float浮动的块状元素编写的先后顺序对页面布局的影响
Posted Lydia_zero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了float浮动的块状元素编写的先后顺序对页面布局的影响相关的知识,希望对你有一定的参考价值。
在做一些练习题时发现一个初学者经常犯的一些错误:对浮动和定位都很理解,知道怎么使用,但是一旦做东西的时候,为什么编写出来的效果不是自己想象中的样子?
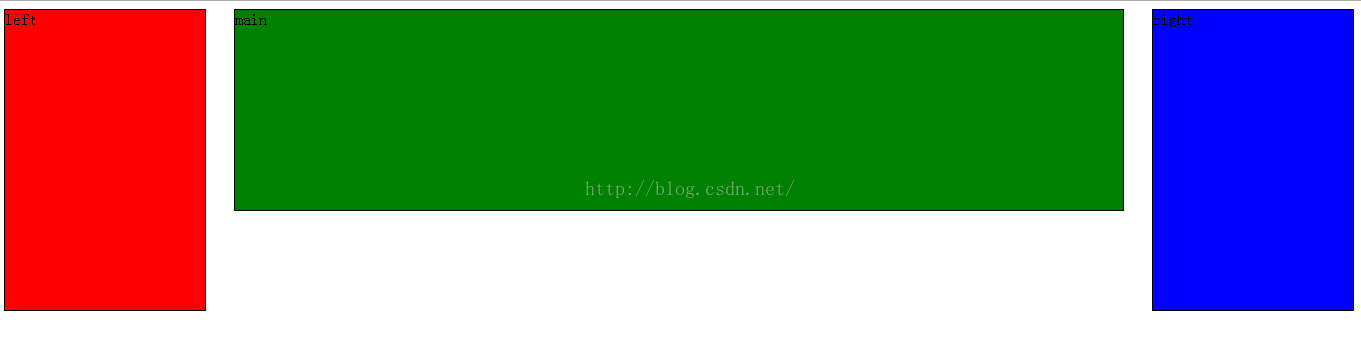
例如:我想做一个三栏布局的页面,理想效果如下图:

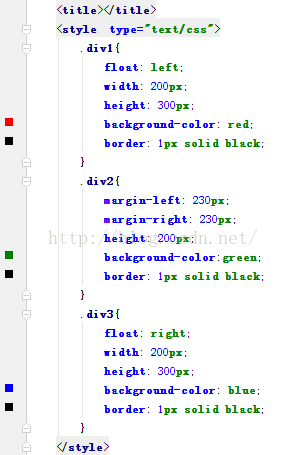
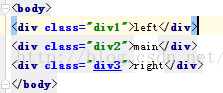
编写代码如下:


