加载静态文件,父模板的继承和扩展
Posted 朱茵茵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
- 夜绵绵用url_for加载静态文件
<script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
flask 从static文件夹开始寻找
可用于加载css, js, image文件
<link rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/base.css\') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广州商学院</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"><input type="text" class="form-control" placeholder="输入您感兴趣的"></div> <button type="submit" class="btn btn-default" style="width: 70px">查询</button> </form> <ul class="nav navbar-nav navbar-right"id="myBody"> <li> <img src="{{ url_for(\'static\',filename=\'css/timg.jpg\') }}" alt="" width="40px"></li>
2.继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 子模板继承父模板
- 首页、登录页、注册页都按上述步骤改写。
父模版html
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title> {% block title %} {% endblock %} 导航栏</title> <link rel="stylesheet" href="{{ url_for(\'static\',filename=\'css/base.css\') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="{{ url_for(\'static\',filename=\'js/base.js\') }}"></script> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广州商学院</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"><input type="text" class="form-control" placeholder="输入您感兴趣的"></div> <button type="submit" class="btn btn-default" style="width: 70px">查询</button> </form> <ul class="nav navbar-nav navbar-right"id="myBody"> <li> <img src="{{ url_for(\'static\',filename=\'css/timg.jpg\') }}" alt="" width="40px"></li> <li><a href="{{ url_for(\'shouye\') }}">校园首页</a></li> <li><a href="#">校园新闻</a></li> <li><a href="#">校园风光</a></li> <li style="margin-top: 1.8%" ><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="18px">夜间模式</li> <li><a href="{{ url_for(\'zhuce\') }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for(\'denglu\') }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li> <select style="margin-top: 18%"> <option style="width: 100px">个人中心</option> <option>收藏</option> <option>点赞</option> <option>评论</option> </select></li> <li><a href="#"><span class=""></span> 退出</a></li> </ul> </div> </nav> </head> <body id="myBody" style="background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509736823780&di=ae2cf40eb448c691380cda401a29628a&imgtype=0&src=http%3A%2F%2Fimage.kuakao.com%2F2015%2F1120%2F20151120105350738.jpg)">
{% block main %}{% endblock %}
