弹性布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局相关的知识,希望对你有一定的参考价值。
一个弹性布局由一个伸缩容器和许多伸缩项目组成,只需通过改变这些容器属性和项目属性来改变布局。
1. 容器属性:
(1) flex-direction决定主轴的方向,横向排列还是纵向排列。
flex-direction : row | row-reverse | column | column-reverse;
- row横向排列。

- row-reverse横向反向排列。

- column纵向排列。

- column-reverse纵向反向排列。
 (2) flex-wrap属性 规定多个项目在一列时是否换行。
(2) flex-wrap属性 规定多个项目在一列时是否换行。
flex-wrap : nowrap | wrap | wrap-reverse;
- nowrap不换行

- wrap换行

- wrap-reverse反向换行
 (3) flex-flow属性是flex-direction和flex-wrap属性的简写。
(3) flex-flow属性是flex-direction和flex-wrap属性的简写。
flex-flow : row | row-reverse | column | column-reverse nowrap | wrap | wrap-reverse;
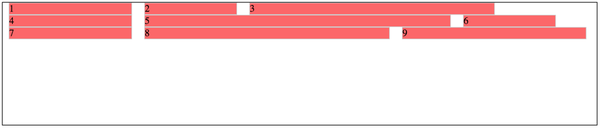
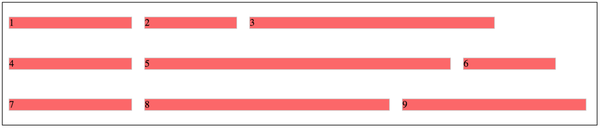
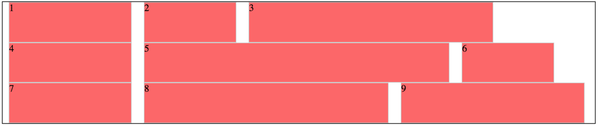
(4) justify-content属性 决定容器内的项目在水平方向上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start 水平左对齐

- flex-end 水平右对齐

- center 水平居中对齐

- space-around 水平等间距对齐(包括左右两端)

- space-between 水平等间距对齐(不包括左右两端)
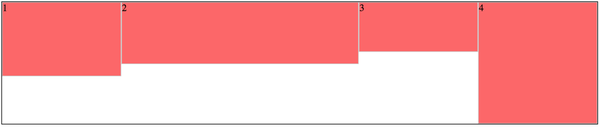
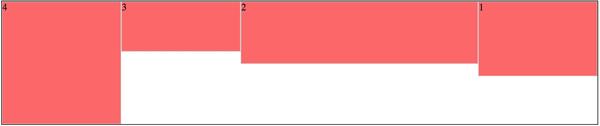
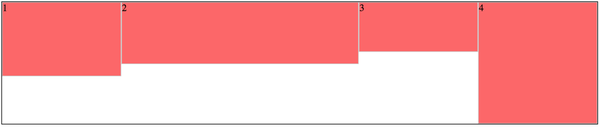
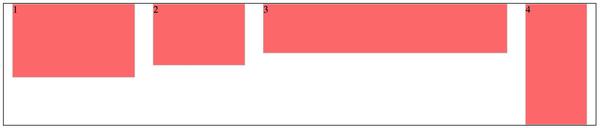
 (5) align-items属性 决定容器内的项目在纵向上的对齐方式。
(5) align-items属性 决定容器内的项目在纵向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch;
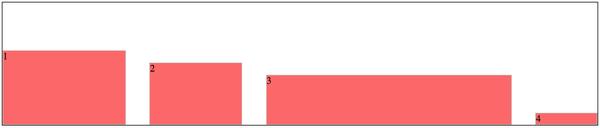
- flex-start 垂直向上对齐

