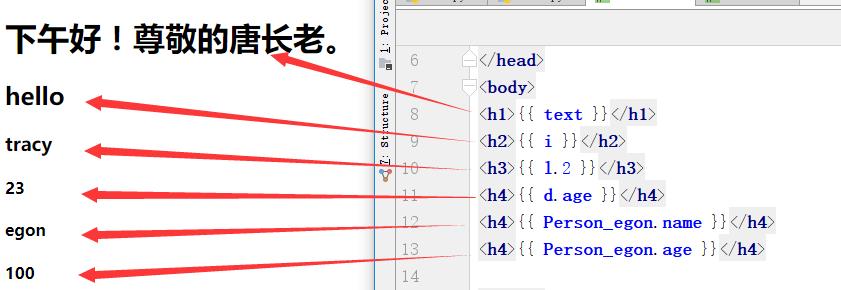
深度查询
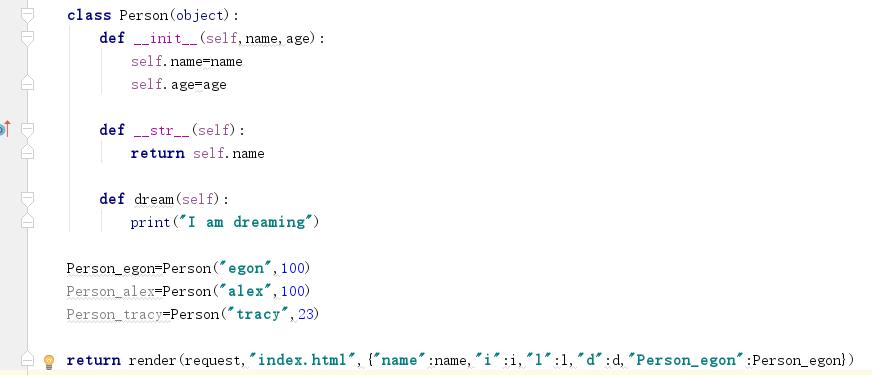
通过句点来达成

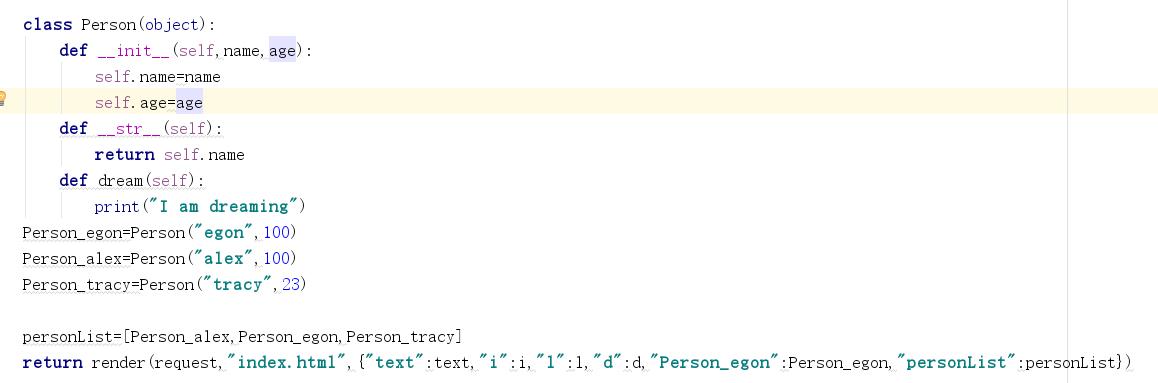
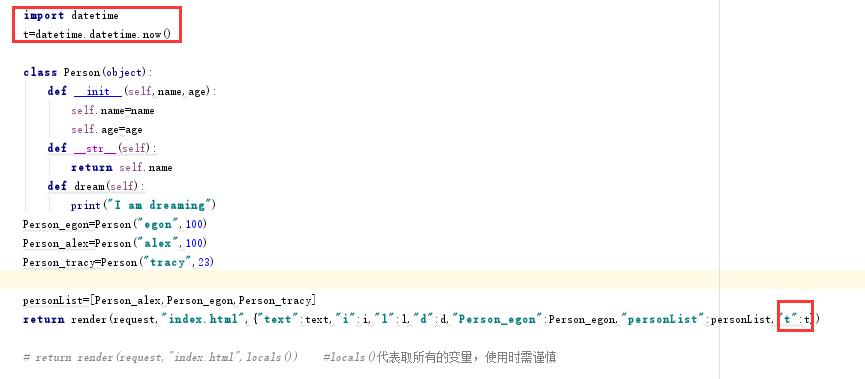
类的方法和属性也可以使用深度查询


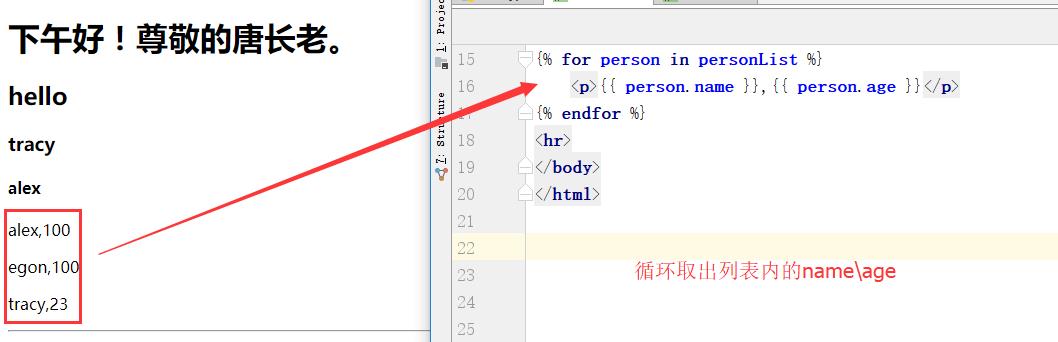
新建的类里面的数据虽然能拿出来,但是如果有100个数据要分别拿,工作量就非常的大了。
所以引入如下模板中的循环来处理这个问题:


过滤器
语法介绍:
1 {{obj|filter__name:param}}
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
1 {{ value|default:"符合条件的数据为空" }}
length
返回值的长度。它对字符串和列表都起作用。例如:
1 {{ value|length }} #如果 value 是 [\'a\', \'b\', \'c\', \'d\'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 \'13 KB\', \'4.1 MB\', \'102 bytes\', 等等)。例如:
1 value=123456789
2 {{ value|filesizeformat }}
3 #输出结果为117.7MB
date
value=datetime.datetime.now()
value=datetime.datetime.now()
{{ value|date:"Y-m-d" }}
slice
value="hello world"
{{value|slice:"2:-1"}}
truncatechars 按照字符截取字符串
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
1 value="<a href="">点击</a>"
2 {{value|safe}}
示例:


以上是关于Django-MTV的主要内容,如果未能解决你的问题,请参考以下文章
