ng的概念层次(官方文档摘录)
Posted 永远的幻想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ng的概念层次(官方文档摘录)相关的知识,希望对你有一定的参考价值。
官方文档是这么说的:
You write Angular applications by:
composing html templates with Angularized markup,
writing component classes to manage those templates,
adding application logic in services,
and boxing components and services in modules.
用modules发布打包component和service
用component类管理templates

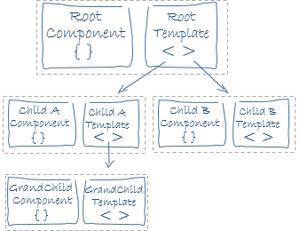
模块
每个 Angular 应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
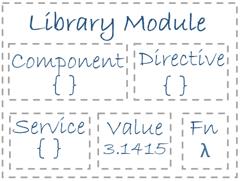
模块库

组件

组件负责控制屏幕上的一小块区域,我们称之为视图view。
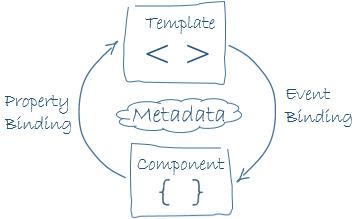
模板

我们通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。

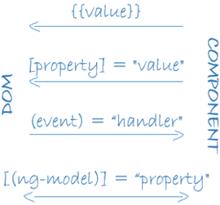
数据绑定
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>-
{{hero.name}}插值表达式在<li>标签中显示组件的hero.name属性的值。 -
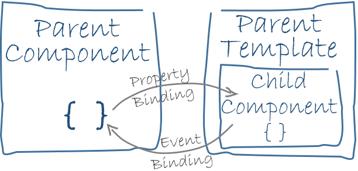
[hero]属性绑定把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中。 -
(click)事件绑定在用户点击英雄的名字时调用组件的selectHero方法。
双向数据绑定是重要的第四种绑定形式,它使用ngModel指令组合了属性绑定和事件绑定的功能。 下面是HeroDetailComponent模板的范例:
<input [(ngModel)]="hero.name">在双向绑定中,数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
Angular 在每个 javascript 事件循环中处理所有的数据绑定,它会从组件树的根部开始,递归处理全部子组件。


指令 (directive)
当 Angular 渲染它们时,它会根据指令提供的操作对 DOM 进行转换。
组件是一个带模板的指令;@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的特性。
服务
服务是一个广义范畴,包括:值、函数,或应用所需的特性。几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
-
日志服务
-
数据服务
-
消息总线
-
税款计算器
-
应用程序配置
服务没有什么特别属于 Angular 的特性。 Angular 对于服务也没有什么定义。 它甚至都没有定义服务的基类,也没有地方注册一个服务。
即便如此,服务仍然是任何 Angular 应用的基础。组件就是最大的服务消费者。
服务无处不在。
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
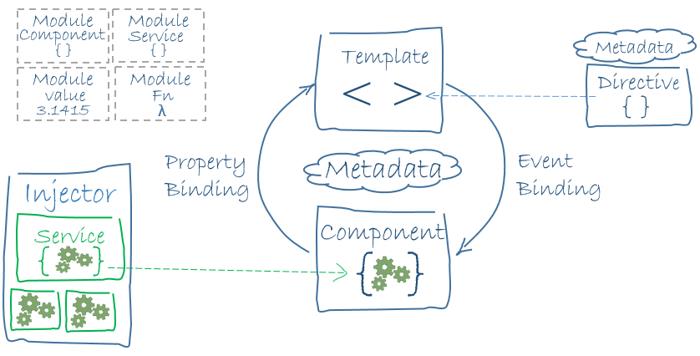
依赖注入Dependency injection
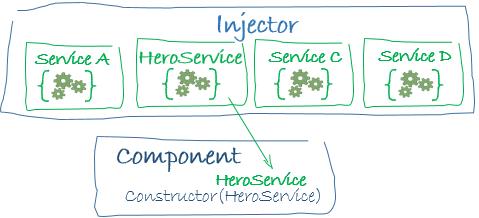
“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。

先用注入器(injector)为HeroService注册一个提供商(provider)。 提供商用来创建或返回服务,通常就是这个服务类本身(相当于new HeroService())。
可以在模块中或组件中注册提供商。
通常会把提供商添加到根模块上,以便在任何地方都使用服务的同一个实例。
也可以在@Component元数据中的providers属性中把它注册在组件层:
把它注册在组件级表示该组件的每一个新实例都会有一个服务的新实例。
需要记住的关于依赖注入的要点是:
-
依赖注入渗透在整个 Angular 框架中,被到处使用。
-
注入器 (injector) 是本机制的核心。
-
注入器负责维护一个容器,用于存放它创建过的服务实例。
-
注入器能使用提供商创建一个新的服务实例。
-
-
提供商是一个用于创建服务的配方。
-
把提供商注册到注入器。
以上是关于ng的概念层次(官方文档摘录)的主要内容,如果未能解决你的问题,请参考以下文章
Configure the mongo Shell-官方文档摘录