安卓四级级联下拉框效果实现
Posted Mem_Ocean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓四级级联下拉框效果实现相关的知识,希望对你有一定的参考价值。
突然想起来,安卓这块的随笔荒废好久了……T^T
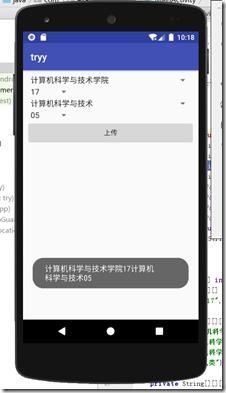
今天因为大创的任务的要求,需要实现四级级联的下拉框的效果,所以趁着这个机会利用spinner实现了级联下拉框的效果,以下是效果图。
话不多说,上代码了,首先是activity_main.xml,

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:orientation="vertical" 7 android:padding="8dp" > 8 <Spinner 9 android:id="@+id/spin_institue" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" /> 12 13 <Spinner 14 android:id="@+id/spin_grade" 15 android:layout_width="100dp" 16 android:layout_height="wrap_content" /> 17 18 <Spinner 19 android:id="@+id/spin_prof" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" /> 22 <Spinner 23 android:id="@+id/spin_class" 24 android:layout_width="100dp" 25 android:layout_height="wrap_content" /> 26 <Button 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:text="上传" 30 android:id="@+id/up_btn"/> 31 </LinearLayout>
然后是对应的MainActivity.java

1 package com.example.tryy; 2 3 import android.content.Intent; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.util.Log; 7 import android.view.View; 8 import android.widget.AdapterView; 9 import android.widget.ArrayAdapter; 10 import android.widget.Button; 11 import android.widget.Spinner; 12 import android.widget.Toast; 13 14 import java.util.HashMap; 15 16 public class MainActivity extends AppCompatActivity { 17 private Spinner insspinner=null; 18 private Spinner graspinner=null; 19 private Spinner prospinner=null; 20 private Spinner claspinner=null; 21 private Button up_btn=null; 22 ArrayAdapter<String> insAdapter = null; 23 ArrayAdapter<String> graAdapter = null; 24 ArrayAdapter<String> proAdapter = null; 25 ArrayAdapter<String> claAdapter=null; 26 static int insPosition = 0; 27 static int graPosition=0; 28 static int proPosition=0; 29 static int claPosition=0; 30 private String upload_str; 31 HashMap<String, String> hm = new HashMap<String, String>(); 32 33 34 35 private String[] ins = new String[] {"计算机科学与技术学院"}; 36 private String[][] gra=new String[][]{ 37 {"16","17","18","19"} 38 }; 39 private String[][][] prof=new String[][][]{ 40 {{"计算机科学与技术","电子信息科学与技术","信息安全","网络工程"}, 41 {"计算机科学与技术","电子信息科学与技术","信息安全"}, 42 {"计算机科学与技术","电子信息科学与技术","信息安全","数据科学与大数据技术专业"}, 43 {"计算机类"}} 44 }; 45 private String[][][][] cla=new String[][][][]{ 46 { 47 {{"01","02","03","04","05","06","07"}, {"01","02","03","04"},{"01","02","03","04"},{"01"}}, 48 {{"01","02","03","04","05","06"}, {"01","02","03","04"},{"01","02","03","04"}}, 49 {{"01","02","03","04"}, {"01","02","03","04"},{"01","02","03","04"},{"01","02"}}, 50 {{"01","02","03","04","05","06","07","08","09","10","11","12","13"}} 51 } 52 }; 53 54 55 @Override 56 protected void onCreate(Bundle savedInstanceState) { 57 super.onCreate(savedInstanceState); 58 setContentView(R.layout.activity_main); 59 hm.put("计算机类", "0801"); 60 hm.put("计算机科学与技术", "0810"); 61 hm.put("电子信息科学与技术", "0820"); 62 hm.put("网络工程", "0830"); 63 hm.put("信息安全", "0840"); 64 hm.put("数据科学与大数据技术专业", "0850"); 65 up_btn=findViewById(R.id.up_btn); 66 up_btn.setOnClickListener(new Buttonlistener()); 67 setSpinner(); 68 } 69 private class Buttonlistener implements View.OnClickListener { 70 public void onClick(View v) { 71 switch (v.getId()) { 72 case R.id.up_btn: 73 //*************************************************************************** 74 //这里写上传的代码,上传图片与识别码,识别码就是upload_str,它的构成为GGPPPPCC,GG年级,PPPP专业号,CC班级号,比如 