加载静态文件,父模板的继承和扩展
Posted 熊锋阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了加载静态文件,父模板的继承和扩展相关的知识,希望对你有一定的参考价值。
- 用url_for加载静态文件
- <script src="{{ url_for(\'static\',filename=\'js/login.js\') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends \'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
from flask import Flask from flask import render_template app = Flask(__name__) @app.route(\'/\') def hello_world(): return render_template(\'base.html\') @app.route(\'/login\') def login(): return render_template(\'login.html\') @app.route(\'/regist\') def regist(): return render_template(\'regist.html\') if __name__ == \'__main__\': app.run(debug=True)
首页HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base {% block logintitle %}{% endblock %} {% block registtitle %}{% endblock %}</title> <link rel="stylesheet" href="../static/css/base.css" type="text/css"> <script src="../static/js/base.js"></script> {% block loginhead %}{% endblock %} {% block registhead %}{% endblock %} </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://pic35.photophoto.cn/20150601/0007020186231436_b.jpg" width="30px"> <a href="">首页</a> <input type="text" ></input> <button type="submit">搜索</button> <a href="">分享</a> <a href="{{ url_for(\'login\')}}">登录</a> <a href="{{ url_for(\'regist\')}}">注册</a> </nav> <div class="area"> <h1 align="center">中国知名旅游城市</h1> </div> <div class="area1"> <div class="img"> <a href="https://baike.baidu.com/item/%E5%B9%BF%E5%B7%9E/72101?fr=aladdin"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509630548489&di=adba3a1ea0d4feb1feb7eba085647518&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2Fac6eddc451da81cb483de8c75866d016082431e4.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%B9%BF%E5%B7%9E/72101?fr=aladdin">广东广州</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%9D%AD%E5%B7%9E/147639?fr=aladdin"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509709677018&di=090fd02acf52e29a496c6c7cff4174df&imgtype=0&src=http%3A%2F%2Fpic108.nipic.com%2Ffile%2F20160831%2F3456584_231548076001_2.