- flex-end 垂直向下对齐

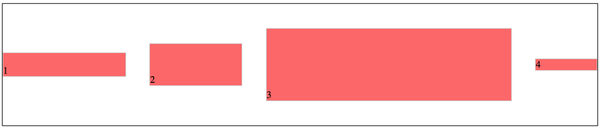
- center 垂直居中对齐

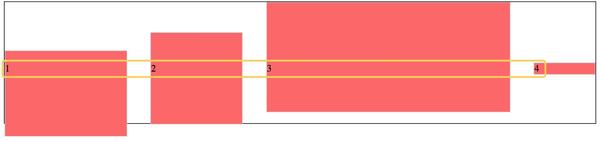
- baseline 根据容器内的项目的第一行文字基线对齐

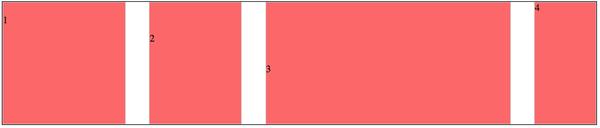
- stretch 容器内的项目没有规定高度或者auto的情况下,高度默认铺满容器
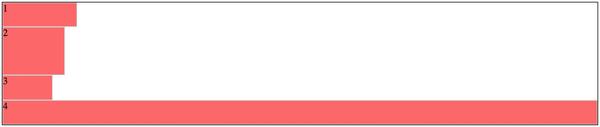
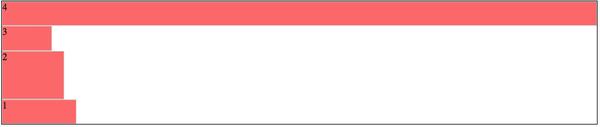
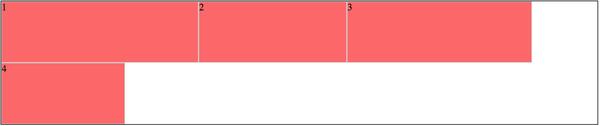
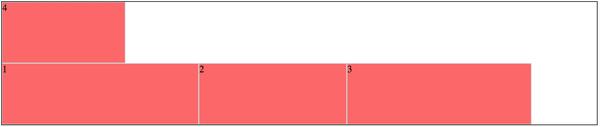
 (6) align-content属性 决定容器内的多行项目在纵向上的对齐方式。
(6) align-content属性 决定容器内的多行项目在纵向上的对齐方式。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- flex-start 多行垂直向上对齐

- flex-end 多行垂直向下距底部对齐

- center 多行垂直居中对齐

- space-around 多行垂直方向上等距对齐(包括上下两端)

- space-between 多行垂直方向上等距对齐(不包括上下两端)

- stretch 容器内的项目没有设置高度的情况下纵向占满整个容器

2. 项目属性:
(1) flex-basis 属性用于设置项目伸缩基准值(不建议单独使用)。
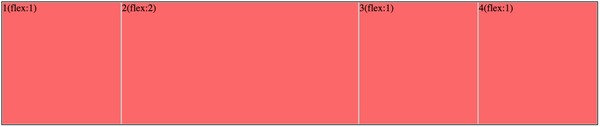
(2) flex-grow 属性用于设置项目扩展比率(不建议单独使用)。
(3) flex-shrink 属性用于设置项目收缩比率(不建议单独使用)。
(4) flex 属性用于设置容器内的项目如何分配空间,是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性(建议使用简写属性)。

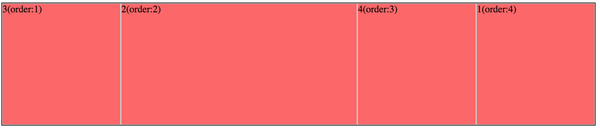
(5) order属性决定该项目的排放顺序。

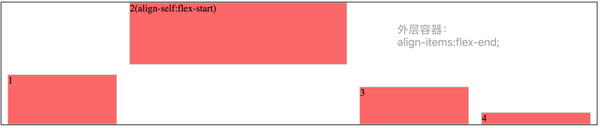
(6) align-self属性允许单个项目有与其他项目不一样的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。设置以后覆盖父元素的align-items属性。
align-self : auto | flex-start | flex-end | center | baseline | stretch;

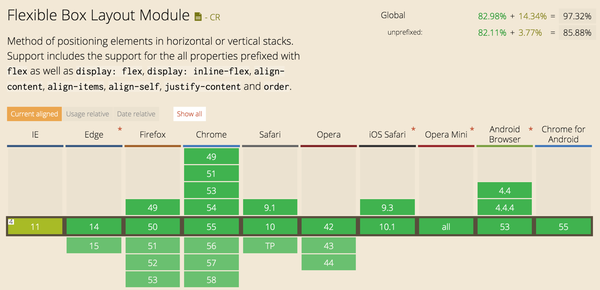
三、浏览器支持情况与兼容问题
支持情况:Can I use... Support tables for HTML5, CSS3, etc

以上是关于弹性布局的主要内容,如果未能解决你的问题,请参考以下文章