夜间模式的开启与关闭,父模板的制作
Posted 熊锋阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夜间模式的开启与关闭,父模板的制作相关的知识,希望对你有一定的参考价值。
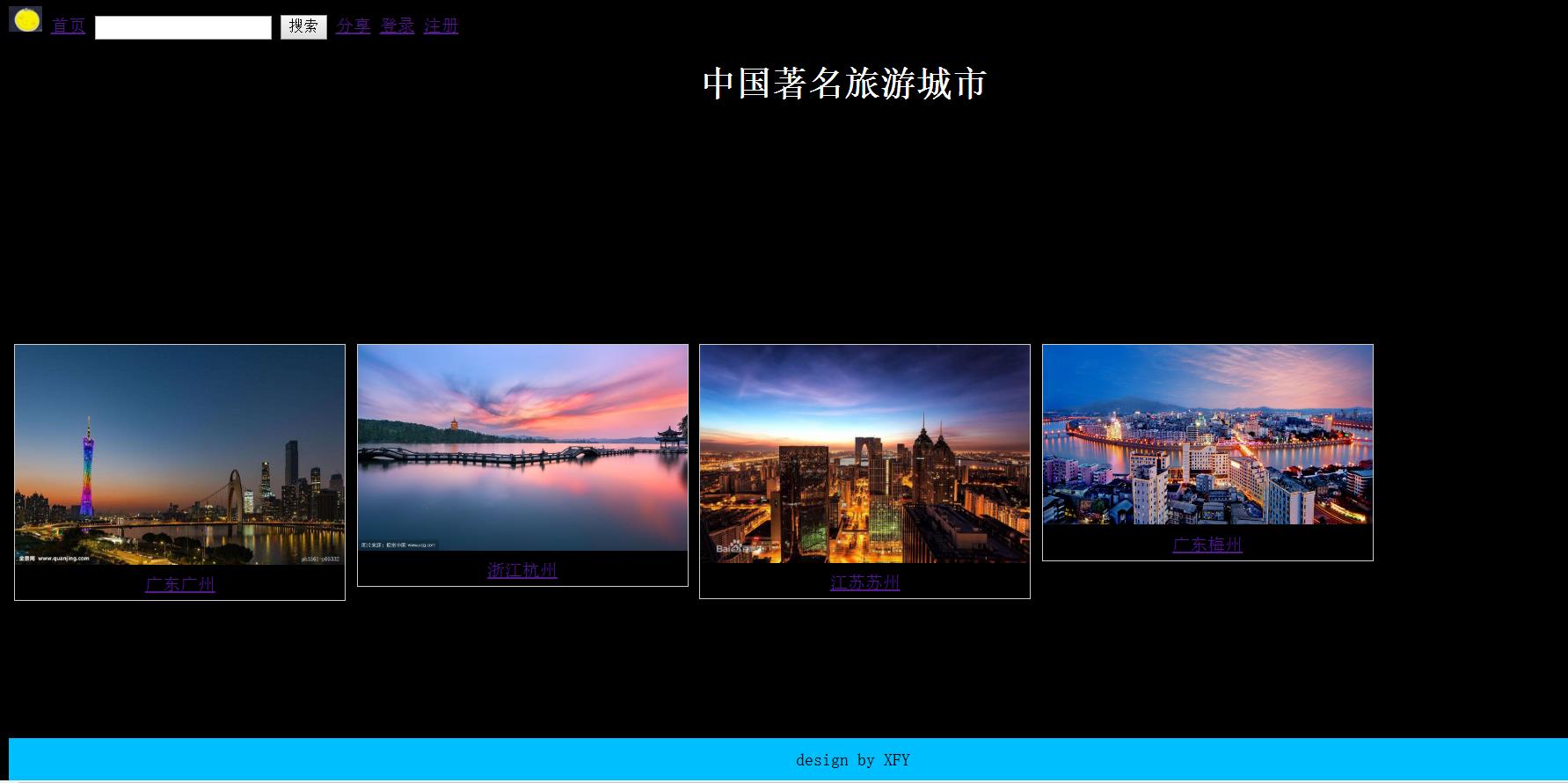
1.夜间模式的开启与关闭
a.放置点击的按钮或图片。
b.定义开关切换函数。
c.onclick函数调用。
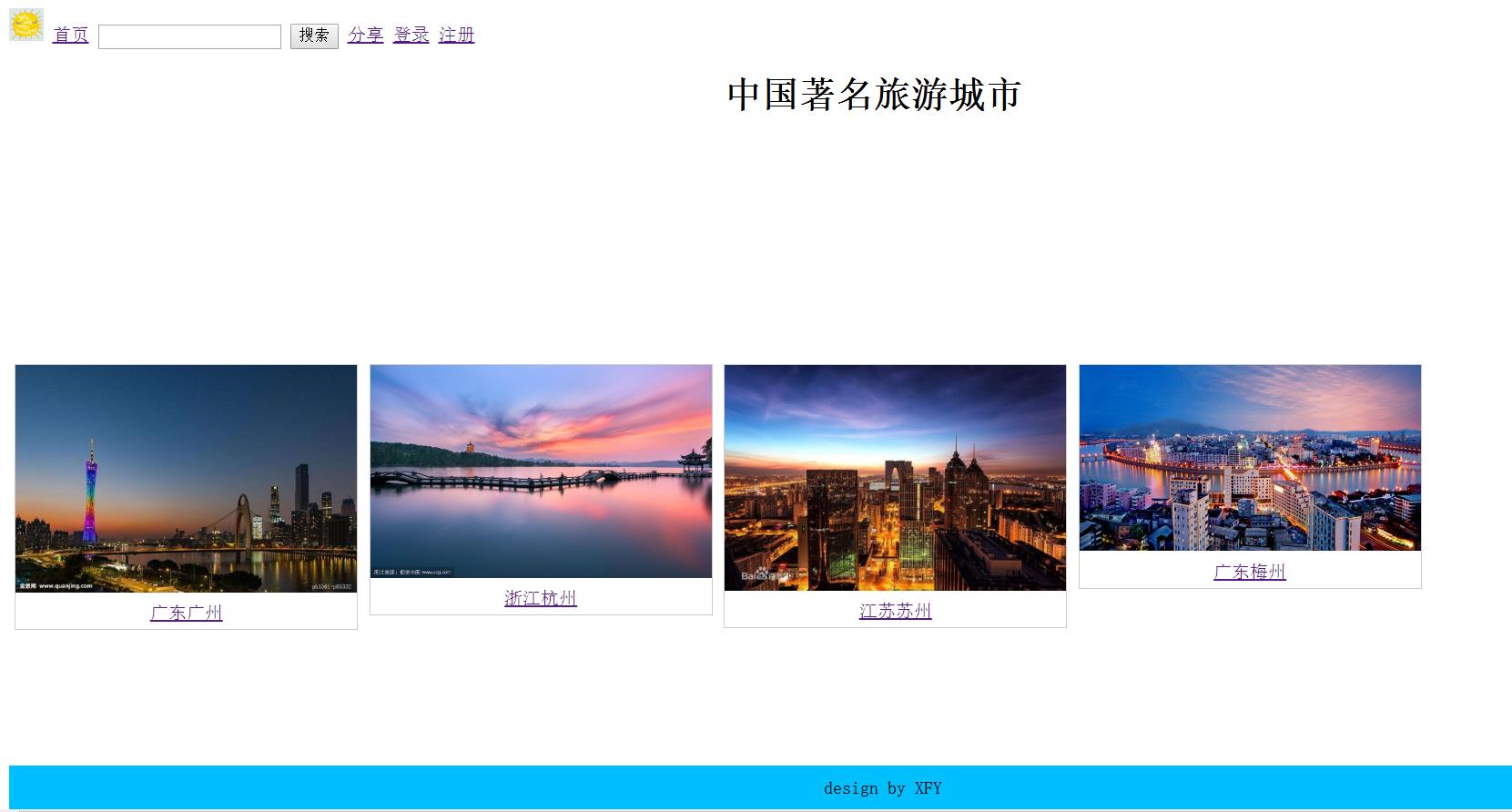
2.父模板的制作
a.制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
b.汇总相关的样式形成独立的css文件。
c.汇总相关的js代码形成独立的js文件。
d.形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base</title> <link rel="stylesheet" href="base.css" type="text/css"> <script src="base.js"></script> </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://pic35.photophoto.cn/20150601/0007020186231436_b.jpg" width="30px"> <a href="">首页</a> <input type="text" ></input> <button type="submit">搜索</button> <a href="">分享</a> <a href="">登录</a> <a href="">注册</a> </nav> <div class="area"> <h1 align="center">中国著名旅游城市</h1> </div> <div class="area1"> <div class="img"> <a href="https://baike.baidu.com/item/%E5%B9%BF%E5%B7%9E/72101?fr=aladdin"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509630548489&di=adba3a1ea0d4feb1feb7eba085647518&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2Fac6eddc451da81cb483de8c75866d016082431e4.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%B9%BF%E5%B7%9E/72101?fr=aladdin">广东广州</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%9D%AD%E5%B7%9E/147639?fr=aladdin"> <img src="http://imgsrc.baidu.com/image/c0%3Dshijue1%2C0%2C0%2C294%2C40/sign=979a149194510fb36c147fd4b15aa2e0/0e2442a7d933c895a014c253db1373f0820200ab.