夜间模式的开启与关闭,父模板的制作
Posted 阿无文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
1.夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
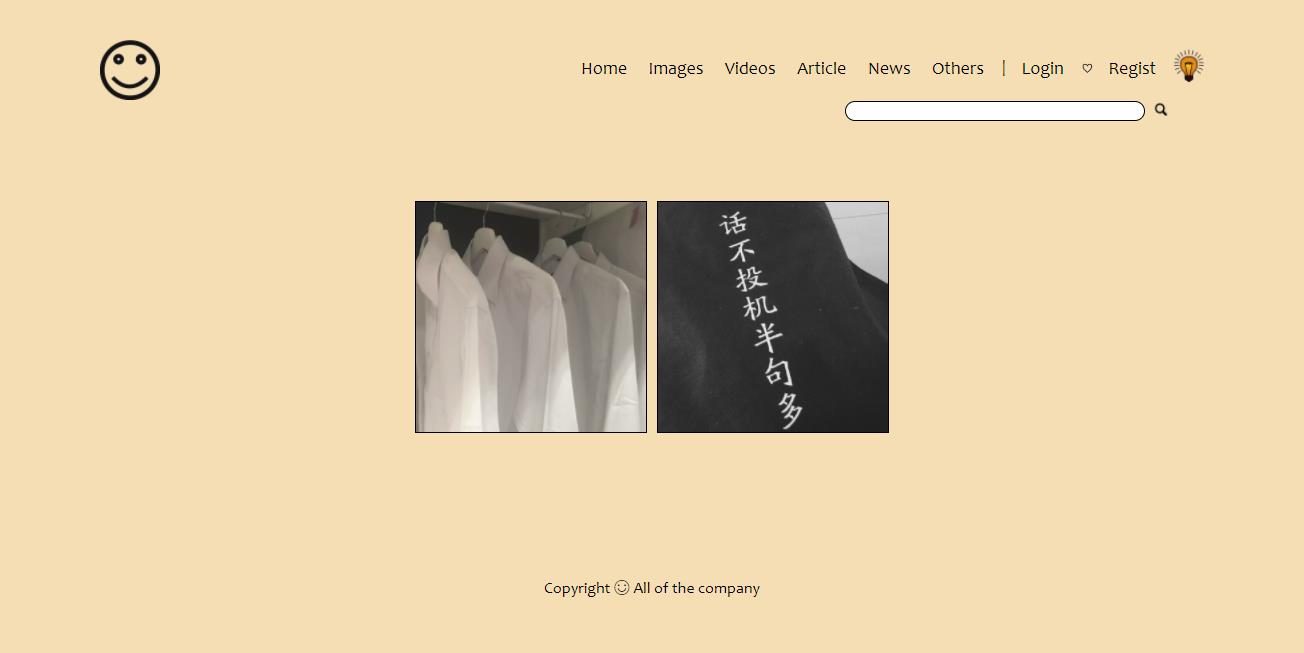
2.父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
<!DOCTYPE HTML> <html> <head lang="en"> <meta charset="UTF-8"> <title>Base</title> <link href="../CSS/base.css" rel="stylesheet" type="text/css"> <script src="../JScript/base.js"></script> </head> <body id="mybody"> <nav class="meue" id="demo"> <div style="float: left;"> <img src="../images/smail.png" weight="60" height="60"> </div> <div style="line-height:480%;"> <img id="on_off" src="../images/on1.PNG" onclick="MySwitch()" width="30px" > </div> <div ><a href=""> Login</a>♡<a href=""> Regist</a></div> <div style="line-height:340%;">|</div> <div> <a href="#">Home</a> <a href="#">Images</a> <a href="#">Videos</a> <a href="#">Article</a> <a href="#">News</a> <a href="#">Others</a> </div> </nav> <div class="search"> <input type="search" name="search" style="height:20px;width:300px"> <button type="submit" ><img src="../images/search.png" width="14" height="14"></button> </div> <div class="img"> <div> <a href="#"><img src="../images/1.jpg" width="230" height="230"></a> </div> <div> <a href="#"><img src="../images/2.jpg" width="230" height="230"></a> </div> </div> <div class="copyright"> <p>Copyright ☺ All of the company</p> </div> </body> </html>
html,body,div,h2,h3,p,a,nav { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } a{ text-decoration:none; } .txt-rt{ text-align:right; } .txt-lt{ text-align:left; } .txt-center{ text-align:center; } .pos-relative{ position:relative; } .pos-absolute{ position:absolute; } .vertical-base{ vertical-align:baseline; } .vertical-top{ vertical-align:top; } body { background-color: wheat; font-family: \'Candara\'; font-size: 100%; margin-top:40px; margin-left:100px; margin-right:100px; margin-bottom:50px; text-align: center; } .meue{ background-color: white; height:60px; background: rgba(0, 0, 0, 0); } .meue div{ float:right; line-height:350%; margin: 0 auto; color:black; } .meue div a{ margin-right:18px; color:black; font-family: Candara; font-size: 18px; } .meue a:hover{ font-weight: bold; } .search{ text-align: right; } .search input[type="search"]{ border: solid 1px ; -webkit-border-radius: 15px; -moz-border-radius: 15px; height: 20px; } .search button{ border: none; background: transparent; height: 20px; } .img{ align:center; width:485px; margin: 0 auto; padding: 75px 0px 0px 0px; } .img div{ float: left; margin: 5px; } .img div img{ border: solid 1px black; } .copyright { padding: 380px 0px 0px 0px; text-align: center; } .copyright p { font-size: 16px; font-weight: 400; font-family: Candara; }

以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章