<footer> <div class="foot"> <div > <a href="#"> 联系我们</a> · <a href="#"> 加入我们</a> · <a href="#"> 品牌与徽标 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div> <div>©2015-2017 电话:020-66666666</div> <div>©2015-2017 地址0000000</div> <div>©2015-2017 邮箱:020-66666666</div> </div> </footer> </body> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广商美景集</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">日景</a></li> <li class="active"><a href="#">晚景</a></li> <li class="active"><a href=""><img src="http://img17.3lian.com/d/file/201703/03/0840bd7fcb29a3dca53723e66c7d11ee.jpg" style="width: 150px"></a><div class="desc"><a href="">全景</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 150px"></a><div class="desc"><a href="">春天</a></div></li> <li class="active"><a href=""><img src="http://img17.3lian.com/201612/21/6310c81f8385d0e991b5336805695b50.jpg" style="width: 150px"></a><div class="desc"><a href="">夏天</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/136/d/200.jpg" style="width:150px"></a><div class="desc"><a href="">秋天</a></div></li> <li class="active"><a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg" style="width: 150px"></a><div class="desc"><a href="">冬天</a></div></li> <li class="active"><a href=""><img src="http://f12.baidu.com/it/u=166738647,1428225560&fm=72" style="width: 150px"></a><div class="desc"><a href="">夜景</a></div></li> </ul> </div> </div> </nav> </html>
登录页面:
{% extends \'ba.html\' %} {% block title %} 开心果 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/登录注册样式.css"> <script src="../static/js/登录页面.js"></script> </head> <body bgcolor="#ffe4c4"> <div class="box"> <div id="tittle"><h2 align="center">登录</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的账户"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入您的号码"> </p> <div id="error_box"><br></div> <div class="input_button"><button onclick="foLogin()">登录</button></div> <h4 align="center"> <a href="注册页面.html">没有账号?点我啊</a></h4> </div> {% endblock %} </body> </html>
注册页面:
{% extends \'ba.html\' %} {% block title %} 欢迎哦 {% endblock %} {% block main %} <link rel="stylesheet" type="text/css" href="../static/css/登录注册样式.css"> <script src="../static/js/注册页面.js"></script> <div class="box"> <div id="tittle"><h2 align="center">注册</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的昵称"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请设置您的密码"> </p> <p class="input_box"> 验证: <input id="upass1" type="password" placeholder="请再次输入密码"> </p> <p class="input_box"> 邮箱: <input id="youxiang" type="password" placeholder="请输入您的邮箱"> </p> <div id="error_box"><br></div> <div class="input_button"><button onclick="foLogin()">立即注册</button></div> <h4 align="center"> <a href="登录页面.html">已有账号请登录</a></h4> </div> {% endblock %}
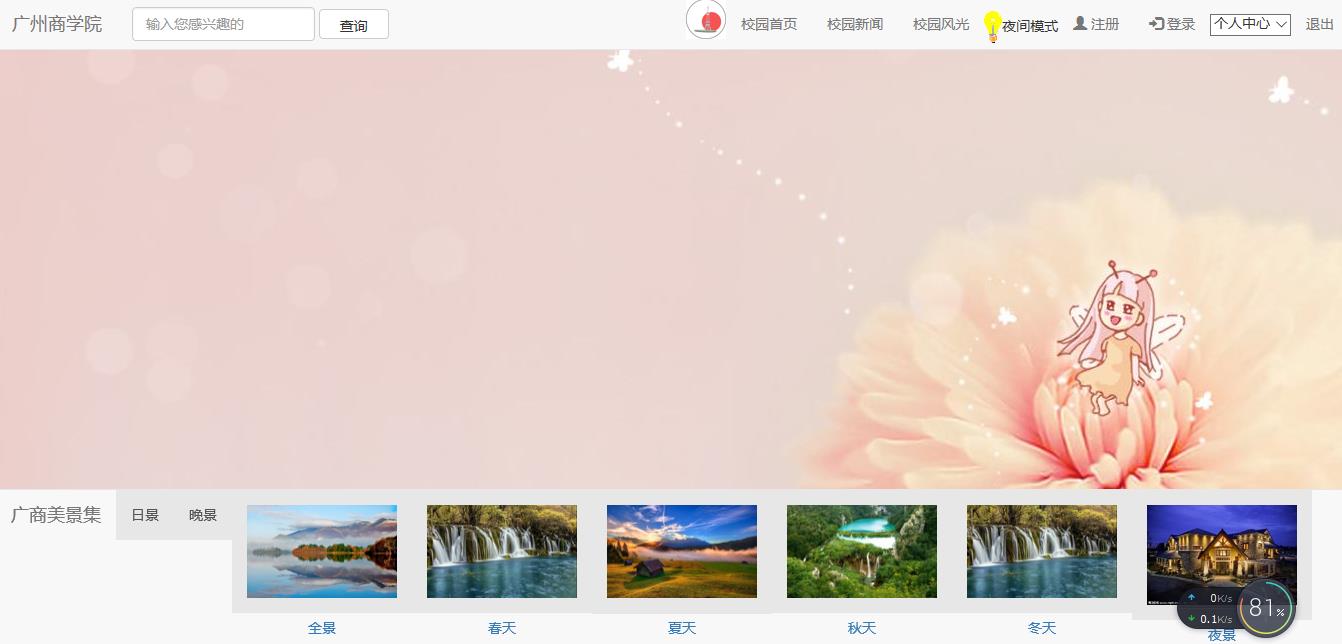
父模板页面:

登录页面运行结果:

注册页面:

以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章