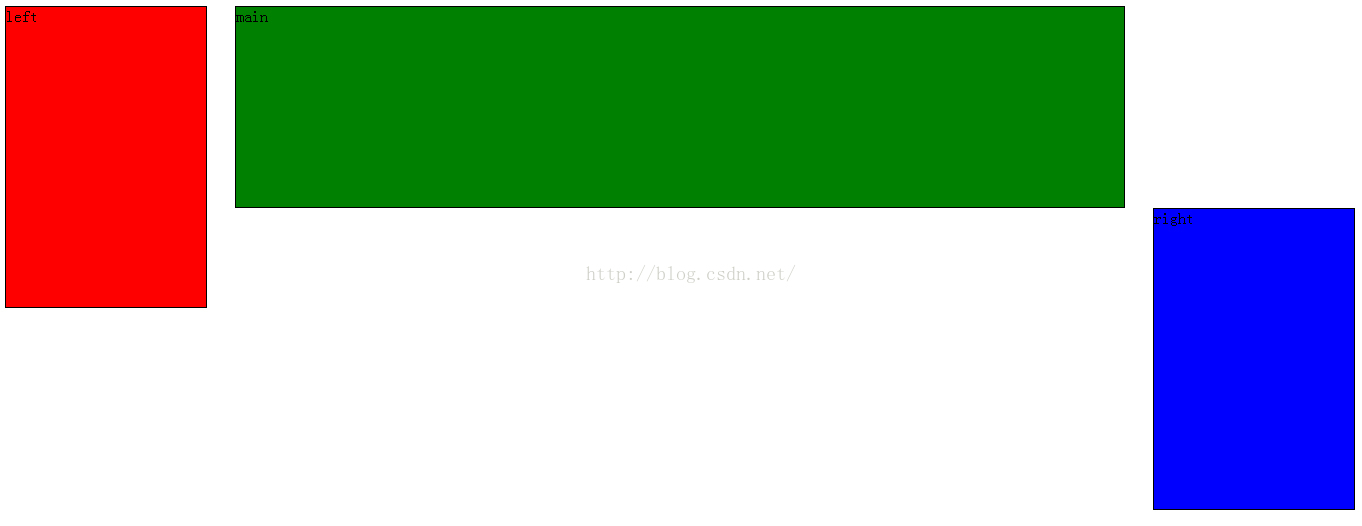
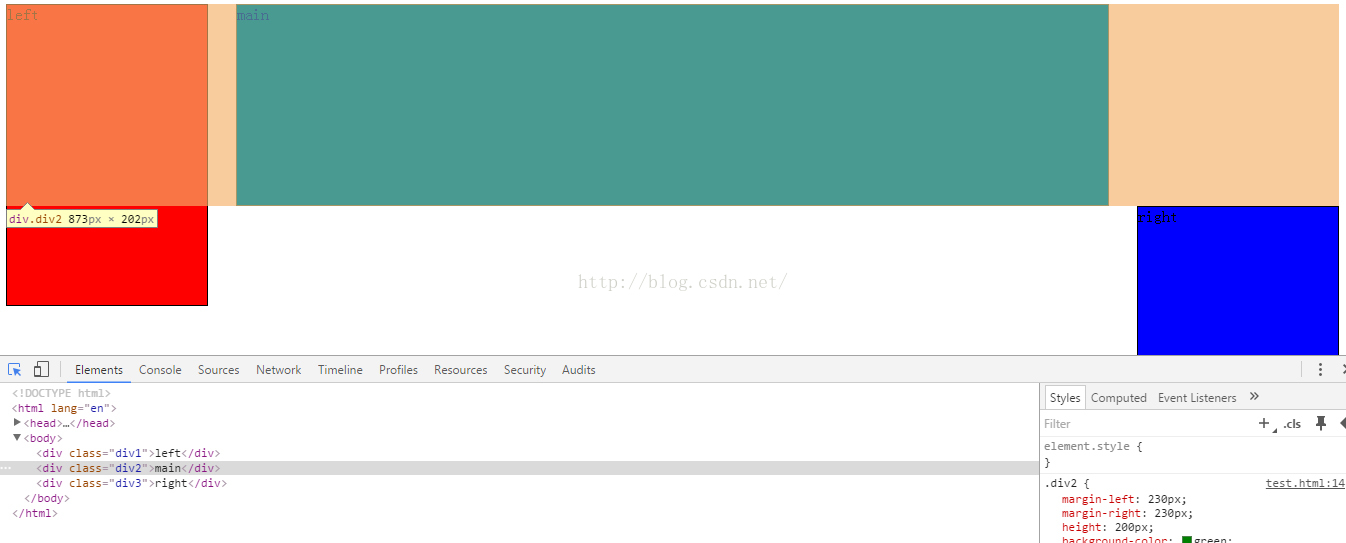
满心欢喜的刷出来的效果却是这个样子的:

这到底是为什么捏???
在Chrome浏览器中按F12看看吧

明白了,解释为:当写了div1左浮动后,div1是脱离文本流的,那么在写div2时,因没设置浮动,那么div2就老老实实按照文本流的安排霸占第一行,当安排div3的放置时,div3设置了右浮动,而现在已经有div2霸占了第一行,div3只好从第二行放,且右浮动,就出现了上图的效果了,如果div2足够宽的话,左部分还会被浮动的div1给覆盖掉,
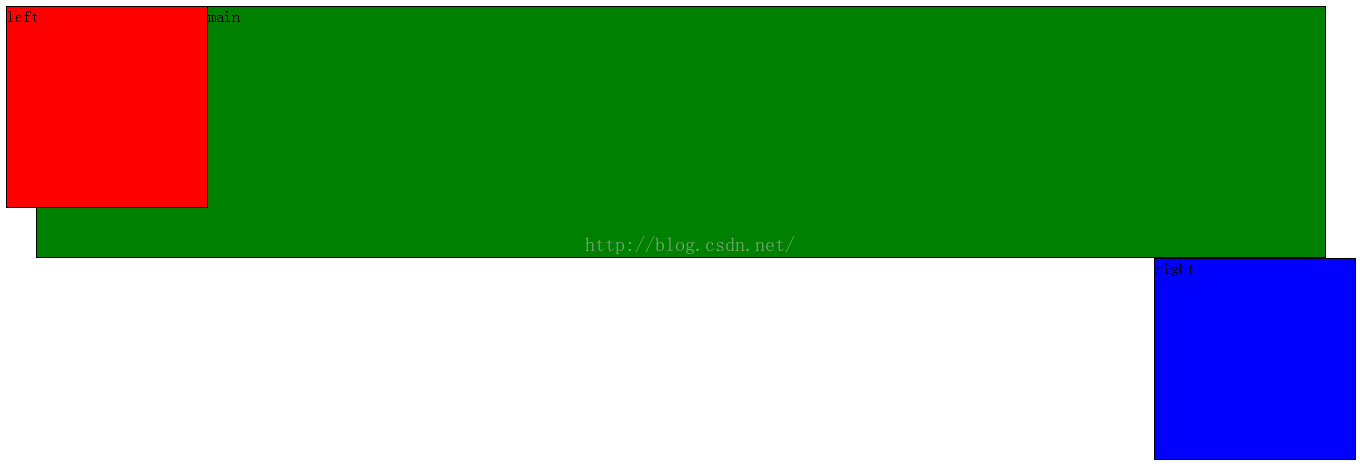
如图:

好吧,这个效果我接受了,可是我怎么才可以实现我的三栏布局的效果呢,咦?我的小伙伴好像有实现的,我看看去,啊!!怎么跟我的代码没啥区别,这是肿么回事?
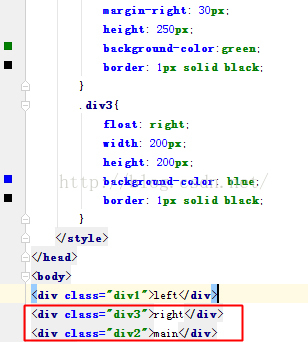
小伙伴的代码贴出来如下:

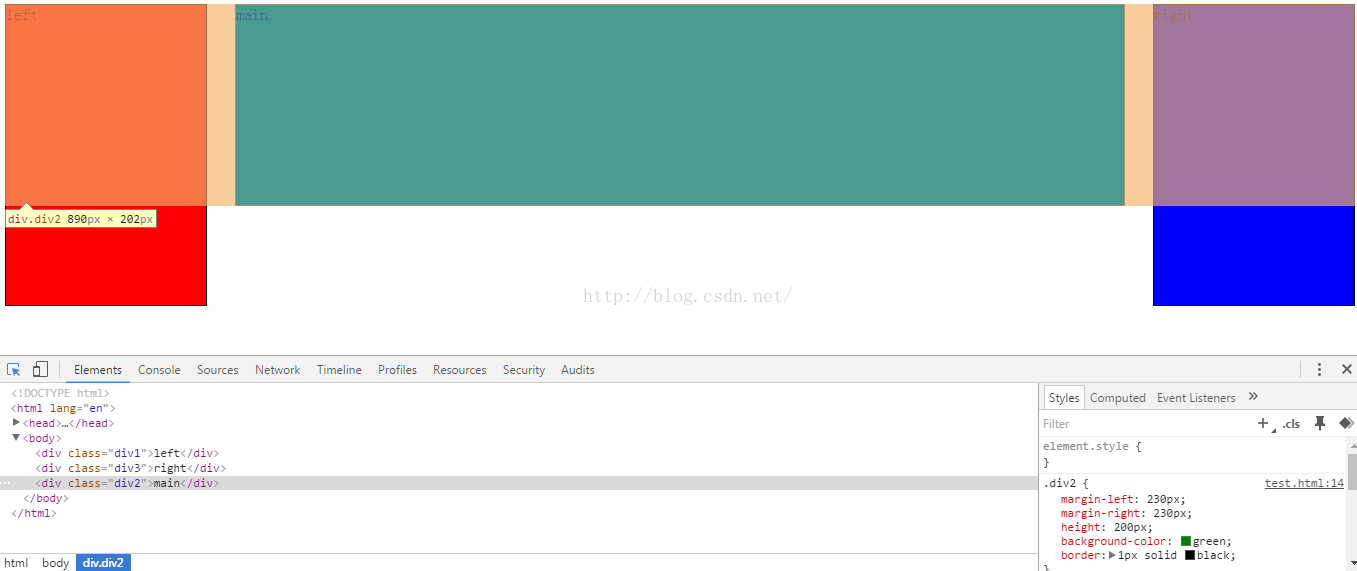
F12查看效果如下:

看来看去,唯一的区别就是这里了,她把div2根div3写的顺序颠倒了一下。
那么问题来了,为什么颠倒一下两个div的顺序,就出来的想要的效果了呢。
分析一下:div1设置了左浮动,不占用文本流的空间。div3设置右浮动,不占用文本流的空间。div2没有设置浮动,因为已经布置了div1和div3,目前div2是第一个占用文本流空间的,所以div2又可以霸占第一行了,常理,假如div2足够宽的话,左部分还是会被浮动的div1给覆盖掉,右部分也会被div3给覆盖掉。
这么分析对比,是不是就很好理解float属性了。
以上是关于float浮动的块状元素编写的先后顺序对页面布局的影响的主要内容,如果未能解决你的问题,请参考以下文章