css布局模型
Posted lyt18763-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css布局模型相关的知识,希望对你有一定的参考价值。
1、流动模型
流动(Flow)是默认的网页布局模式。
特征:
1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认情况下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
2、在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。
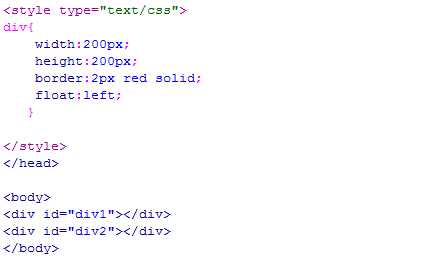
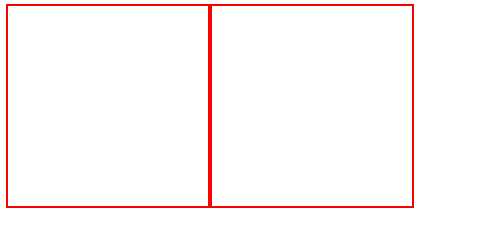
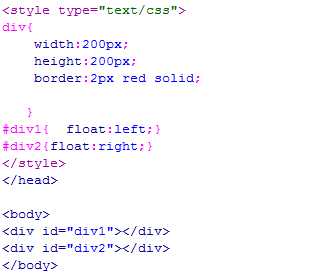
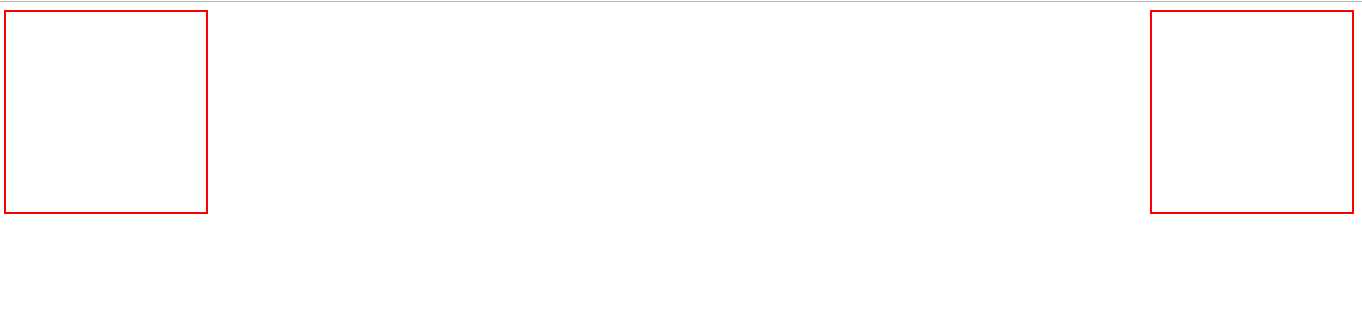
2、浮动模型
如果想要两个块状元素并排显示,就可以用设置元素浮动来实现。
任何元素在默认情况下是不能浮动的,但可以用css定义为浮动,如div、p、img等元素都可以被定义为浮动。


一左一右


3、层模型
层模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作。
层模型有三种形式:
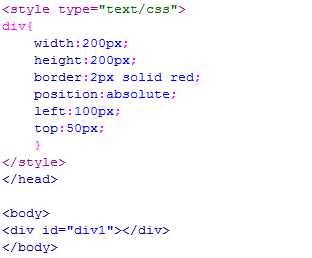
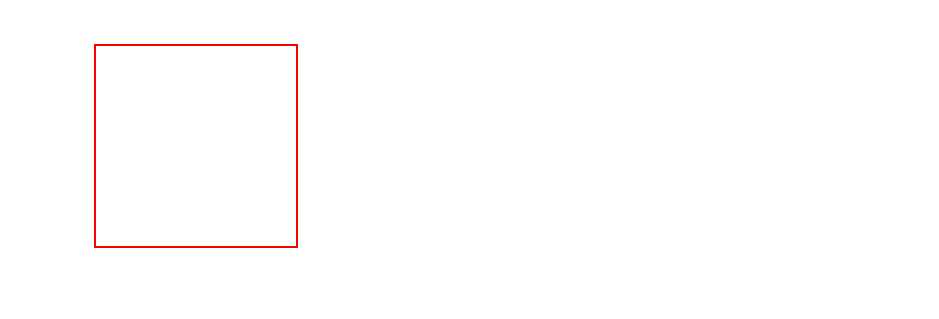
1、绝对定位(position: absolute)
需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块(下文的组合使用)进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。