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%9D%AD%E5%B7%9E/147639?fr=aladdin">浙江杭州</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E8%8B%8F%E5%B7%9E/122945?fr=aladdin"> <img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike116%2C5%2C5%2C116%2C38/sign=851415cddaa20cf4529df68d17602053/91ef76c6a7efce1b41805a80a551f3deb58f65d5.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E8%8B%8F%E5%B7%9E/122945?fr=aladdin">江苏苏州</a></div> </div> <br> <br> <footer> <div class="footer_box"> design by XFY </div> </footer> {% block loginbody %}{% endblock %} {% block registbody %}{% endblock %} </div> </body> </html>
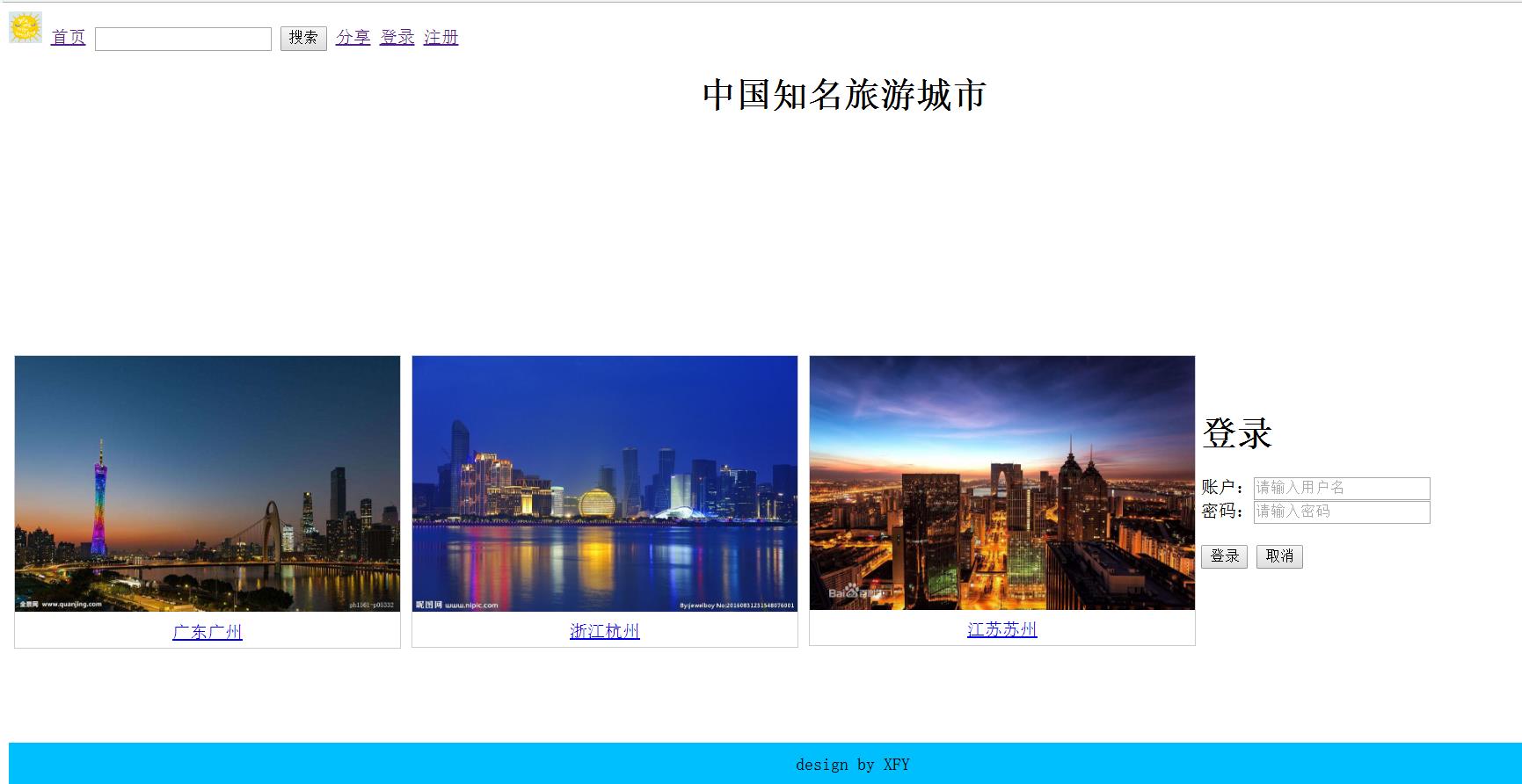
登录HTML
{% extends \'base.html\' %} {% block logintitle %}登录{% endblock %} {% block loginhead %} <script src="../static/js/login.js"></script> {% endblock %} {% block loginbody %} <div class="bigbox"> <div class="box"> <h1>登录</h1> <div class="input_box"> 账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> {% endblock %}
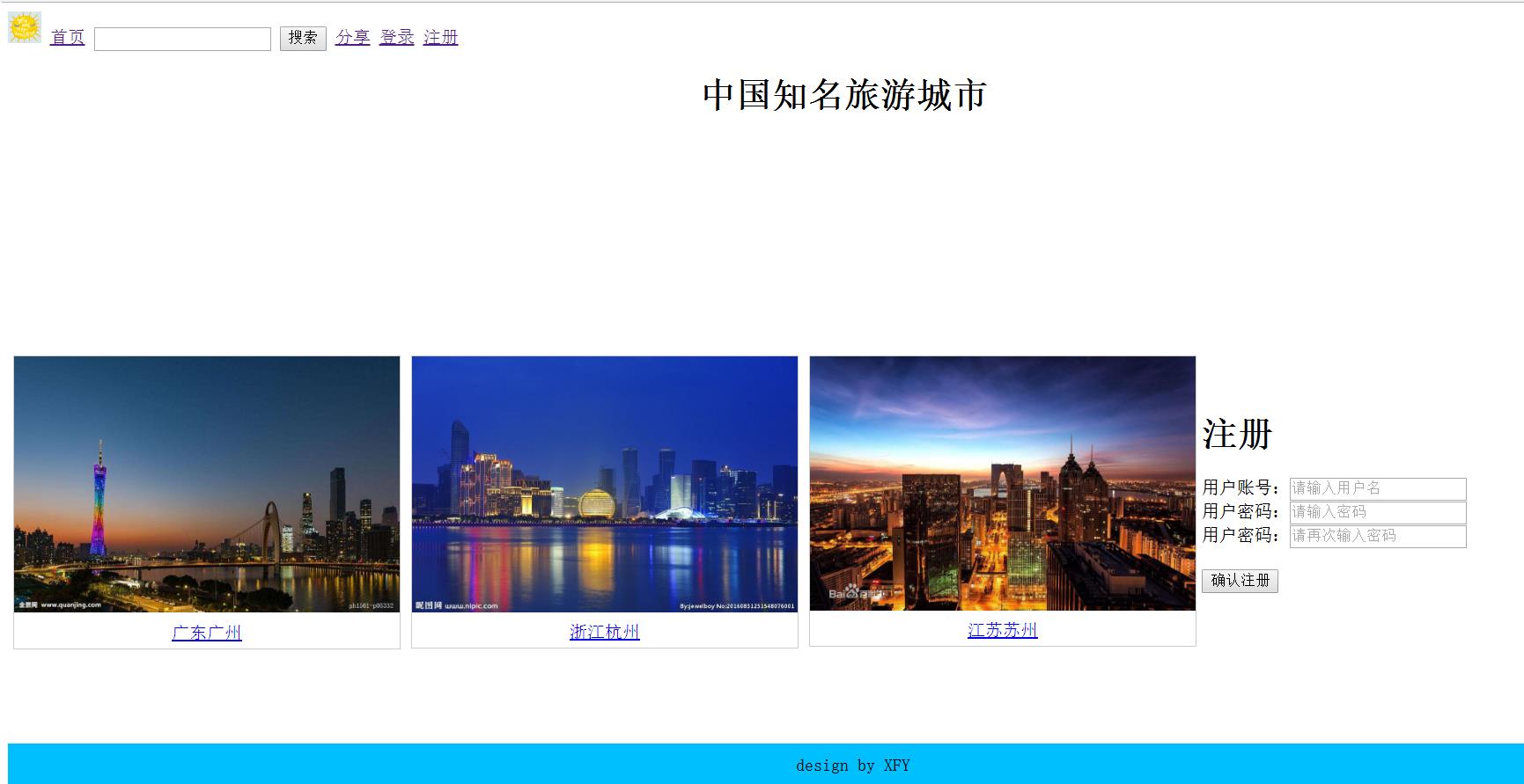
注册HTML
{% extends \'base.html\' %} {% block registtitle %}登录{% endblock %} {% block registhead %} <script src="../static/js/regist.js"></script> {% endblock %} {% block registbody %} <div class="bigbox"> <div class="box"> <h1>注册</h1> <div class="input-box"> 用户账号:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input-box"> 用户密码:<input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input-box"> 用户密码:<input id="upass" type="password" placeholder="请再次输入密码"> </div> <div id="error-box"><br></div> <div class="input-box"> <button onclick="fnLogin()">确认注册</button> </div> </div> </div> {% endblock %}


以上是关于加载静态文件,父模板的继承和扩展的主要内容,如果未能解决你的问题,请参考以下文章