17081004 代表17级计算机科学与技术4班 75 76 Toast.makeText(MainActivity.this,upload_str,Toast.LENGTH_SHORT ).show(); 77 break; 78 default: 79 break; 80 } 81 } 82 } 83 private void setSpinner(){ 84 insspinner=findViewById(R.id.spin_institue); 85 graspinner=findViewById(R.id.spin_grade); 86 prospinner=findViewById(R.id.spin_prof); 87 claspinner=findViewById(R.id.spin_class); 88 89 insAdapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, ins); 90 insspinner.setAdapter(insAdapter); 91 insspinner.setSelection(0,true); 92 93 graAdapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, gra[0]); 94 graspinner.setAdapter(graAdapter); 95 graspinner.setSelection(0,true); 96 97 proAdapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, prof[0][0]); 98 prospinner.setAdapter(proAdapter); 99 prospinner.setSelection(0,true); 100 101 claAdapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, cla[0][0][0]); 102 claspinner.setAdapter(claAdapter); 103 claspinner.setSelection(0,true); 104 105 insspinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 106 { 107 108 // 表示选项被改变的时候触发此方法,主要实现办法:动态改变地级适配器的绑定值 109 @Override 110 public void onItemSelected(AdapterView<?> arg0, View arg1, int position, long arg3) 111 { 112 //position为当前省级选中的值的序号 113 114 //将地级适配器的值改变为city[position]中的值 115 graAdapter = new ArrayAdapter<String>( 116 MainActivity.this, android.R.layout.simple_spinner_item, gra[position]); 117 // 设置二级下拉列表的选项内容适配器 118 graspinner.setAdapter(graAdapter); 119 insPosition = position; //记录当前省级序号,留给下面修改县级适配器时用 120 } 121 122 @Override 123 public void onNothingSelected(AdapterView<?> arg0) 124 { 125 126 }}); 127 128 129 //地级下拉监听 130 graspinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 131 { 132 133 @Override 134 public void onItemSelected(AdapterView<?> arg0, View arg1, 135 int position, long arg3) 136 { 137 proAdapter = new ArrayAdapter<String>(MainActivity.this, 138 android.R.layout.simple_spinner_item,prof[insPosition][position]); 139 prospinner.setAdapter(proAdapter); 140 graPosition=position; 141 } 142 143 @Override 144 public void onNothingSelected(AdapterView<?> arg0) 145 { 146 147 }}); 148 149 prospinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 150 { 151 152 @Override 153 public void onItemSelected(AdapterView<?> arg0, View arg1, 154 int position, long arg3) 155 { 156 claAdapter = new ArrayAdapter<String>(MainActivity.this, 157 android.R.layout.simple_spinner_item, cla[insPosition][graPosition][position]); 158 claspinner.setAdapter(claAdapter); 159 proPosition=position; 160 161 } 162 163 @Override 164 public void onNothingSelected(AdapterView<?> arg0) 165 { 166 167 }}); 168 169 claspinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 170 { 171 172 @Override 173 public void onItemSelected(AdapterView<?> arg0, View arg1, 174 int position, long arg3) 175 { 176 claPosition=position; 177 String str=ins[insPosition]+gra[insPosition][graPosition]+prof[insPosition][graPosition][proPosition]+cla[insPosition][graPosition][proPosition][claPosition]; 178 upload_str=gra[insPosition][graPosition]+hm.get(prof[insPosition][graPosition][proPosition])+cla[insPosition][graPosition][proPosition][claPosition]; 179 Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT ).show(); 180 } 181 182 @Override 183 public void onNothingSelected(AdapterView<?> arg0) 184 { 185 186 }}); 187 } 188 189 }
以上是关于安卓四级级联下拉框效果实现的主要内容,如果未能解决你的问题,请参考以下文章