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%9D%AD%E5%B7%9E/147639?fr=aladdin">浙江杭州</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E8%8B%8F%E5%B7%9E/122945?fr=aladdin"> <img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike116%2C5%2C5%2C116%2C38/sign=851415cddaa20cf4529df68d17602053/91ef76c6a7efce1b41805a80a551f3deb58f65d5.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E8%8B%8F%E5%B7%9E/122945?fr=aladdin">江苏苏州</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%A2%85%E5%B7%9E/2554831"><img src="http://img.bimg.126.net/photo/ykhiaI9wi-0amBIH-QubnA==/1456070054525275946.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%A2%85%E5%B7%9E/2554831">广东梅州</a></div> </div> </div> <br> <br> <footer> <div class="footer_box"> design by XFY </div> </footer> </body> </html>
.img { width: 300px; border: 1px solid #cccccc; margin: 5px; float: left; } div.img img { width: 100%; height: auto; } div.img:hover { border: 1px solid #000000; } div.desc { text-align: center; padding: 5px; } .area { height: 250px; } .area1 { height: 100px; } footer{ position:absolute; bottom:0; width:100%; } footer .footer_box{ background-color:deepskyblue; padding: 10px; color : black; text-align: center; }
function mySwitch() { var oBody = document.getElementById("myBody"); var oOnoff = document.getElementById("myOnOff"); if (oOnoff.src.match("b")) { oOnoff.src = "http://file.gaofen.com/cp/2012/09/20120911102639465.jpg"; oBody.style.background = "black"; oBody.style.color = "white"; } else { oOnoff.src = "http://pic35.photophoto.cn/20150601/0007020186231436_b.jpg"; oBody.style.background = "white"; oBody.style.color = "black"; } }


以上是关于夜间模式的开启与关闭,父模板的制作的主要内容,如果未能解决你的问题,请参考以下文章