夜间模式的开启与关闭,父模板的制作
Posted Marsk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
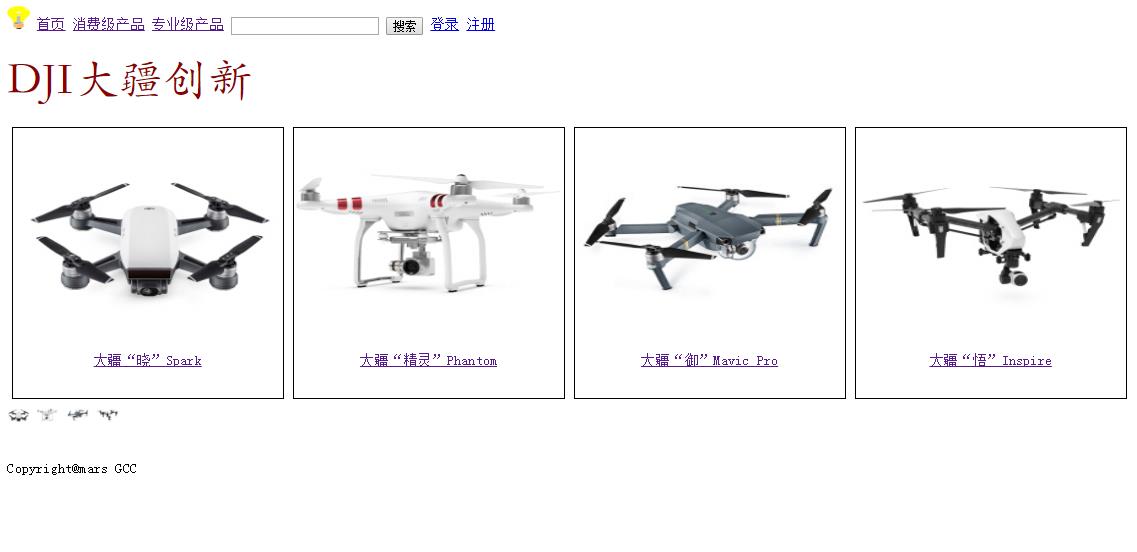
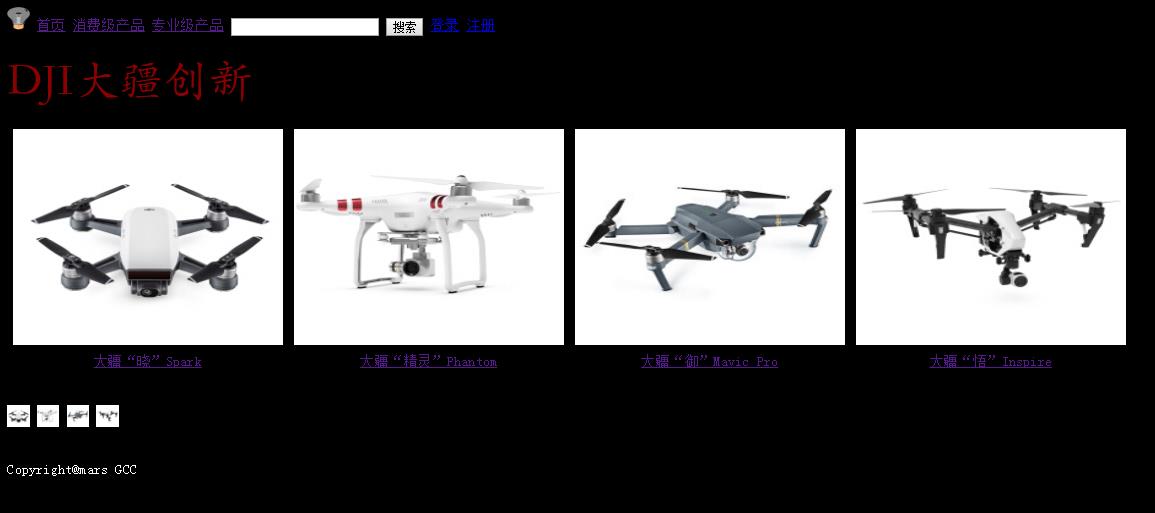
- 父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en" xmlns:color="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function mySwitch() { var myele=document.getElementById("on_off") if(myele.src.match("bulbon")) { myele.src="http://www.runoob.com/images/pic_bulboff.gif" document.getElementById("myBody").style.background="black" document.getElementById("myBody").style.color="white" } else { myele.src="http://www.runoob.com/images/pic_bulbon.gif" document.getElementById("myBody").style.background="white" document.getElementById("myBody").style.color="black" } } </script> </head> <body id="myBody"> <img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="50px"> <script> document.write(Date()) </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <body bgcolor="#f5f5f5"></body> <meta charset="UTF-8"> <title>DJI</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <script src ="../static/js/base.js"></script> <style type="text/css"> </style> </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="https://www.runoob.com/images/pic_bulbon.gif" height="20" width="20px"> <a href="http://www.dji.com/cn">首页</a> <a href="http://www.dji.com/cn">消费级产品</a> <a href="http://www.dji.com/cn">专业级产品</a> <input type="text" name="search"> <button type="submit">搜索</button> <a href="http://localhost:63342/my1/templates/login.html?_ijt=258mlfkqv5j4ogr05tb7rdj75i">登录</a> <a href="http://localhost:63342/my1/templates/zhuce.html?_ijt=vfohs6o03buojpcgd8i9m4991j">注册</a> </nav> <div> <p><span style="font-size: 50px;color:darkred;font-family: \'华文楷体\', \'Deja Vu Sans Mono\', \'Bitstream Vera Sans Mono\', monospace";>DJI大疆创新</p> </div> <div class="area"> </div> <div> <div class="img"> <a href="http://www.dji.com/cn"> <img