JQuery和ASP.NET分别实现级联下拉框效果
Posted 笨鹤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery和ASP.NET分别实现级联下拉框效果相关的知识,希望对你有一定的参考价值。
在学习JQuery之前知道下拉框的级联效果可以通过asp.net控件实现,现在学习了JQuery,知道了JQuery和select也能实现。我分别举两个小例子说明这两种方法如何实现.
1.用JQuery和select来实现汽车厂商和汽车类型的联动
效果图:


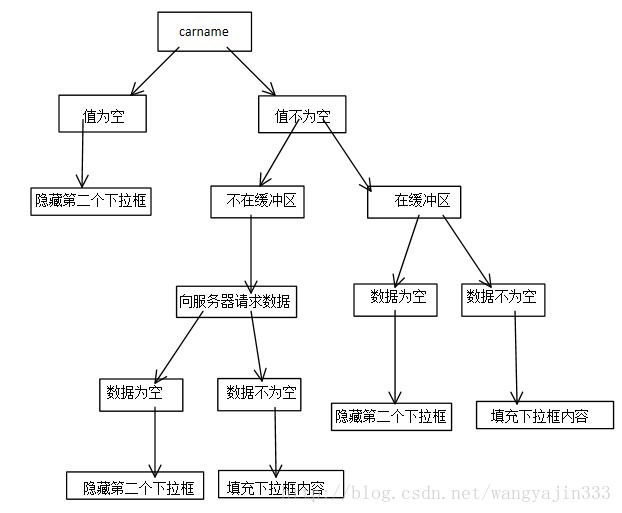
逻辑分析图:

html代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>级联下拉框效果</title>
- <link rel="stylesheet" type="text/css" href="css/chainselect.css">
- <script language="javascript" type="text/javascript" src="js/jquery.js"></script>
- <script language="javascript" type="text/javascript" src="js/chainselect.js"></script>
- </head>
- <body>
- <div class="car">
- <span class="carname">
- 汽车厂商:
- <select>
- <option value="">请选择汽车厂商</option>
- <option value="BMW">宝马</option>
- <option value="Audi">奥迪</option>
- <option value="VW">大众</option>
- </select>
- <img src="images/pfeil.gif" alt="有数据"/>
- </span>
- <span class="cartype">
- 汽车类型:
- <select></select>
- </span>
- </div>
- </body>
- </html>
css代码:
- .car {
- text-align:center;
- }
- .cartype{
- display:none;
- }
js代码:
- $(document).ready(function(){
- //找到下拉框
- var carnameSelect = $(".carname").children("select");
- var cartypeSelect = $(".cartype").children("select");
- //给下拉框注册事件
- carnameSelect.change(function(){
- var carnameValue = $(this).val();
- if( carnameValue != ""){
- //carnameValue不为空的情况接着判断
- if(!carnameSelect.data(carnameValue)){
- //不在缓冲区中,需要向服务器请求
- $.post("ChainSelect",{keyword:carnameValue,type:"top"},function(data){
- if (data.length != 0){
- //返回的数据不为空
- cartypeSelect.html("");
- $("<option value=‘‘>请选择汽车类型</option>").appendTo(cartypeSelect);
- for(var i = 0;i < data.length; i++ ){
- $("<option value =‘ " + data[i] + " ‘> "+ data[i] +"</option>").appendTo(cartypeSelect);
- }
- cartypeSelect.parent().show();
- carnameSelect.next().show();
- }else{
- //返回的数据为空
- cartypeSelect.parent().hide();
- carnameSelect.next().hide();
- }
- carnameSelect.data(carnameValue,data);
- },"json");
- }else{
- //在缓冲区中
- var data = carnameSelect.data(carnameValue);
- if (data.length != 0){
- //返回的数据不为空
- cartypeSelect.html("");
- $("<option value=‘‘>请选择汽车类型</option>").appendTo(cartypeSelect);
- for(var i = 0;i < data.length; i++ ){
- $("<option value =‘ " + data[i] + " ‘> "+ data[i] +"</option>").appendTo(cartypeSelect);
- }
- cartypeSelect.parent().show();
- carnameSelect.next().show();
- }else{
- //返回的数据为空
- cartypeSelect.parent().hide();
- carnameSelect.next().hide();
- }
- }
- }else{
- //carnameValue为空的情况,隐藏第二个下拉框
- cartypeSelect.parent().hide();
- carnameSelect.next().hide();
- }
- });
- });
2.用ASP.NET控件实现部门和员工的联动
效果图:



Default.aspx代码:
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:DropDownList ID="ddlDep" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ddlDep_SelectedIndexChanged">
- </asp:DropDownList>
- <br />
- <asp:ListBox ID="lBoxEmp" runat="server"></asp:ListBox>
- </div>
- </form>
- </body>
- </html>
Default.aspx.cs代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Data.SqlClient;
- public partial class _Default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!this.IsPostBack)
- {
- SqlConnection con = DBCon.createConnection();
- con.Open();
- //显示部门
- SqlCommand cmd = new SqlCommand("select * from Tdepartment", con);
- SqlDataReader sdr = cmd.ExecuteReader();
- this.ddlDep.DataSource = sdr;
- this.ddlDep.DataTextField = "depName";
- this.ddlDep.DataValueField = "depID";
- this.ddlDep.DataBind();
- sdr.Close();
- //显示员工
- SqlCommand cmdEmp =new SqlCommand ("select * from emp where depID=" + this.ddlDep .SelectedValue ,con);
- SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
- while (sdrEmp.Read())
- {
- this.lBoxEmp.Items.Add (new ListItem(sdrEmp.GetString(1),sdrEmp .GetInt32 (0).ToString ()));
- }
- sdrEmp.Close();
- //关闭连接
- con.Close();
- }
- }
- protected void ddlDep_SelectedIndexChanged(object sender, EventArgs e)
- {
- this.lBoxEmp.Items.Clear();
- SqlConnection con = DBCon.createConnection();
- con.Open();
- SqlCommand cmdEmp = new SqlCommand("select * from emp where depID=" + this.ddlDep.SelectedValue, con);
- SqlDataReader sdrEmp = cmdEmp.ExecuteReader();
- while (sdrEmp.Read())
- {
- this.lBoxEmp.Items.Add(new ListItem(sdrEmp.GetString(1), sdrEmp.GetInt32(0).ToString()));
- }
- sdrEmp.Close();
- //关闭连接
- con.Close();
- }
- }
DBCon.cs代码
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Data.SqlClient;
- /// <summary>
- /// DBCon 的摘要说明
- /// </summary>
- public class DBCon
- {
- public DBCon()
- {
- //
- // TODO: 在此处添加构造函数逻辑
- //
- }
- public static SqlConnection createConnection()
- {
- SqlConnection con = new SqlConnection("server=.;database=department;uid=sa;pwd=123456");
- return con;
- }
- }
3.这两种方法的比较
使用Asp.net控件实现比较简单,但在大量用户使用的情况下最好不要使用,不断向服务器请求会给服务器带来很大的负担。使用JQuery和ajax实现可以有动态效果,实现过程比较复杂,但有数据缓冲和ajax局部刷新可以减少服务器的负担。
本文转自http://blog.csdn.net/wangyajin333/article/details/36474545
以上是关于JQuery和ASP.NET分别实现级联下拉框效果的主要内容,如果未能解决你的问题,请参考以下文章
使用 Json 和 Jquery 的 Asp.net MVC4 中的级联下拉列表不填充
asp.net jquery 用文本框添加行(克隆行)并动态下拉