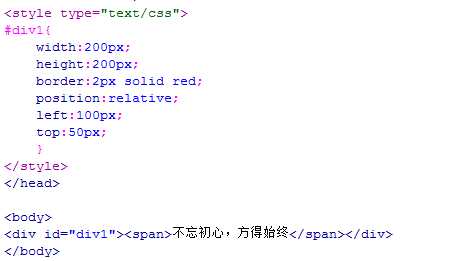
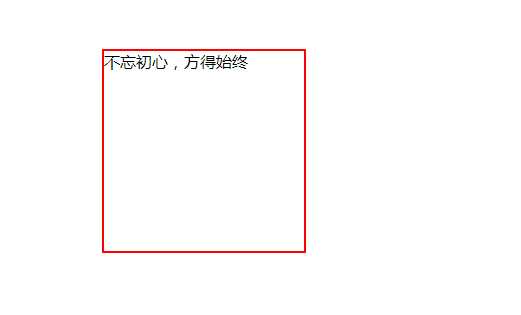
2、相对定位(position: relative)
需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。


原来的

虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
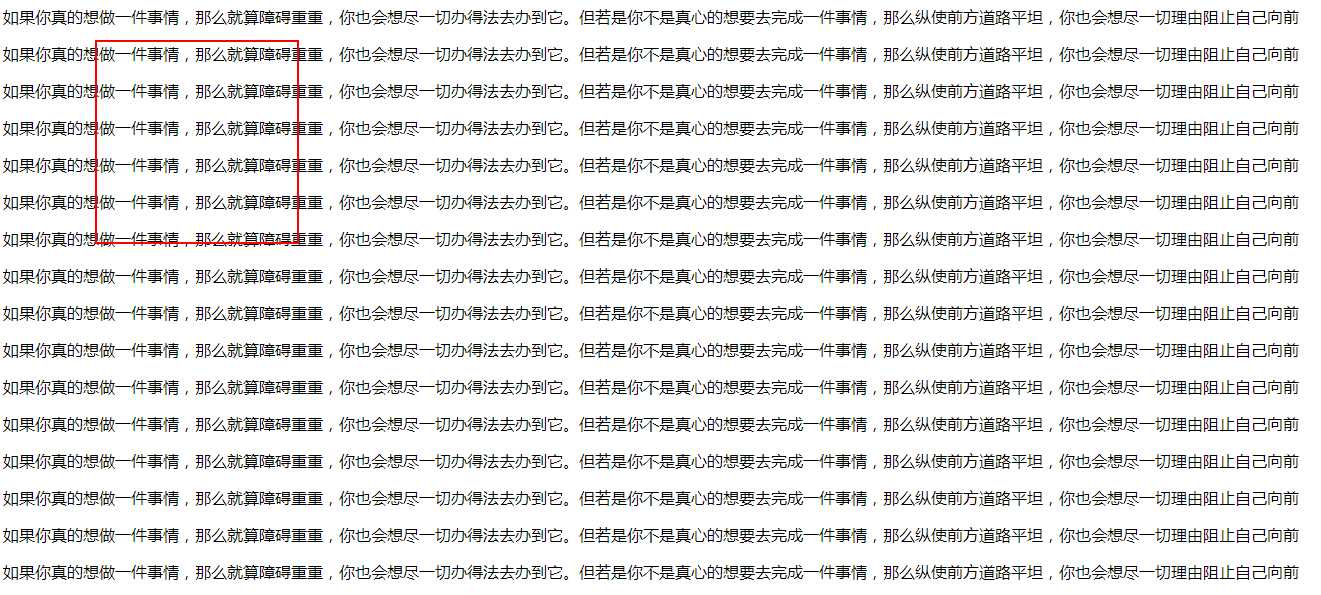
3、固定定位(position: fixed)
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed?属性功能相同。


当滚动下拉框时,红色框并不会随着滚动而滚动。这应该就是那些小广告啊,二维码啊之类的设计方法
4、Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,如何设置相对于其它元素进行定位?这就得使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
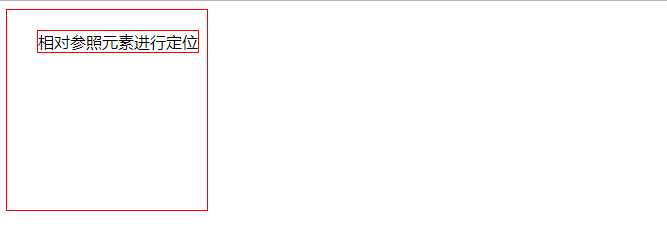
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。


以上是关于css布局模型的主要内容,如果未能解决你的问题,请参考以下文章