src="https://img14.360buyimg.com/n7/jfs/t5977/17/185587587/108108/247ade15/5925b821N32b8bb9a.jpg"></a> <div class="desc"><a href="http://www.dji.com/cn">大疆“晓”Spark</a></div> </div> <div class="img"> <a href="http://www.dji.com/cn"> <img src="https://img10.360buyimg.com/n7/jfs/t3232/65/6215650755/81612/3a052265/58a27e59N05fb5fc2.jpg" ></a> <div class="desc"><a href="http://www.dji.com/cn">大疆“精灵”Phantom</a></div> </div> <div class="img"> <a href="http://www.dji.com/cn"> <img src="https://img14.360buyimg.com/n7/jfs/t4012/34/459557656/48075/11cf82d3/584fcc5cN056eb123.jpg" ></a> <div class="desc"><a href="http://www.dji.com/cn">大疆“御”Mavic Pro</a></div> </div> <div class="img"> <a href="http://www.dji.com/cn"> <img src="https://img10.360buyimg.com/n7/jfs/t2278/130/1443161174/71119/87b96780/565edd23N23d203bc.jpg"></a> <div class="desc"><a href="http://www.dji.com/cn">大疆“悟”Inspire</a></div> </div> </div> <div class="clearfloat"> <img src="https://img14.360buyimg.com/n7/jfs/t5977/17/185587587/108108/247ade15/5925b821N32b8bb9a.jpg"> <img src="https://img10.360buyimg.com/n7/jfs/t3232/65/6215650755/81612/3a052265/58a27e59N05fb5fc2.jpg"> <img src="https://img14.360buyimg.com/n7/jfs/t4012/34/459557656/48075/11cf82d3/584fcc5cN056eb123.jpg"> <img src="https://img10.360buyimg.com/n7/jfs/t2278/130/1443161174/71119/87b96780/565edd23N23d203bc.jpg"> </div> <br> <p class="text1">Copyright@mars GCC<br> </p> </body> </html>
img{ width: 25px; height: 25px; } div.img{ border: 1px solid black; width: 300px; height: 300px; float: left; margin: 5px; } div.img img{ width: 100%; height: 80%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 2px solid cornflowerblue; } .clearfloat{ clear:both; }
function mySwitch(){ var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="https://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="https://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } }


以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章